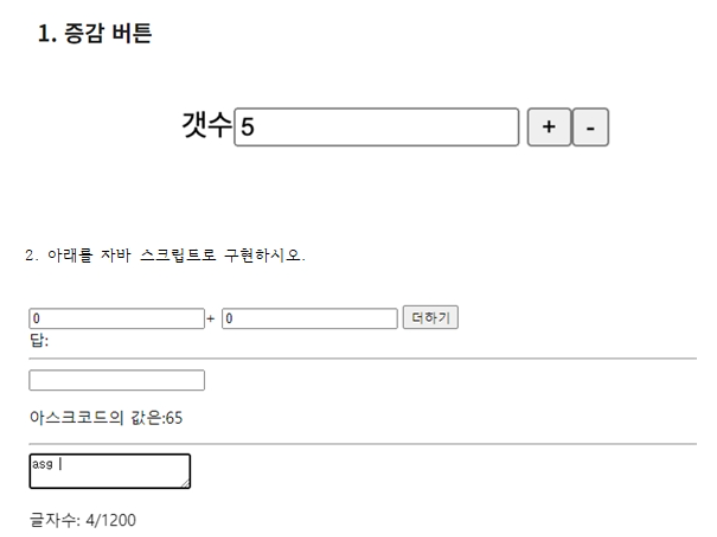
1. event 객체에 대하여 설명하시오.
▼정답
2. 아래를 자바 스크립트로 구현하시오.

▼정답
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
window.onload = () => {
//증감버튼========================================================================
function plus() {
var num = document.getElementById("num");
num.value++;
}
function minus() {
var num = document.getElementById("num");
num.value--;
}
var plus = document
.getElementById("plus")
.addEventListener("click", plus);
var minus = document
.getElementById("minus")
.addEventListener("click", minus);
//더하기========================================================================
function sum() {
var left = document.getElementById("left");
var right = document.getElementById("right");
result = document.getElementById("result");
result.innerHTML = Number(left.value) + Number(right.value);
}
var sum = document.getElementById("sum").addEventListener("click", sum);
//아스키코드========================================================================
function ascii() {
var char = document.getElementById("ascii-input").value;
var ascii = char.charCodeAt(0);
document.getElementById("ascii-result").innerHTML = String(ascii);
}
var result = document.getElementById("ascii-input");
result.addEventListener("keyup", ascii);
};
</script>
</head>
<body>
갯수<input id="num" type="text" value="0" />
<button id="plus">+</button>
<button id="minus">-</button>
<br /><br />
<input id="left" type="text" value="0" /> +
<input id="right" type="text" value="0" />
<button id="sum">더하기</button>
<br />답:<span id="result"></span>
<hr />
<input id="ascii-input" type="text" value="0" />
<br />아스키코드의 값은: <span id="ascii-result"></span>
<hr />
</body>
</html>