CSS #2
1. 의사 클래스 (pseudo class)와 의사 요소 (pseudo elements)
1) 개념
이름 안에 어떤 기능인지를 내포하고 있음
2) 의사 클래스
- 문법 : :클래스명
- 기능 : 스타일을 지정하거나 마우스 오버 및 a태그의 3가지 상태(방문 전, 방문 후, 활성화-누르고 있을 때) 색상을 변경할 수 있음
(1) a태그
a:link{color:red} /* 방문 전 */
a:visited{color:red} /* 방문 후 */
a:hover{color:red} /* 마우스 오버 */
a:active{color:red} /* 누르고 있을 때 */(2) input태그
- focus
input:focus{
background-color:yellow;
}
- check된 요소
input:checked{
}
- enable/diable 요소
input:enabled{
}
input:disabled{
}(3) DOM 트리에서 자식 선택하는 의사 클래스
: 지정된 태그의 부모가 기준임!
p:first-child{
}
p:last-child{
}
p:only-child{ <== 유일한 자식으로 된 p 태그 반환
}
p:nth-child(n){
}
p:nth-child(2n){ <== 짝수 번째, n에 1부터 시작해서 2,3,4 치환됨
}
p:nth-child(2n+1){ <== 홀수 번째
}
p:nth-child(even){ <== 짝수 번째
}
p:nth-child(odd){ <== 홀수 번째
}(4) 기타
p:not(선택문법){ <== 부정 선택자
}
p:empty{ <== 자식이 없는 요소
}3) 의사 요소
- 문법 : ::요소
- 의사클래스와 다르게 요소의 특정부분의 스타일을 지정할 수 있다.
의사클래스는 전체(whole) 스타일 적용되고 의사요소는 부분(part) 스타일이 적용됨
p::first-line{ <== 문단의 첫줄 선택
}
p::first-letter{ <== 텍스트의 첫 글자
}
p::before{ <== 특정요소 컨텐츠 앞에 삽입
content:'값'
}
p::after{ <== 특정요소 컨텐츠 뒤에 삽입
content:'값'
}
2. Box 모델

1) 개요
- css 상에서 모든 요소 (태그)는 box로 인식한다
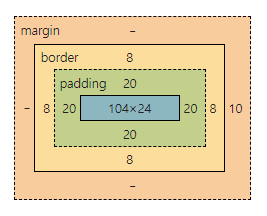
2) 구성 요소
- content
요소의 실제 내용 (텍스트, 이미지 등) - padding
안쪽 여백 - border
padding과 content를 둘러싼 영역 (테두리) - margin
바깥쪽 여백
top right bottom left 순서로 지정 가능 !!
margin: 0px 20px 0px 0px;
=> 크롬 개발자도구에서 확인이 가능하다
블럭 레벨은 실제 너비가 숫자로 보이고, 인라인 레벨은 auto로 보임
인라인 레벨은 width, height 지정 불가 !!
3) width와 height
: box model에서의 content의 너비와 높이를 의미한다
- 지정하지 않으면 실제 요소 크기로 설정된다 (블럭레벨은 전체너비, 인라인레벨은 필요한 만큼)
- 인라인 레벨은 너비와 높이 지정이 불가능하다
- 문법
width: px | %
px는 절대값, %는 상대값 (기준은 가장 가까운 부모 요소이다)
- 고려 사항 ★
지정된 width와 height가 content의 너비와 높이지만 보여지는 크기는 더 커질 수도 있다
박스 크기에 기본적으로 항상 padding과 border가 포함되기 때문 !
margin은 바깥 여백이기 때문에 제외됨 !!
4) box-sizing 속성
(1) 개념
요소의 너비와 높이를 계산하는 방식
(2) 종류
- content-box 개념
: 디폴트 설정
: 지정된 width와 height 값이 아닌 padding+border 값이 추가되어 최종적으로 보여지는 크기가 정해지는 방식이다. 따라서 지정한 너비, 높이보다 더 커지는 상황이 있을 수 있음
: 최종 width = 지정 width값 + padding2 + border2 - border-box 개념
: content-box와 다르게 자동으로 padding+border 값이 포함되어 width와 height 값이 정해지는 방식이다
: 최종 width = 지정 width
: 설정 방법
*{
box-sizing: border-box;
}5) padding
(1) 기능
- content와 border 사이의 여백 (안쪽 여백) 제어
- px와 % 지정 가능
(2) 문법
- 개별적으로 요소 지정
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px; - 축약 표현 (margin과 동일)
- padding: top right bottom left;
(padding: 10px 10px 10px 10px;)
- padding: top right&left bottom;
(padding: 10px 10px 10px;)
- padding: top&bottom right&left;
(padding: 10px 10px;)
- padding: top&right&bottom&left;
(padding: 10px;)
6) border
(1) 개요
- 테두리
- margin과 padding 사이에 둘러쌓인 요소
- 3가지 속성 사용 가능
- width : border의 두께- style : border 스타일 (실선, 점선)
- color : border 색상
(2) 문법
- 개별적
border-top-width:5px;
border-top-style:solid | dotted | dashed;
border-top-color: red; - 축약 ★
border: width style color;
border: 3px solid red;
(3) border-radius 속성
- 박스 모서리를 둥글게 설정할 때 사용
- 값이 클수록 둥그레짐
- border-radius: 20px;
border-radius: 50% (원)
7) margin
(1) 기능
- box와 box 사이의 여백 (바깥쪽 여백) 제어
- px와 % 지정 가능
(2) 문법
- 개별적으로 요소 지정
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px; - 축약 표현
- margin: top right bottom left;
(margin: 10px 10px 10px 10px;)
- margin: top right&left bottom;
(margin: 10px 10px 10px;)
- margin: top&bottom right&left;
(margin: 10px 10px;)
- margin: top&right&bottom&left;
(margin: 10px;)
(3) 가운데 정렬 (수평)
- margin: auto;
- 반드시 블럭 레벨이면서 width 값을 가져야됨
(4) 주의사항
- 인접한 box의 margin이 서로 겹쳐질 경우 큰 크기의 margin이 적용됨
- body 태그는 기본적으로 8px의 margin을 가짐 !! (브라우저 기본값)
- 일반적으로 이 값을 제거하고 요소가 페이지에 바로 배치되도록 수정해서 사용한다
*{
margin: 0px;
}