React
1.내가 헷갈려서 정리하는 React state 사용법

리액트에서는 중요한 데이터를 state에 담아서 보관하고 변경한다.useState()는 state를 하나 만들어주는 함수이다. 이용하기 위해선 import해줘야 한다.useState()안의 인자로 state를 초기화할 수 있다. useState(저장할 데이터) 이렇게
2021년 10월 30일
2.리액트 input값 validate하기

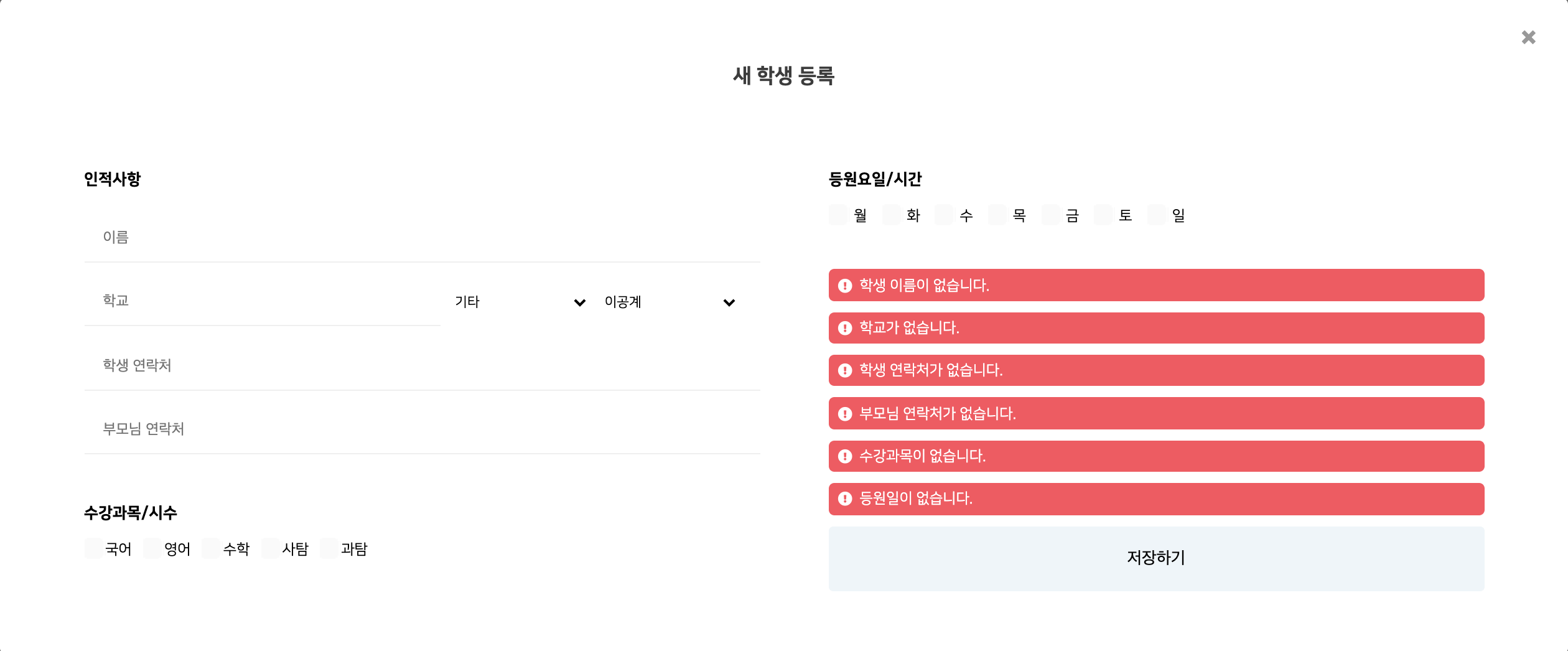
외주 개발을 하면서, input값이 비어 있거나 원하는(유효한) 형식이 아닐 경우 에러메시지를 띄우고, 저장을 못하게 막는 기능을 구현했다. react-use-form 과 같은 라이브러리를 사용하기엔 이미 작성된 코드에 끼워넣기가 굉장히 복잡했고, 프로젝트가 무거워지는
2021년 11월 16일
3.리액트 코드의 재사용성을 높이는 리팩토링

이전 포스트에서 만든 validate 코드의 리팩토링을 진행할 것이다. 이 프로젝트에서 validate는 새로운 학생, 강사, 그룹이 추가될 때마다 각각의 입력값이 유효한지 검사해주는 컴포넌트였다. 학생, 강사, 그룹의 Container가 모두 validate를 가지고
2021년 11월 23일