➰ 전환
CSS 속성의 전환 효과를 지정
CSS 속성의 시작과 끝을 지정(전환 효과)하여 중간 값을 애니매이션, 단축 속성을 갖고 있음.
transition
요소의 전환(시작과 끝) 효과를 지정하는 단축 속성
속성명 지속시간 타이밍함수 대기시간;
(단축형으로 작성할 때, 지속시간은 필수 포함 속성이다)
-
transition-property
전환 효과를 사용할 속성 이름을 지정한다.all- 전환 효과를 사용할 속성 이름 명시
-
transition-duration
전환 효과의 지속 시간을 지정0s> 전환 효과 없음- 지속 시간(s)을 명시해준다.
-
transition-timing-funtion
전환 효과의 타이밍(Easing) 함수를 지정ease느리게-빠르게-느리게- linear 일정하게
- ease-in 느리게-빠르게
- ease-out 빠르게-느리게
- ease-in-out 느리게-빠르게-느리게
-
transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정0s
➰ 변환
요소의 변환 효과
transform: 변환함수1 변환함수2 변환함수3 ...;
transform: 원근법 이동 크기 회전 기울임;
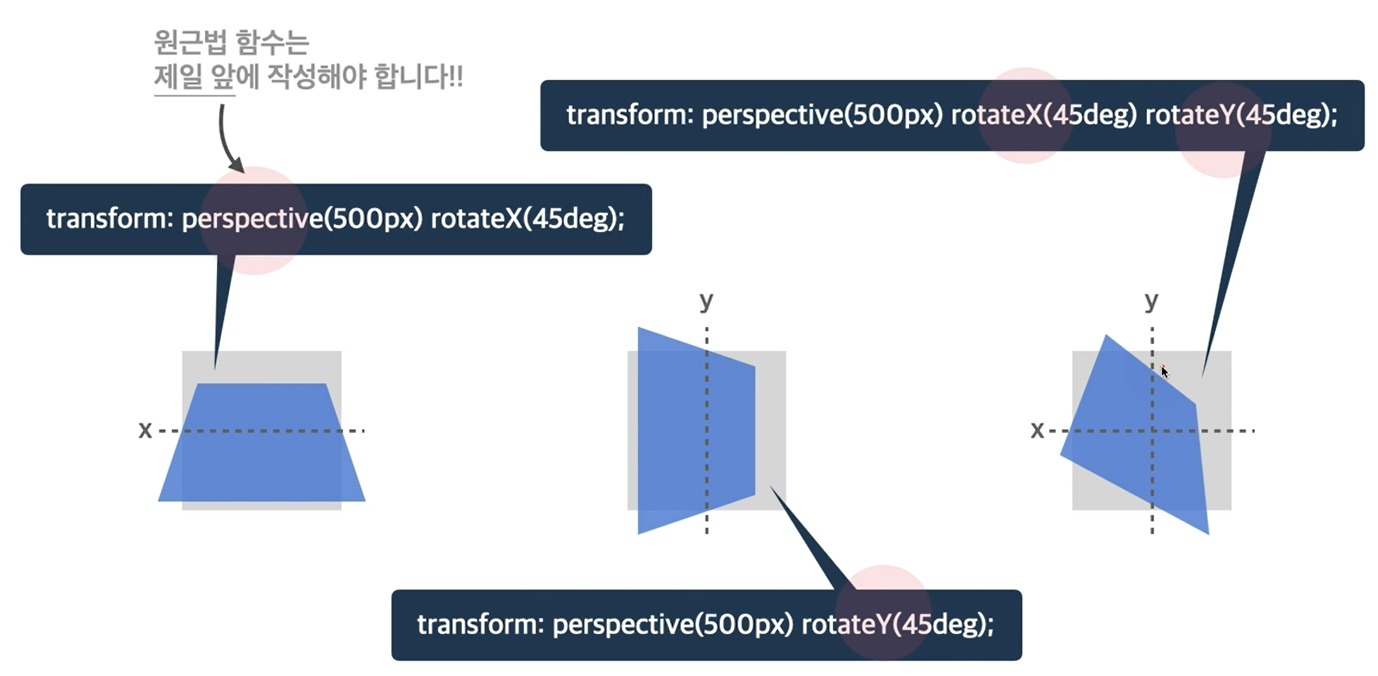
* 원근법 함수는 제일 앞에 작성해야 한다
2D 변환 함수
- translate(x,y) 이동(x축, y축)
- translateX(x) 이동(x축)
- translateY(y) 이동(y축)
- scale(x,y) 크기(x축, y축)
- rotate(degree) 회전(각도)
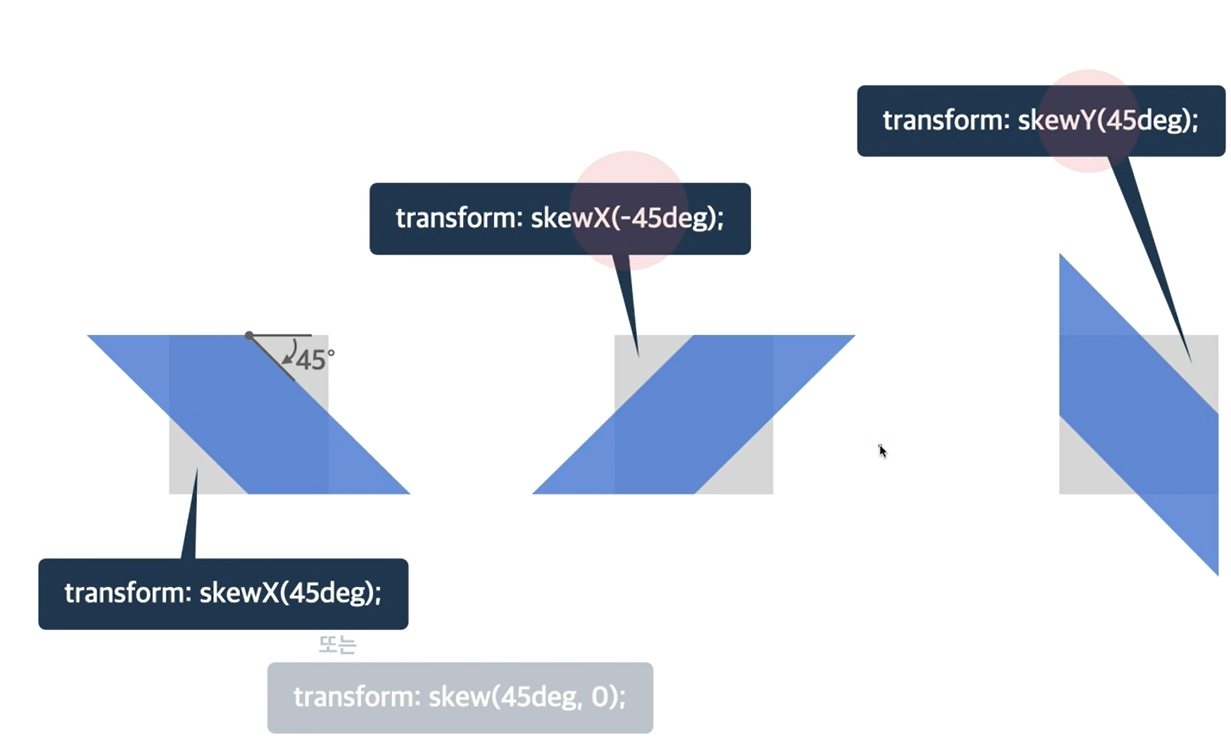
- skewX(x) 기울임(x축)
- skewY(y) 기울임(y축)

3D 변환 함수
- perspective(n) 원근법(거리)
가까워질수록 왜곡이 심해진다. - rotateX(x) 회전(x축)
- rotateY(y) 회전(y축)

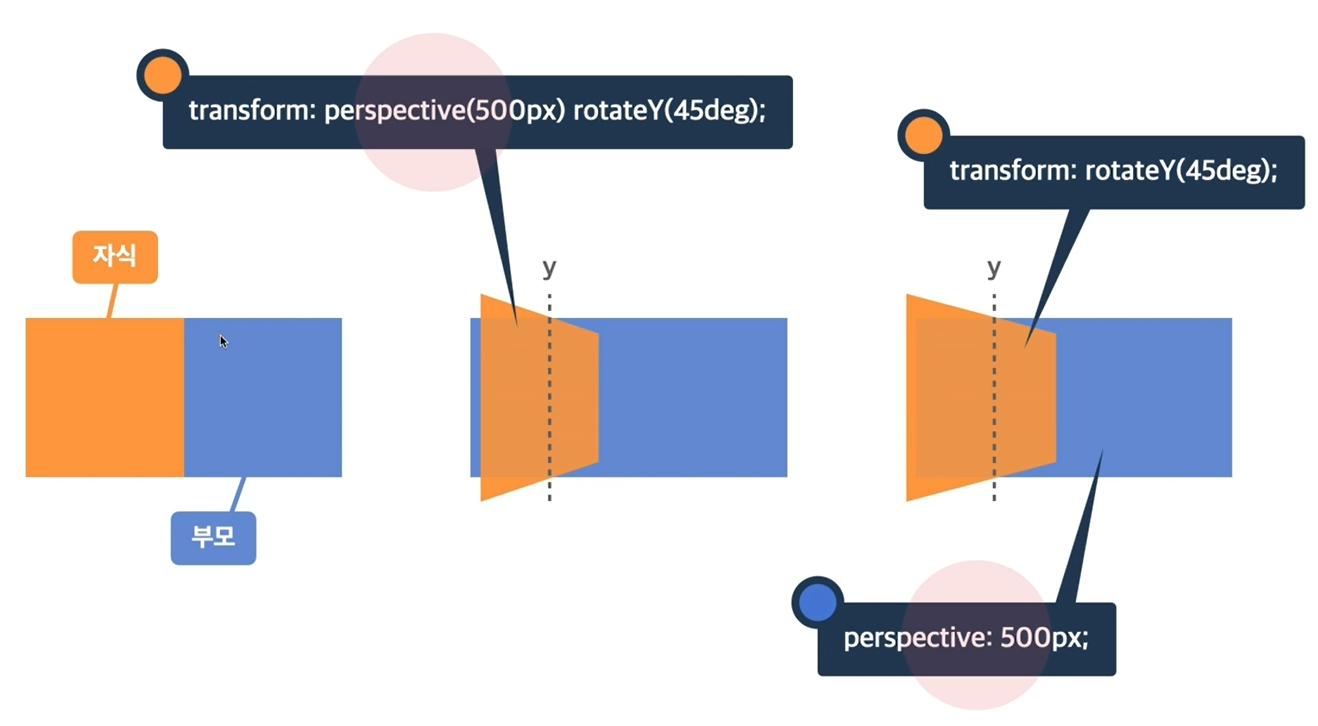
perspective 속성과 함수의 차이점
속성
- 문법
perspective:600px;- 적용 대상 - 관찰 대상의 부모
- 기준점 - perspective-origin
함수- 문법 transform:perspective(600px);
- 적용 대상 - 관찰 대상
- 기준점 - transform-origin
- backface-visibility
visible뒷면 보임- hidden 뒷면 숨김

그림 참조 : 박영웅 강사님 인터넷 강의 - 초격차 패키지