230706 개발일지 TIL - React에서 axios와 json 서버 연결 중 생긴 오류
React에서 axios와 json 서버 연결 중 생긴 오류Request failed with status code 404 AxiosError: Request failed with status code 404 at settleTIL개발일지
0
개발일지
목록 보기
55/274
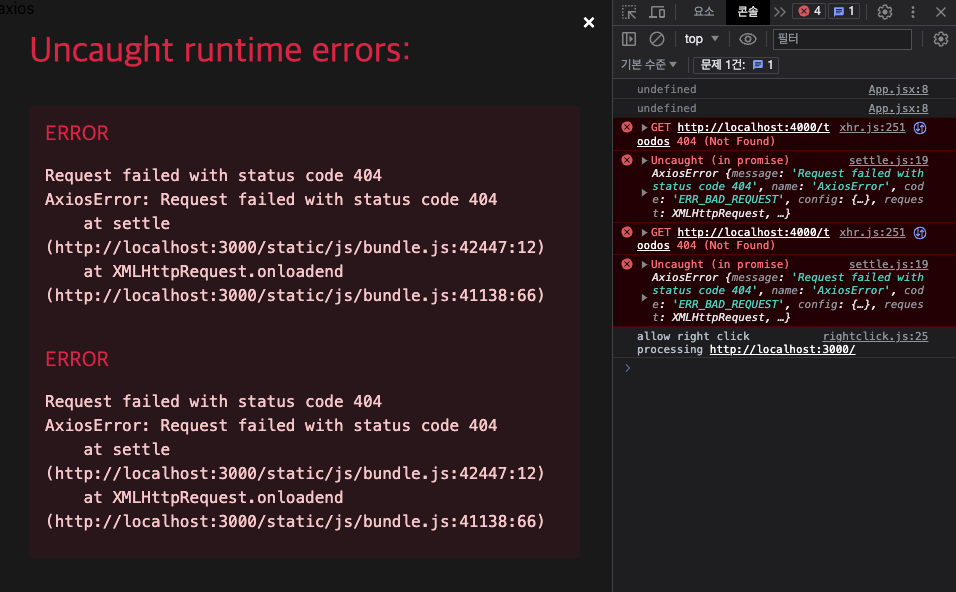
Request failed with status code 404
AxiosError: Request failed with status code 404
at settle 문제점
React에서 axios와 json 서버 연결 중 생긴 오류인데
json 서버는 포트 4000으로 실행하고
리액트 서버는 포트 3000으로 실행하고 있었다.
404에러가 나고 있길래 어떤 문제인지 확인해보았다.
해결방법
axios.get 호출에서 await를 사용하지 않아서 생긴 문제인데
axios.get 메서드는 비동기 함수이므로 await 사용하여 응답을 받아야 했다.
import { useEffect } from "react";
import "./App.css";
import axios from "axios";
function App() {
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:4000/toodos");
console.log(data);
};
useEffect(() => {
// db로 부터 값을 가져올 것이다.
fetchTodos();
}, []);
return <div>axios</div>;
}
export default App;
느낀 점
async를 사용했는데 await는 왜 사용하지않았을까?!