
프로젝트 작업 중 로컬 환경에서는 이상없이 스와이퍼 기능이 작동이 되었는데 배포서버에 배포를 하면 기능이 작동이 안되고 UI도 깨지는 현상이 일어나서 원인을 파악해보았다.
React의 Swiper와 Styled Components 사용 시 주의(발생할 수 있는 문제와 해결방법)
문제
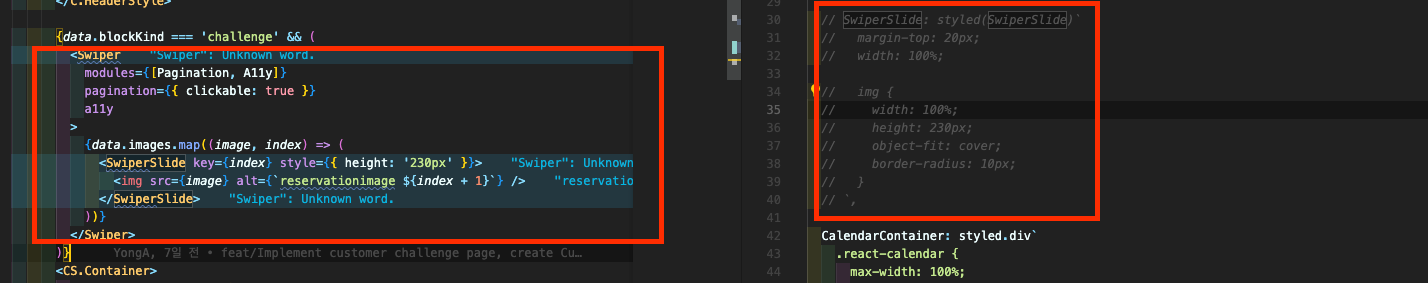
const StyledSwiperSlide = styled(SwiperSlide)`
`;
<StyledSwiperSlide>Content</StyledSwiperSlide>위 코드처럼 직접 Swiper 관련 컴포넌트에 스타일을 적용하면, Swiper의 내부 동작과 충돌하여 예상치 못한 결과가 나타날 수 있는데 Swiper가 DOM 요소를 직접 조작하기 때문이다.
해결 방법
const Content = styled.div`
`;
<SwiperSlide><Content>Content</Content></SwiperSlide>문제를 해결하는 가장 간단한 방법은 Slide 자체에 직접 스타일을 적용하지 않고 Slide 안에 스타일을 적용하는 것이다.
느낀 점
React에서 외부 라이브러리와 함께 Styled Components를 사용할 때는 항상 이런 종류의 호환성 문제가 발생할 가능성이 있다는 점을 염두에 두어야겠다.
