230712 개발일지 TIL - React Hooks에서 useSearchParams 에러 해결하기
React Hooks에서 useSearchParams 에러 해결React Hooks에서 useSearchParams 에러 해결방법React Hooks에서 useSearchParams 에러 해결하기TILTypeError: searchParams is not a function개발일지
0
개발일지
목록 보기
61/274

React Hooks에서 useSearchParams 에러 해결하기
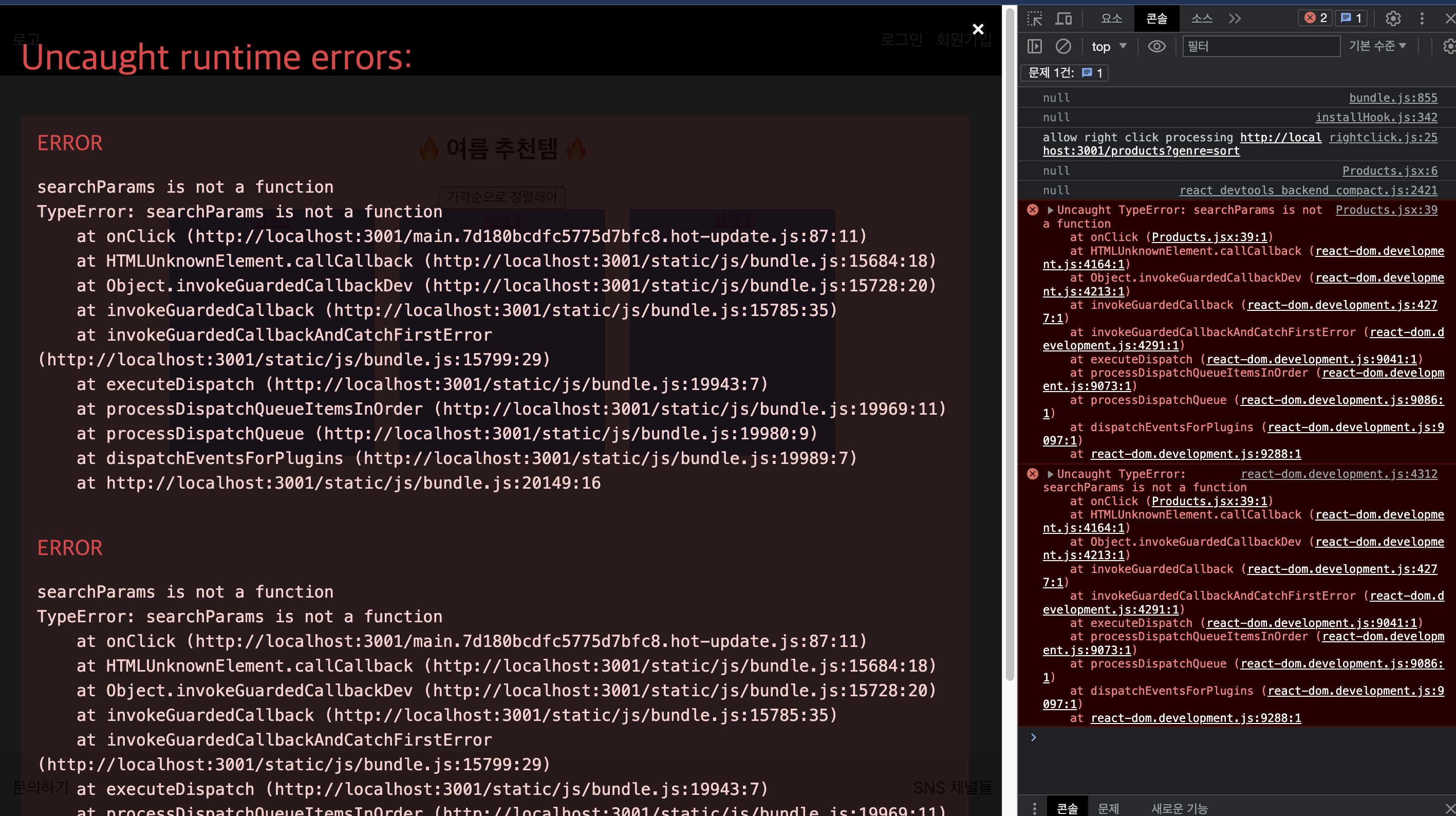
문제점
searchParams가 함수가 아니라고 에러가 발생하고 있다.
const [searchParams, setSearchParams] = useSearchParams();
console.log(searchParams.get("sort"));
<button
onClick={() => {
searchParams({
sort: "price",
});
}}
>
가격순으로 정렬
</button>button 클릭핸들러에서 searchParams를 잘못 사용하고 있는데 searchParams를 업데이트 하려면 setSearchParams함수를 호출하여 searchParams를 업데이트 해야한다.
해결방법
<button
onClick={() => {
setSearchParams({
sort: "price",
});
}}
>
가격순으로 정렬
</button>느낀 점
useSearchParams 에러를 통해 Hooks 사용 시 올바른 함수 호출과 상태 업데이트의 중요성을 배웠다.
