서버와 클라이언트 간의 통신 확인 방법(개발자 도구의 Network 탭)
웹 개발을 하다 보면 서버와 클라이언트 간의 통신을 파악해야 하는데 브라우저의 개발자도구의 Network 탭을 사용하여 확인 가능하다.
-
먼저 웹 페이지를 브라우저에서 열어준다.
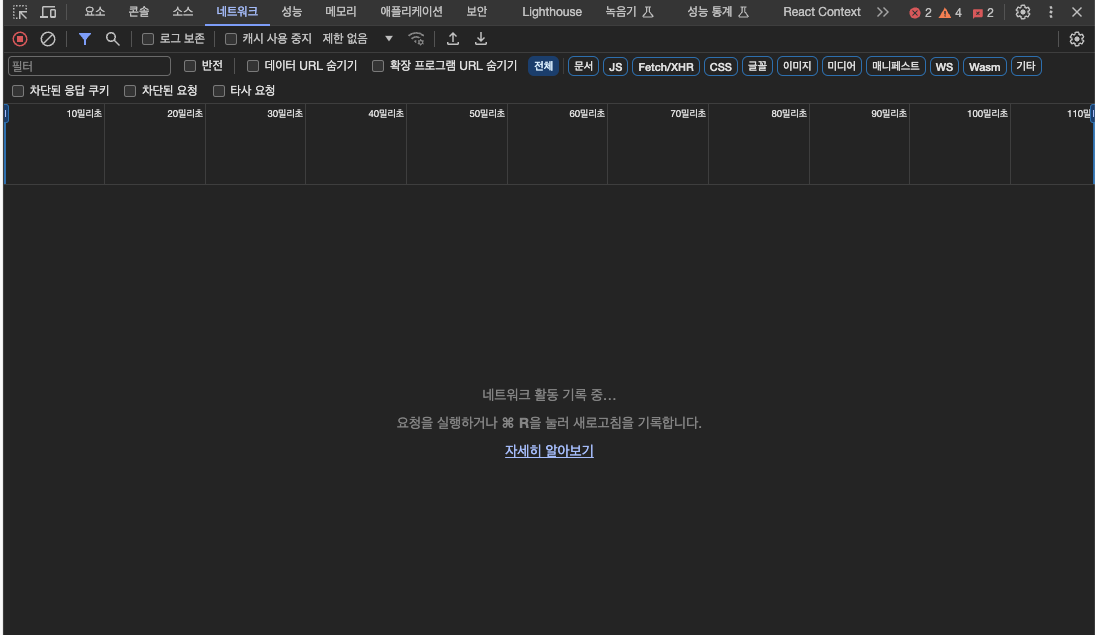
키보드의 F12 키를 누르거나, 오른쪽 마우스 버튼을 클릭하고 검사를 선택하여 개발자 도구를 열어 상단 탭에서 Network를 선택한다.

-
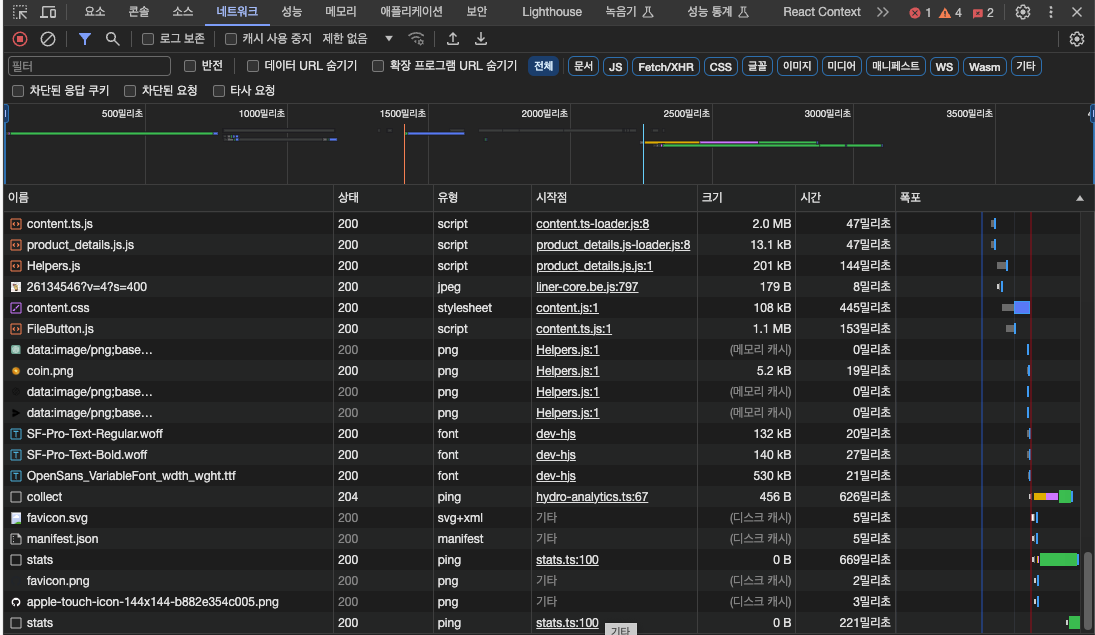
이 상태에서 웹 페이지를 새로고침하면, Network 탭에 웹 페이지에서 발생하는 모든 HTTP 요청이 나열된다.

-
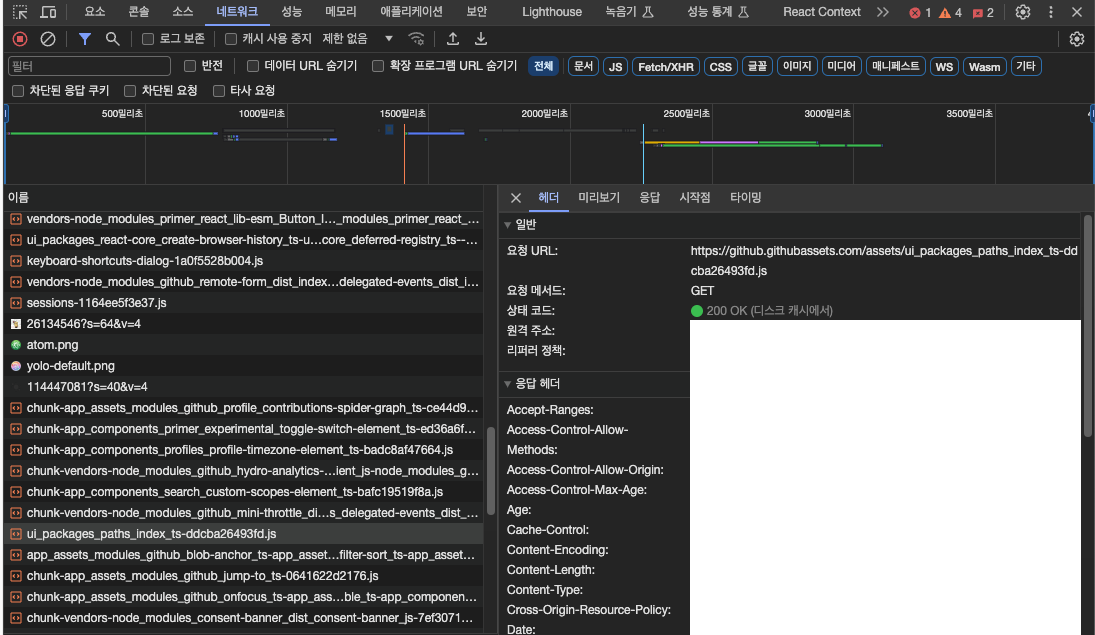
이 리스트에서 특정 요청을 클릭하면, 그 요청에 대한 자세한 정보를 확인할 수 있다. Headers 탭에서는 요청 헤더와 응답 헤더를 볼 수 있고, Response 탭에서는 서버로부터 받은 응답을 확인할 수 있다.

결론
개발자 도구의 Network 탭을 이용하면, 웹 페이지가 서버와 어떻게 통신하는지, 어떤 데이터를 주고받는지 등을 세세하게 파악할 수 있는데 이는 문제 해결, 최적화, 보안 강화 등 여러 상황에서 큰 도움을 받을 수 있다.
