📝 HTML이란?
HT - HyperText : 문서와 문서가 링크로 연결되어 있다.
M - Markup : 태그로 이루어져 있다.
L - Language : 언어
-> 즉 웹사이트의 틀을 만들어 주는 마크업 언어이다.
마크업 언어는 마크업 태그들로 이루어져 있다.
HTML 태그는 다음과 같이 표현한다.
<태그 이름>내용</태그 이름>기본 태그
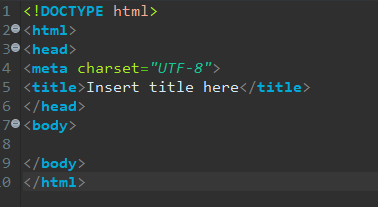
📌<!DOCTYPE html> 선언하기📌
html 태그를 사용하기 전에 선언한다.
웹 브라우저에게 HTML 버전을 알려주는 역할을 한다.
1. <html> </html> 태그
<html>과 </html> 사이에 html 문서를 작성한다.
2. <head> </head> 태그
<head>과 </head> 사이에 문서 제목, 스타일, 스크립트 등등
문서에 대한 정보를 제공한다.
3. <meta charset="UTF-8">
인코딩 설정
<meta charset="인코딩 형식">로 시작하며 charset속성의 값으로
인코딩 형식을 지정해서 웹 페이지에 표시되는 문자의 인코딩을 설정한다.
4. <title> </title> 태그
<title>과 </title> 사이에는 문서의 제목을 쓴다.
브라우저의 탭이나 방문 기록에 나와 있는 바로 그 제목이 이 곳에 들어간다.
5. <body> </body> 태그
<body>과 </body> 사이에는 화면에 표시되는 문서의 내용을 쓴다.
HTML 태그
1. 시멘틱(semantic) 태그
-
의미론적 태그로 문서의 정보를 보다 잘 표현하기 위해서는
의미에 맞는 태그를 잘 사용해야 한다. -
사용이유
- SEO(Search Engine Optimization)
-> 검색을 최적화하기 위해서 제목, 부제목, ... 시멘틱 태그를 잘 활용하면
특정 키워드로 검색했을때 내가 만든 웹사이트가 검색창에 노출될 수 있다.
- SEO(Search Engine Optimization)
- 유지보수
-> 단순히, div 태그로만 모든 구조를 짜는 것보다 더 한눈에 알아 볼 수
있기 때문에, 유지보수에 더 편해진다.
- 유지보수
웹 사이트 구조 예시)
- 헤더 영역
- 본문 영역
- 푸터 영역
주요 태그
| 태그 | 설명 |
|---|---|
<header> | 화면의 상단에 위치하는 사이트나 문서의 전체적인 정보를 정의 |
<nav> | 사이트의 내비게이션(메뉴) 항목을 정의 |
<article> | 문서의 내용을 표시하는 태그로, 독립적인 콘텐츠를 표시 |
<main> | 문서에서 가장 중심이 되는 콘텐츠를 표시 웹 문서마다 한 번만 사용할 수 잇다. |
<aside> | 광고와 같이 페이지 내용과는 관계가 적은 사이드바 콘텐츠를 표시 |
<details> | 기본적으로 표시되지 않는 정보들을 정의 |
<figure> | 삽화나 다이어그램과 같은 부가적인 요소를 정의 |
<mark> | 참조나 하이라이트 표시를 필요로하는 문자를 정의 |
<footer> | 화면의 하단에 위치하는 사이트나 문서의 전체적인 정보를 정의 |
<section> | 문서의 내용을 표시하는 태그로, 주로 문서의 영역적인 의미로 사용 |
2. <div> 태그
- html 문서에서 영역 또는 구역을 정의한다.
- 서로 중첩되어 사용할 수 있으며, 다른 태그를 포함할 수 있다.
- 고유한 id값을 부여하여 처리한다.
3. <head> 태그 안에 쓰는 태그
| 태그 | 설명 |
|---|---|
<title> </title> | html 문서 제목 |
<style> </style> | <style>과 </style> 태그 사이에 스타일시트 코드를 기술한다.웹 페이지를 위한 스타일 정보를 정의하며 웹 브라우저에서 HTML 태그를 표현하는 방법을 기술한다. |
<meta> | html 문서에 대한 메타데이터(데이터를 설명하는 데이터)를 정의하며 주로 페이지 설명, 키워드, 인코딩, 뷰포트, 검색 로봇 차단 등을 설정할 때 사용한다. |
<link> | 웹 페이지와 외부 자원간의 관계를 정의하며, 주로 CSS파일 링크에 사용한다. |
<script> </script> | <script>와 </script> 태그 사이에 자바스크립트 코드를 기술한다. |
<base> | 웹 페이지상의 모든 링크를 위한 기본 주소 또는 기본 대상을 지정한다. |
4. 텍스트(text) 태그
1. <h1> ~ <h6> 태그
- 머리말(제목 또는 주제) 태그
- 글자 크기 순서
<h1>><h2>><h3>><h4>><h5>><h5>><h6>
2. <p> 태그
- 문단과 문단 사이를 구분할 때 사용한다.
3. <b> & <strong> 태그
- 글꼴을 진하게 표시한다.
4. <I> & <em>
- 글꼴을 기울임으로 표시한다.
5. <br> 태그
- 줄 바꿈 태그
6. <blockquote> 태그
- 인용문을 삽입할 때 사용한다.
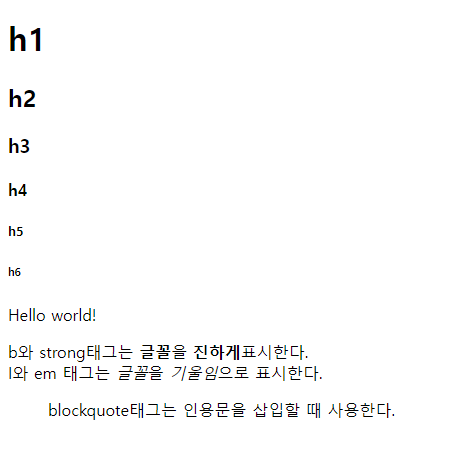
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>
Hello world!
</p>
<p>
b와 strong태그는 <b>글꼴</b>을 <strong>진하게</strong>표시한다.<br>
I와 em 태그는 <i>글꼴</i>을 <em>기울임</em>으로 표시한다.
</p>
<blockquote>blockquote태그는 인용문을 삽입할 때 사용한다.</blockquote>
</body>5. 목록 태그
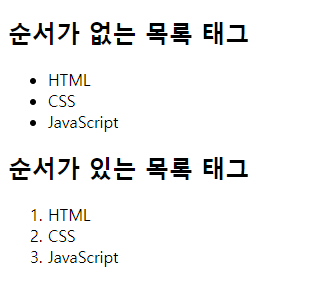
<ul>태그 : 순서가 없는 목록 태그<ol>태그 : 순서가 있는 목록 태그<li>태그 : 목록의 내용인 아이템
<body>
<h2>순서가 없는 목록 태그</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<h2>순서가 있는 목록 태그</h2>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
</body>6. <a> 태그
-
하이퍼링크(또는 링크)를 사용해서 이동할 페이지 또는 이동할 위치를
지정할 때 사용한다. -
필수 속성 : href="이동할 페이지 또는 위치"
<a href="이동할 페이지 또는 위치">내용</a>- 새 창에서 페이지를 열리게 할려면
target속성과 _blank 속성값을 사용하면 된다.
<a href="이동할 페이지 또는 위치" target="_blank">내용</a>7. 테이블 태그
<table> 태그는 표를 작성하는 태그이다.
<table>: 표 영역만 설정하는 태그<thead>: 테이블의 head 부분을 의미<tbody>: 테이블의 본문을 의미<tfoot>: 테이블의 가장 아래쪽을 의미- thead, tbody, tfoot 각각의 위치가 바껴도 head, body, foot에 맞춰 테이블이 그려진다.
- thead, tbody, tfoot 각각의 위치가 바껴도 head, body, foot에 맞춰 테이블이 그려진다.
<th>: 테이블의 제목을 정의하는 태그<tr>: 표의 행을 정의하는 태그<td>: 표의 열을 정의하는 태그
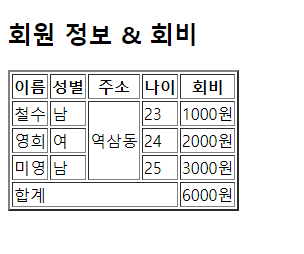
<rowspan>: 행을 합치는 태그- 테이블의 셀을 세로로 합친다.
<colspan>: 열을 합치는 태그- 테이블의 셀을 가로로 합친다.
<body>
<h2>회원 정보 & 회비</h2>
<table border="2"> <!-- border 속성은 테이블의 테두리선의 두께를 나타낸다. -->
<thead>
<tr>
<th>이름</th>
<th>성별</th>
<th>주소</th>
<th>나이</th>
<th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>철수</td>
<td>남</td>
<td rowspan="3">역삼동</td>
<td>23</td>
<td>1000원</td>
</tr>
<tr>
<td>영희</td>
<td>여</td>
<td>24</td>
<td>2000원</td>
</tr>
<tr>
<td>미영</td>
<td>남</td>
<td>25</td>
<td>3000원</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">합계</td>
<td>6000원</td>
</tr>
</tfoot>
</table>
</body>8. 이미지 태그
<img>태그는 웹 페이지에 이미지를 삽입할 때 사용한다.
<img>태그의 주요 속성
| 속성 | 설명 |
|---|---|
| src | 표시할 이미지 파일의 경로를 포함한 이름을 입력한다. 필수 속성 |
| alt | 이미지가 표시되지 못할 경우 대신 표시할 메시지 지정 |
| title | 이미지 위에 마우스 커서가 위치했을 때 보여지는 메시지 지정 |
| width | 이미지의 가로길이 |
| height | 이미지의 세로길이 |
<body>
<img src="이미지 파일 경로" alt="대체용 메시지"
title="이미지 메시지" width="가로길이" height="세로길이">
</body> 9. <form> 태그
<form>태그는 폼을 만드는 가장 기본적인 태그로, 서버 전송 태그이다.- 모든 폼 태그는
<form>과</form>사이에 위치한다.
<form>태그의 속성
| 속성 | 설명 |
|---|---|
| accept-charset | 폼의 캐릭터 셋을 지정한다. ex) <form accept-charset="utf-8"> |
| action | 폼에 입력된 값을 처리(제출)할 페이지의 url을 지정한다. |
| autocomplete | 폼에 입력 값을 자동 완성할지를 지정한다. |
| enctype | 폼에 입력된 값을 처리 페이지로 넘길 때 인코딩 방식을 지정한다. |
| method | 폼에 입력된 값을 처리 페이지로 넘길 때 HTTP 방식을 지정한다. |
| name | 폼의 이름을 지정한다. |
| novaildate | 폼에 입력된 값을 처리 페이지로 넘길 때 입증된 데이터가 아니라는 것을 지정한다. |
| target | action속성에 있는 처리 페이지의 타깃을 지정한다. (현재 창에 표시할지, 새 창에 표시할지 등을 지정) |
<legend> & <fieldset> 태그
<fieldset>: 웹 폼 태그를 그룹화한다.<legend>:<fieldset>태그로 묶인 그룹의 제목을 구성한다.
<body>
<h2>폼</h2>
<form action="http://localhost/regist.jsp">
<fieldset>
<legend>성별</legend>
남자 <br>
여자
</fieldset>
</form>
</body><label> 태그
- 입력 요소 앞이나 뒤에서 표시되는 제목을 구성
<body>
<h2>폼</h2>
<form action="http://localhost/regist.jsp">
<fieldset>
<legend>성별</legend>
<label>
남자 <input type="radio" name="gender" value="남자" checked>
</label>
<label>
여자 <input type="radio" name="gender" value="여자">
</label>
</fieldset>
</form>
</body>10. <form>태그의 종류 - input 태그
<input> 태그는 입력형식을 구현한 태그로 웹 폼을 지원하기 위한
다양한 속성이 있다.
<input>태그의 속성
| 속성 | 설명 |
|---|---|
| type | 텍스트, 패스워트, 체크 박스 등의 웹 폼 태그를 만들 때 사용 |
| accept | 파일 선택기인 <input type="file">에서만 사용하는 속성으로,서버가 받아들일 수 있는 파일의 타입을 지정 |
| autocomplete | 웹 폼태그에서 자동 완성 기능을 사용할 수 있도록 지정 |
| autofocus | 웹 페이지가 화면에 표시될 때 자동으로 특정 웹 폼 태그에 포커스를 지정 |
| checked | 체크박스 또는 라디오 버튼에서 선택 항목을 미리 지정할 때 사용 |
| disabled | 웹 폼 태그를 사용할 수 없도록 지정 |
| list | 데이터 리스트에서 선택한 항목을 표시 |
| max | 숫자 입력이나 날짜 입력 등에서 최댓값을 지정 |
| maxlength | 입력할 문자의 수를 제한하기 위해서 사용 |
| min | 숫자 입력이나 날짜 입력 등에서 최솟값을 지정 |
| multiple | 1개 이상의 값을 입력 받을 때 사용 (주로 여러 파일을 선택할 때 사용) |
| name | 웹 프로그램과 연계되는 속성으로 한 페이지 안에서 고유한 값을 명시 |
| pattern | 정규표현식을 지정 |
| placeholder | 직접 입력하는 웹 폼 태그에 입력 힌트 값을 지정 |
| required | 반드시 입력해야 하는 필수 항목을 지정 |
| size | 텍스트 필드 등의 너비 지정 |
| step | 입력되는 숫자 간격을 지정 |
| value | 웹 폼 태그의 기본 값을 지정 |
type의 속성 값
- text, password
- 텍스트와 비밀번호 입력 양식을 생성한다.
<body>
<p>아이디 : <input type="text" name="id"></p>
<p>패스워드 : <input type="password" name="pwd"></p>
</body>-
checkbox & radio
-
checkbox는 체크박스를 만들 때 사용한다.
-> 여러 항목 중 복수로 선택 가능한다. -
radio는 라디오 버튼을 만들 때 사용한다.
-> 여러 항목 중 한 가지만 선택 가능
-
<body>
<p>
<h1>색상(단일선택)</h1>
붉은색 : <input type="radio" name="color">
검은색 : <input type="radio" name="color">
파란색 : <input type="radio" name="color">
보라색 : <input type="radio" name="color" checked>
</p>
<hr/>
<p>
<h1>사이즈(다중선택)</h1>
95 : <input type="checkbox" name="size">
100 : <input type="checkbox" name="size">
105 : <input type="checkbox" name="size">
</p>
</body>-
file
-
파일을 선택하고 업로드할 수 있는 필드를 제공한다.
-
한번에 하나의 파일만 첨부 가능하다.
-
파일 업로드하려는 폼은
<form>태그의 method속성이 "posi"이고,
enctype이 "multipart/form-data" 가 명시되어야 한다.
-
<body>
<form action="http://localhost/upload.jsp" enctype="multipart/form-data"
method="post">
<input type="file">
</form>
</body>- submit
- submit 버튼을 만들 때 사용한다.
<body>
<input type="submit">
<hr>
<input type="submit" value="회원가입">
</body>-
reset
- 입력한 내용을 모두 초기화하는 리셋 버튼을 만들 때 사용한다.
- 입력한 내용을 모두 초기화하는 리셋 버튼을 만들 때 사용한다.
-
button
- 일반적인 버튼을 만들 때 사용한다.
- 순수html (껍데기 라고 생각하면 된다.)
-
그 밖의 속성값들
-
email : 이메일 필드
-
url : URL을 입력받을 수 있는 필드
-
tel : 전화번호 필드
-
number : 숫자 필드 [▲/▼을 눌러 숫자를 증감할 수 있다.]
-
range : 슬라이드 막대를 사용해 숫자를 선택하는 필드
-
date : 날짜 선택 필드
-
time : 시간 선택 필드
-
week : 특정 연도의 주 선택 필드
-
search : 검색 필드
-
color : 색상 선택 필드
-
hidden : 화면에는 표시되지 않는 필드
-
11. <form>태그의 종류 - <select> 태그
- 드롭다운 리스트를 만들 때 사용한다.
<select>태그는 단지 드롭 다운 리스트의 영역을 만든다.<option>태그를 사용해서 각 목록을 만든다.
<body>
<fieldset>
<legend>이동통신사 선택하기</legend>
<label for="teleccom">이동 통신사 선택</label>
<select name="telecom" id="telecom">
<option value="SKT">SKTelecom</option>
<option value="KT">KT</option>
<option value="LG">LG U+</option>
</select>
</fieldset>
</body>12. <form>태그의 종류 - <textarea> 태그
- 여러 줄을 입력할 수 있는 필드를 제공한다.
<body>
<p>자기소개</p>
<p>
<textarea rows="5" cols="40">자기 소개를 입력하세요</textarea>
</p>
</body>
참고자료 : <쉽게 배우는 HTML5 & CSS3 그리고 jQuery>