이미지를 표현하는 방식
백터(Vector)
비손상 이미지 (깨지지 않는 이미지)
점과 선으로 만들어진 면의 수치로 구성되는 데이터적인 이미지
-> 무한대로 확대해도 깨지지 않음
 프로그램 : 일러스트레이터
프로그램 : 일러스트레이터
파일 형식 : Ai, Pdf, Eps파일
결과물 : 로고, 일러스트
장점 : 파일 작업을 많이 해도 파일의 크기가 그렇게 커지지 않음
단점 : 디테일하고 정교한 작업엔 한계가 있음
비트맵(Bitmap)
손상 이미지 (깨지는 이미지)
픽셀 단위인 점으로 구성된 이미지 -> 확대하면 깨짐 (구성되어 있는 점이 하나씩 보인다)

프로그램 : 포토샵
파일 형식 : Jpg, Jpeg, Png, Gif
결과물 : 이미지, 사진
장점 : 많은 픽셀들을 가지고 정교하고 다양한 색상을 가진 이미지를 구현할 수 있음
단점 : 디테일한 작업을 많이 할 경우 한 파일에 픽셀단위인 점이 무한대로 추가 -> 파일 형태가 커질 수 있음
3원색
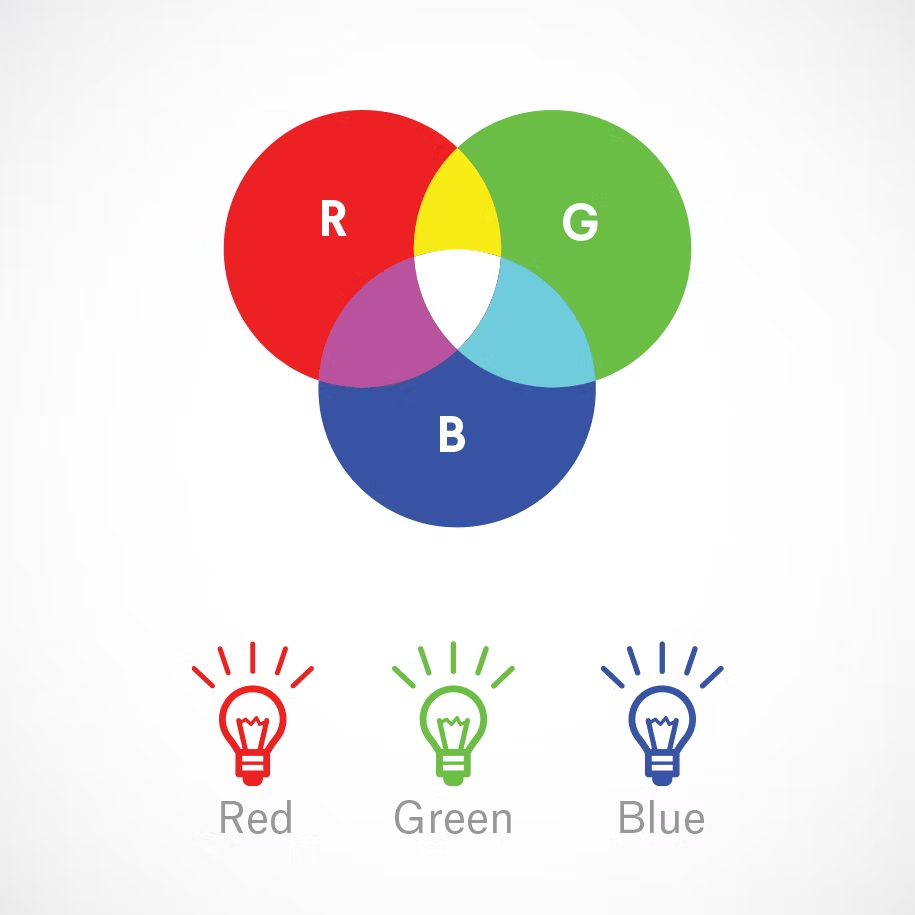
RGB (Red Green Blue)
빛의 3원색
빛이 모여 색이 생성됨
빛이 섞일수록 밝아짐

결과물 : 모니터 위에 노출되는 모든 이미지 (사진보정, 상세페이지, ppt 템플릿)
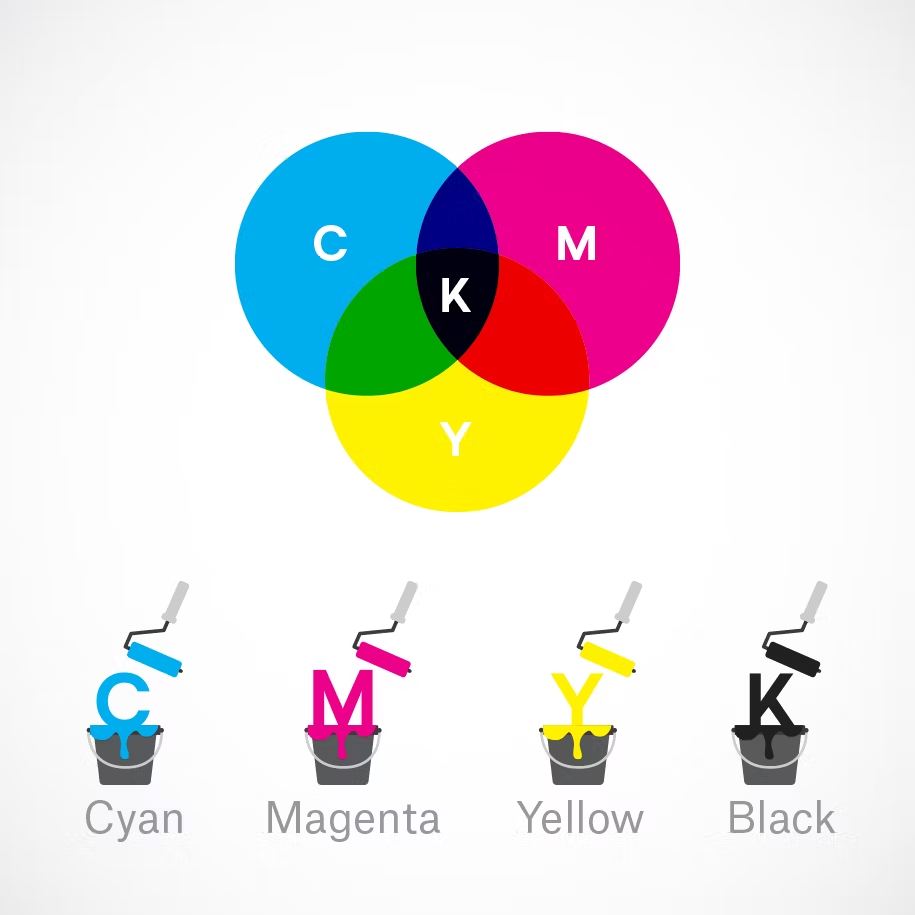
CMYK (Cyan Magenta Yellow blacK)
색의 3원색
잉크/물감이 모여 색이 생성됨
잉크를 섞을수록 어두워짐

결과물 : 종이 위에 노출되는 이미지 (명함, 카탈로그, 책)
해상도
한 면적에 몇 개의 픽셀이 들어갔냐
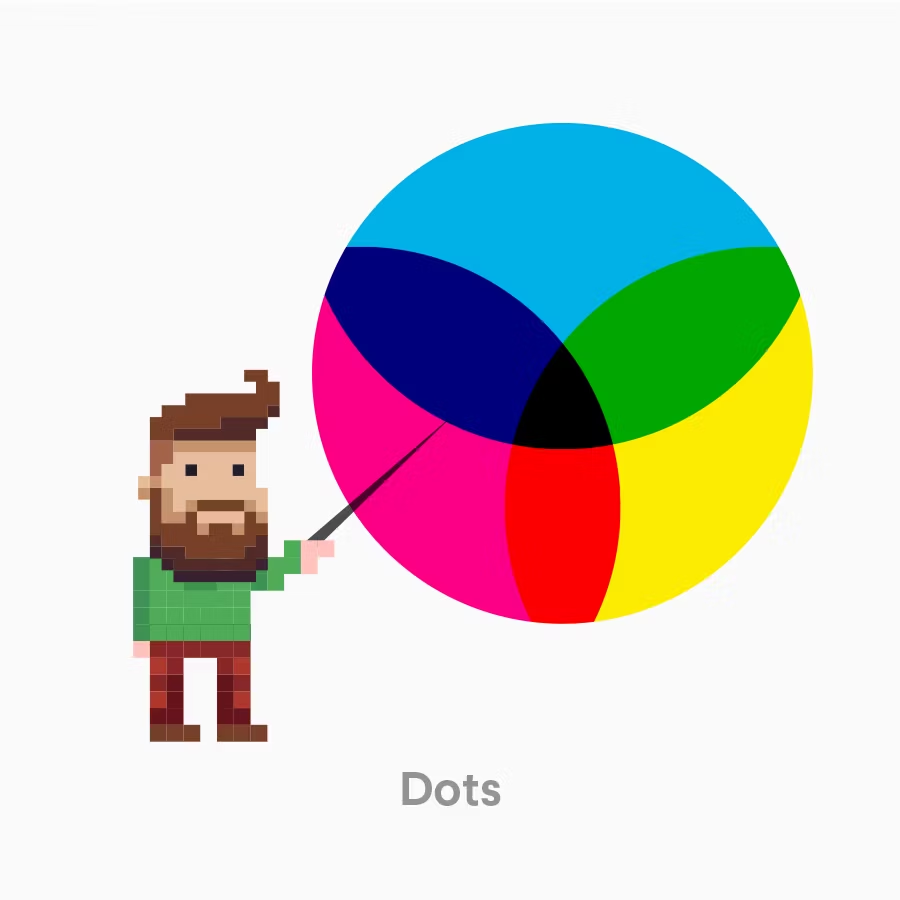
DPI (Dots Per Inch)
1인치 면적을 구성하는 점(잉크) 개수

단위 : 인쇄용
평균 작업 해상도 : 평균 300dpi
300dpi 이하의 해상도일 경우 구현이 덜 돼서 선명도가 떨어진 결과물을 받아볼 수 있음
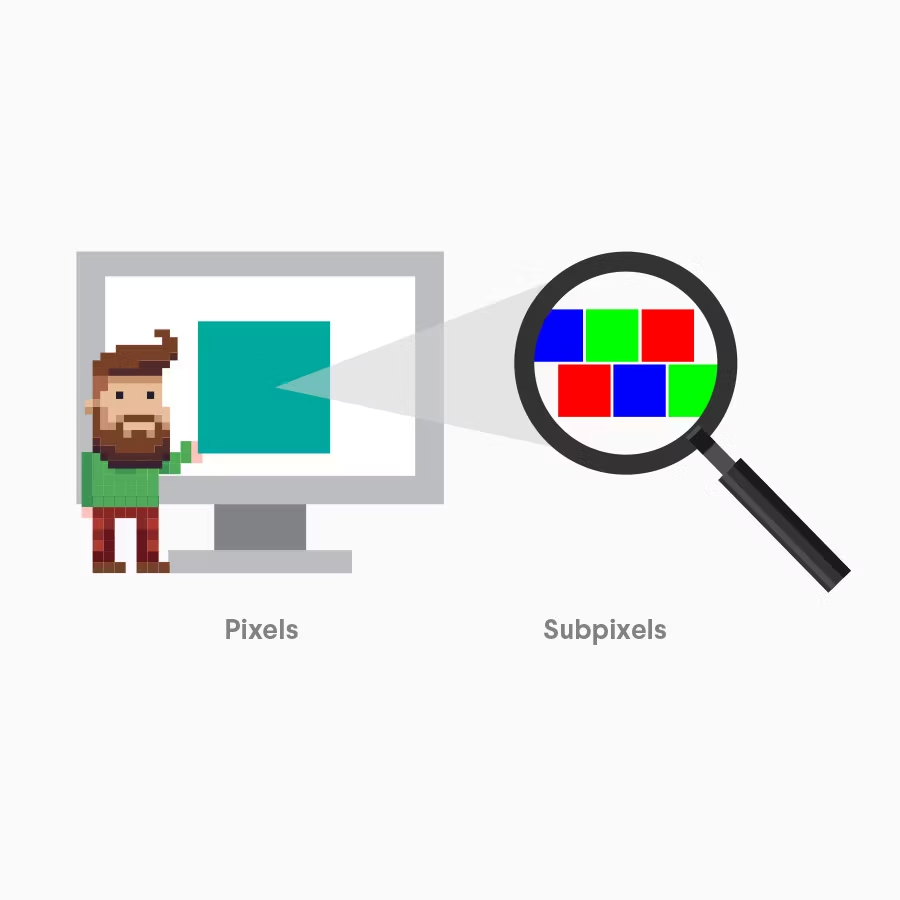
PPI (Pixels Per Inch)
1인치 면적을 구성하는 픽셀 개수

단위 : 스크린용
평균 작업 해상도 : 평균 72ppi
어떤 기기에서 노출되는 작업을 하는지에 따라 ppi가 차이가 있을 수 있다