<div>
분할하다는 뜻의 Division의 준말로, HTML문서 내에서 한 개의 가로 공간(Block)을 만드는 태그이다. 한 줄 전체를 차지하고 있지만 고정적인 공간 사이즈를 가지고 있는 것은 아니라는 뜻.
<p>
단락, 절이라는 뜻의 Paragraph의 준말로, 주로 문장에 대해서 사용하는 태그이며 역시 한 개의 가로 공간(Block)을 만드는 태그이다. 자체적으로 margin값을 가지고 있어서 p태그 사이에 여백이 존재한다.
<span>
기간, 폭, 너비의 뜻을 가지고 있는 span태그는 자신에게 주어진 공간만을 차지하는 태그(inline)
id, class 속성
모든 태그에는 id 속성과 class 속성을 지정해 줄 수 있는데, 이를 이용하면 CSS나 JavaScript에서 태그를 좀더 쉽게 다룰 수 있다.
id는 원칙상 하나의 id당 하나의 태그에만 적용 할 수 있으며, class는 하나의 class를 여러 태그에 적용 할 수 있다.
- 클래스 선택자를 사용하는 이유 제대로 이해하기
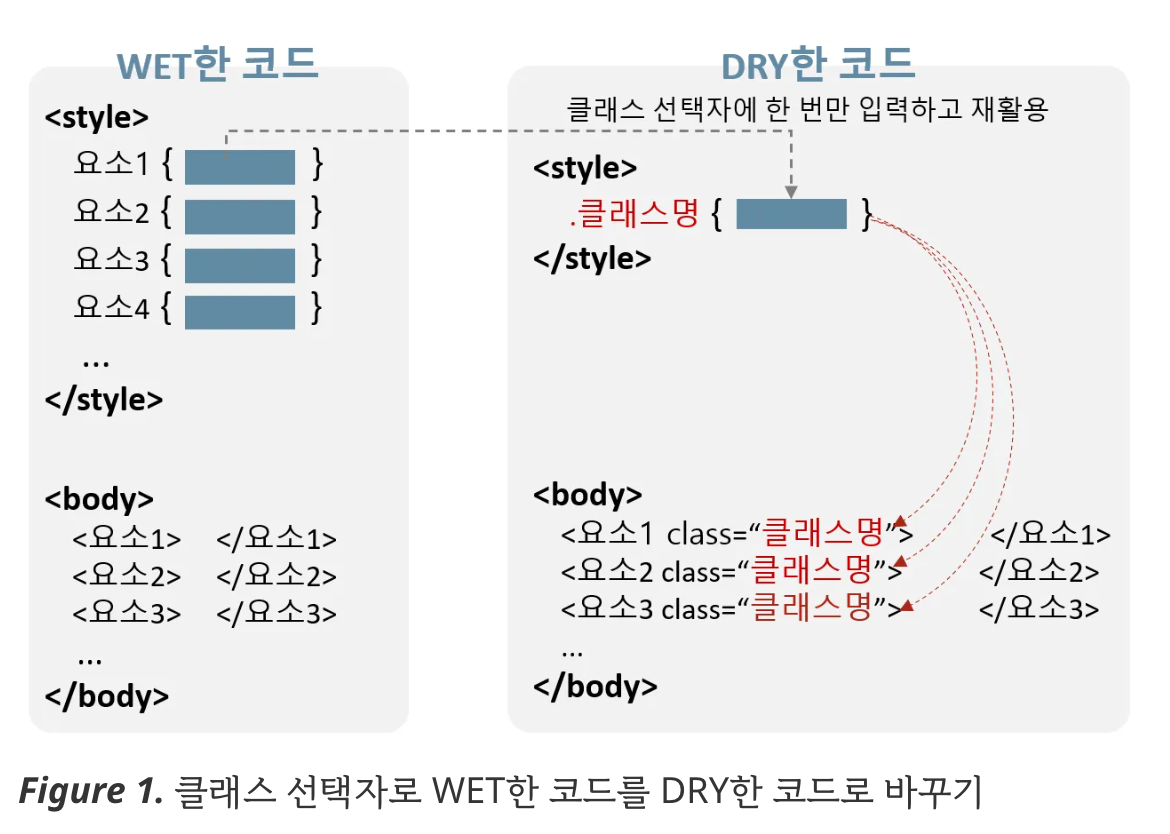
클래스 선택자를 이용하면 코드를 DRY하게 유지할 수 있다. DRY는 Don't Repeat Yourself의 줄임말로, 같은 코드를 반복해서 적지 말라는 뜻이다. 반복적으로 사용되는 CSS 코드를 각각의 요소 스타일에 하드 코딩하지 말고 (일일이 적지 않고), 하나의 클래스 선택자에 스타일을 지정한 뒤, 필요한 요소에 class 속성만 지정하여 코드를 재활용하면 된다.

<div id="my-box1"></div>
<div id="my-box2" class="boxes"></div>
<div id="my-box3" class="boxes"></div>
<div class="boxes"></div>선택자에 대한 설명이 상세히 되어있는 블로그 : https://code.tutsplus.com/ko/tutorials/the-30-css-selectors-you-must-memorize--net-16048

