<br> : 개행
<h1> : headline 제목 태그
<p> : 본문 단락을 구분하는 태그
<i> : 기울임
[Eclipse 연습]
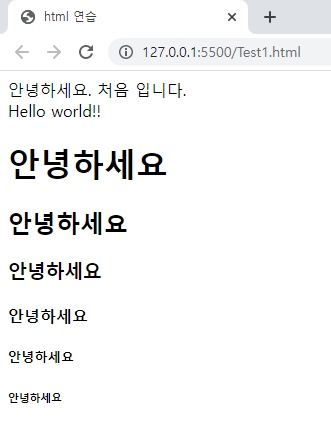
[계산] <!DOCTYPE html> <html> <head> <title>html 연습</title> </head> <body> 안녕하세요. 처음 입니다. <br> Hello world!! <br> <h1>주로 제목에 사용하는 태그</h1> <h2>주로 제목에 사용하는 태그</h2> <h3>주로 제목에 사용하는 태그</h3> <h4>주로 제목에 사용하는 태그</h4> <h5>주로 제목에 사용하는 태그</h5> <h6>주로 제목에 사용하는 태그</h6> <p>주로 본문에 사용되는 태그로써 단락을 구분합니다.</p> <p>주로 본문에 사용되는 태그로써 단락을 구분합니다.</p> <p>주로 본문에 사용되는 태그러써 단락을 구분합니다.<br /> 행바꿈 태그 입니다.</p> <p><a href="http://www.google.com">구글 웹사이트로 이동</a></p> <p><i>KOREA</i></p> <p>KOREA <sup>SEOUL</sup></p> <p><ins>KOREA</ins></p> <p><del>DELETE</del></p> </body> </html>[결과값]
[Web이란?]
웹이란, 1개 이상의 사이트가 연결되어 있는 인터넷 서비스의 한가지 형태를 말한다.
인터넷이란, 1개 이상의 네트워크가 연결되어 있는 형태를 말한다.
프로토콜(Protocol) : 네트워크상에서 약속한 통신규약(http, FTR, SMTP, POP, DHCP, 5G)
IP : 네트워크상에서 컴퓨터를 식별할 수 있는 주소
DNS : IP주소를 인간이 쉽게 외우도록 맵핑한 문자열
Port : IP주소가 컴퓨터를 식별할 수 있게 해준다면, Port번호는 해당 컴퓨터의 구동되고 있는 프로그램을 구분할 수 있는 번호(전화번호)
http://www.sba.seoul.kr:80/kr/index
http > 프로토콜
www.sba.seoul.kr > 컴퓨터 주소(DNS를 통한 IP주소로 변경)
80 > port
kr/index > Information path
[HTML이란?]
HTML이란, Hyper TextMarkup Language의 약자로서 웹문서를 기술하는 언어이다. 웹문서를 표현하기 위해 태그들로 구성되어 있다.
Markup : 한글, 워드의 원리