[HTML 연습]
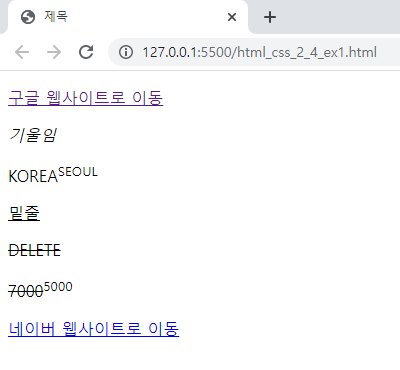
[계산] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>제목</title> </head> <body> <p><a href="http://www.google.com">구글 웹사이트로 이동</a></p> <p><i>기울임</i></p> <p>KOREA<sup>SEOUL</sup></p> <p><ins>밑줄</ins></p> <p><del>DELETE</del></p> <p><del>7000</del><sup>5000</sup></p> <a href="http://www.naver.com">네이버 웹사이트로 이동 </a> </body> </html>[결과값] i:기울임 p:단락구분 ins:밑줄 sup:주석 del:삭제줄 a href:웹사이트 이동
[계산 : ul, li, ol] <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p>메뉴 리스트</p> <ul> <li>menu1</li> <li>menu2</li> <li>menu3</li> <li>menu4</li> <li>menu5</li> </ul> <p>지역 리스트</p> <ol> <li>서울</li> <li>경기</li> <li>충청</li> <li>전라</li> <li>경상</li> <li>강원</li> </ol> <p>검색 사이트 리스트</p> <ol> <li><a href="http://www.google.com" target="_blank">google</a></li> <li><a href="http://www.yahoo.com" target="_self">yahoo</a></li> </ol> </body> </html>[결과값]
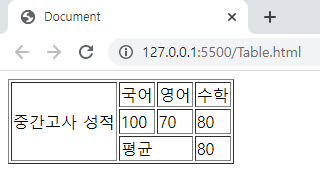
[계산 : table] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1"> <tr> <td rowspan="4">중간고사 성적</td> <td>국어</td> <td>영어</td> <td>수학</td> </tr> <tr> <td>100</td> <td>70</td> <td>80</td> </tr> <tr> <td colspan="2">평균</td> <td>80</td> </tr> </table> </body> </html>[결과값]
[계산] <!DOCTYPE html : img> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p><img src="Navi_dr.png" alt="꿈 Story"></p> <p><img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr.png" alt="꿈 Story"></p> <p><img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr1.png" alt="꿈 Story"></p> <p><img src="Navi_dr.png" alt="꿈 Story" width="500"></p> </body> </html>[결과값] 경로 : 1.절대경로 2.상대경로 루트부터 시작되는 경로가 절대경로(c: 부터 시작) src : 자기자신을 기준으로 하는 것이 상대경로. 이미지가 있는 경로가 온다. →해당 html이 저장되어 있는 폴더 alt : 대체 텍스트 Navi_dr.png : 해당 폴더 ./Navi_dr.png : 상위 폴더 ../Navi_dr.png : 상위 폴더
[계산 : audio] <!DOCTYPE html> <html lang="en"xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <audio src="34ex1.mp3" controls="controls"autoplay="autoplay"loop="loop"></audio> </body> </html>[결과값]
[계산 : mp4 & table] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>주간 히트송</title> </head> <body> <table border="1"> <tr> <td> <h1>주간 히트 노래</h1> <hr> <ol> <li><p><img src="arashi.png"width="50" alt="A・RA・SHI"/><a target="_blank" href="https://www.youtube.com/watch?v=JedKBJVHhiE">A・RA・SHI</a></p></li> <li><p><img src="arashi_monster.png"width="50" alt="Monster"/><a target="_blank" href="https://www.youtube.com/watch?v=JedKBJVHhiE">Monster</a></p></li> <li><p><img src="arashi_truth.png"width="50" alt="truth"/><a target="_blank" href="https://www.youtube.com/watch?v=8etBhO7i7bM">truth</a></p></li> <li> <p><img src="arashi_MUSIC.png"width="50" alt="MUSIC"/><a target="_blank" href="https://www.youtube.com/watch?v=fdBXKx71g2o">MUSIC</a></p></li> </ol> <audio src="34ex1.mp3" controls="controls"autoplay="autoplay"loop="loop"></audio> </td> </tr> </table> </body> </html>[결과값]
[계산 : video] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <video controls="controls"> <source src="411.mp4"type="video/mp4"/></video> <video src="411.mp4"type="video/mp4"controls="controls"> </video> </body> </html>[결과값] text/plain : .txt text/html : .html text/jpeg : .jpeg text/png : .png type="video/mp4"
[계산] <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="#" method="get"> 이름 : <input type="text" name="uname" /><br /> 아이디 : <input type="text" name="uid" /><br /> 비밀번호 : <input type="password" name="upw" /><br /> 연락처 : <input type="text" name="uphone1" size="5" /> - <input type="text" name="uphone2" size="5" /> - <input type="text" name="uphone3" size="5" /><br /> 사진 : <input type="file" name="upic"/> <br /> 성별구분 : <input type="radio" name="gender" value="m">남, <input type="radio" name="gender" value="w">여 <br /> 사용언어 : <input type="checkbox" name="lan" value="kor" checked="checked" />한글, <input type="checkbox" name="lan" value="eng" />영어, <input type="checkbox" name="lan" value="jap" />일어, <input type="checkbox" name="lan" value="chi" />중국어<br /> 자기소개 : <textarea rows="5" cols="20">간단하게 입력하세요.</textarea><br /> 국적 : <select> <option>KOREA</option> <option>USA</option> <option>JAPAN</option> <option>CHINA</option> </select><br /> 좋아하는음식 : <select multiple="multiple"> <option>김치</option> <option>불고기</option> <option>파전</option> <option>비빔밥</option> </select><br /> <input type="submit"value="提出"> </form> </body> </html>[결과값] type = password로 하게 되면 *로 표시된다. type = file로 하게 되면 파일을 생성할 수 있는 기능을 가진 버튼 생성 type = radio >> 하나만 선택하는 동그란 선택 생성 type = checkbox >> 동시 선택하는 네모난 선택 생성 textarea rows="5" cols="20" >> 가로 세로 크기 지정 <select></select> >> 하나만 선택 가능 <select multiple="multiple"> <option></option> </select> >> 여러개 선택 가능 type은 정해져 있는 명 name="upw" >> upw는 개발자가 정한 변수명
*form:동작태그(기능태그)*
*form안에 input type="submit"이 꼭 들어가야한다. 없으면 동작이 안됨.*
*action = "form tag에 입력된 정보를 받을 주소"*
*method = 1.get / 2.post*
1.get : ?달고 key value형태로 달음 | 헤더 안에 패스워드까지 포함됨
・http://127.0.0.1:5500/formTag.html?uname=adf&uid=adsf8
2.post : 패스워드를 헤더 안에 숨겨서 보내는 방식[레이아웃 구성 태그 div, span]
<block tag>
-div : 한 줄 끝까지 영역을 잡는다.
-<p>
-<h1><inline tag>
-span : 자기자신까지만 영역을 잡는다.
-img
-input[계산 : video] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div>block_01</div> <div>block_02</div> <div>block_03</div> <div>block_04</div> <div>block_05</div> <br /><br /> <span>inline_01</span> <span>inline_02</span> <span>inline_03</span> <span>inline_04</span> <span>inline_05</span> </body> </html>[결과값]
html : 기능(<></>) + 표시
대표적인 예시
<p><a href="http://www.google.com">구글 웹사이트로 이동</a></p>li.class{넣을 내용$}*반복할 숫자