1st revised - 2022년 9월 19일
💡Box Model
모든 HTML 요소는 웹 페이지에서 일정 공간을 차지하게 된다.
그리고 이러한 공간을 CSS에서는 박스 모델(Box Model)로 정의하고
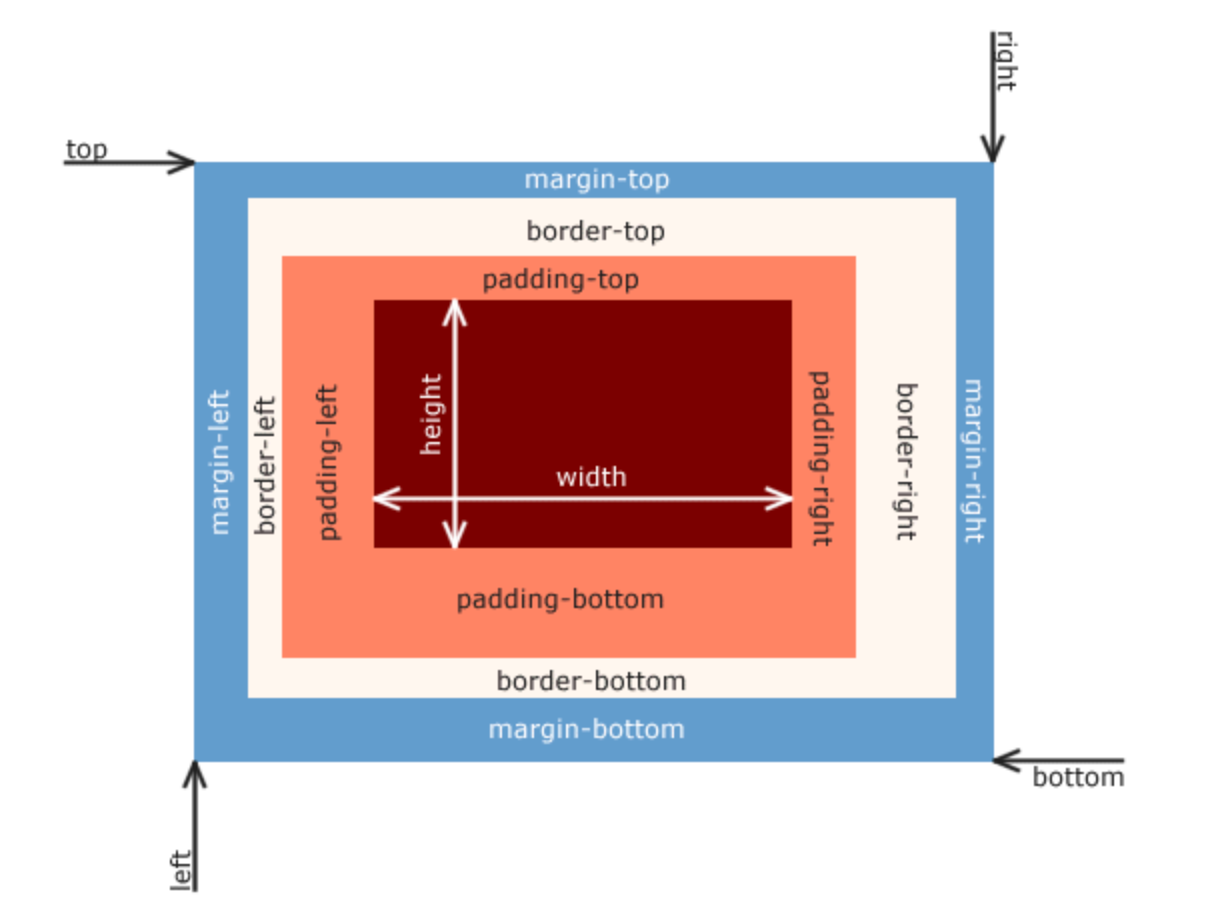
Content, Padding, Border, Margin으로 구성한다.
Content- 텍스트나 이미지가 들어있는 HTML 요소의 실직적인 내용.Padding- Content와 Border사이의 영역으로 쉽게 말해 안쪽 여백.Border- Content를 감싸는 테두리.Margin- 테두리와 이웃하는 요소 사이의 간격으로 쉽게 말해 바깥쪽 여백.
모든 HTML요소의 박스모델은 이렇게 구성되어 있으며, 웹 브라우저 > 개발자도구 > Computed 탭에서 박스모델을 확인할 수 있다.
📌 Box Model CSS 속성
박스 모델은 속성을 지정하지 않으면 브라우저가 선언한 기본값으로 셋팅되며,
우리는 CSS 속성으로 박스모델 값을 변경할 수 있다.
Content
width- 가로 너비height- 세로 너비
두 개 모두 기본값은 auto로, 브라우저가 자동으로 요소의 너비를 계산한다.
(인라인 요소인지 블록 요소인지 계산하여 출력)
max-width/max-height
요소가 커질 수 있는 최대 가로/세로 너비
기본값 : none
단위 : px, em, vw 등 단위로 지정min-width/min-height
요소가 커질 수 있는 최소 가로/세로 너비
기본값 : 0
단위 : px, em, vw 등 단위로 지정
인라인 레벨 요소(Inline Level Element)는 콘텐츠 만큼의 영역을 갖기 때문에,
(레이아웃을 작업하는 용도가 아니라 글자를 제어하는 용도로 만들어졌기 때문이다)
width, height 가 적용되지 않는다.
변경하고 싶다면display :blockorinline-block으로 바꿔주어야 한다.
inline-block: block과 inline의 중간 형태로 요소는 inline인데 내부는 block처럼 표시함
Padding
- 요소의 내부 여백(공간)을 지정하는 단축 속성 -> 요소의 크기가 커짐
/* 위아래 여백: 10px, 좌우 여백: 20px */
padding: 10px 20px;
/* 위:10px, 우:20px, 아래:30px, 좌:40px */
padding: 10px 20px 30px 40px;
padding-{direction}로 개별 속성 지정 가능
padding-toppadding-leftpadding-rightpadding-bottom속성을 사용하여 각각 지정할 수도 있다.
- 기본값 == 0 (내부 여백 없음)
- %로 부모 요소의 가로 너비에 대한 비율로 지정
Border
- 요소의 테두리 선을 지정하는 단축 속성
- border : 선-두께 선-종류 선-색상;
- 선 종류(border-style) : none, solid, dotted, dashed, double ...
- 선 색상(border-color) : 색상 이름, Hex색상코드, RGB, RGBA, trasparent(투명)
- 기본값 : medium none black;
/* 두께가 2px인 빨강색 실선 */
border: 2px solid red;보더 컬러는 기본 색상이 블랙인 것이 아니라 글자 색에 영향을 받는다.
Margin
- 요소의 외부 여백(공간)을 지정하는 단축 속성
/* 상하:10px, 좌우:20px */
margin: 10px 20px;
/* 상:10px, 좌우:20px 하:30px (상/중/하 단계로 구분)*/
margin: 10px 20px 30px;
/* 상:10px, 우:20px, 하:30px, 좌:40px (시계방향) */
margin: 10px 20px 30px 40px;
margin-{direction}로 개별 속성 지정 가능
margin-topmargin-leftmargin-rightmargin-bottom
- 음수 사용 가능 (외부의 여백이 줄어들어 겹칠 수 있다)
- 기본값 == 0
- auto 설정 시 가운데 정렬
마진 중복/병합 collapse 현상
- 형제 요소의 마진이 위, 아래가 만나면 마진 중복이 발생한다.
(좌, 우가 만나면 작동하지 않는다.)- 부모 요소의 마진 탑, 자식 요소의 마진 탑 / 부모 요소의 마진 버텀, 자식 요소의 마진 버텀이 만나면 발생한다.