react 시작하기
1. node.js 설치
2. react 설치 및 생성
01. 설치
npm install -g create-react-app02. 프로젝트 만들기
create-react-app .- '.' 으로 작성할 경우 현재 디렉토리를 프로젝트 이름으로 진행
- '.' 대신 프로젝트 이름을 작성할시 새로운 디렉토리 생성 후 그 안에 프로젝트 생성
npx create-react app .=> 위의 2개 코드 한번에
04. 주요 명령어
npm startnpm testnpm run build3. React
01. 특징
컴포넌트
-컴포넌트는 UI를 표현하는 요소로 React에서 많이 사용
-UI 요소들을 잘개 쪼개서 컴포넌트로 만들고 페이지에 컴포넌트를 합치는 개념
ex) 상단바 (nav)를 컴포넌트로 -> 함수처럼 불러서 조합 가능
04. 가상 DOM
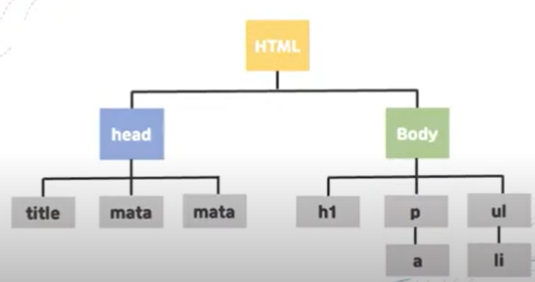
01. DOM(document object model)
-브라우저에서 최종적으로 화며에 그려주는 HTML 결과물
-성능 개선(빠르게)을 위해 사용
-javascript를 사용해서 조작
-jQuery : DOM을 더 편리하게 조작하기 위해 나온 기술(섞어서 사용X 추천)