React에서 화면에 렌더링이 안되는 현상(return문 누락)

문제 발생
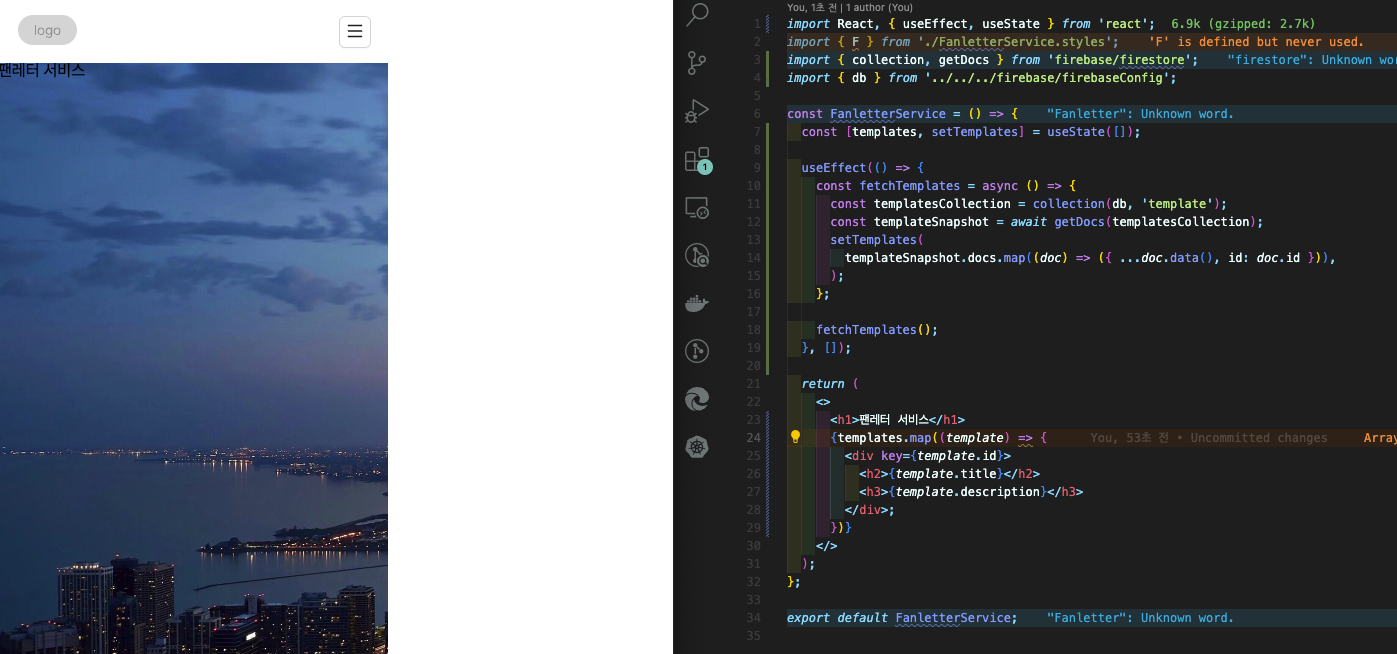
화면에 렌더링이 되지 않는 현상
문제 원인
<>
<h1>팬레터 서비스</h1>
{templates.map((template) => {
<div key={template.id}>
<h2>{template.title}</h2>
<h3>{template.description}</h3>
</div>
})}
</>map()함수 내부에서 jsx요소를 반환 할때 필요한 return문이 누락 되어 발생. javascript의 화살표 함수에서 중괄호{}로 본문을 감싸면 명시적으로 return 키워드를 사용해야 하는데 누락되어 렌더링이 되지 않음.
해결 방법
<>
<h1>팬레터 서비스</h1>
{templates.map((template) => {
return (
<div key={template.id}>
<h2>{template.title}</h2>
<h3>{template.description}</h3>
</div>
);
})}
</>return문을 추가하여 해결
느낀 점
앞으로 이런 실수를 반복하지 않도록 한 번 더 살펴보아야겠다.
