
Document Object Model

1. 접근한다.
2. 제어한다.
웹 문서를 객체화 한 것을 말한다.
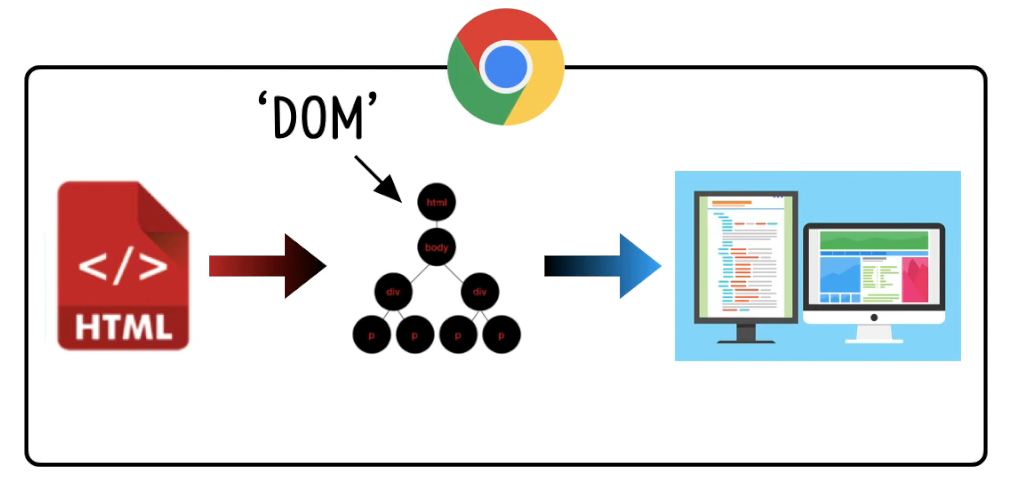
웹브라우저는 HTML 문서를 해석하고, 화면을 통해 해석된 결과를 보여준다. 해석한 HTML 코드를 화면을 통해 보여주는 과정을 '렌더링'이라고 한다.
렌더링의 세부 과정

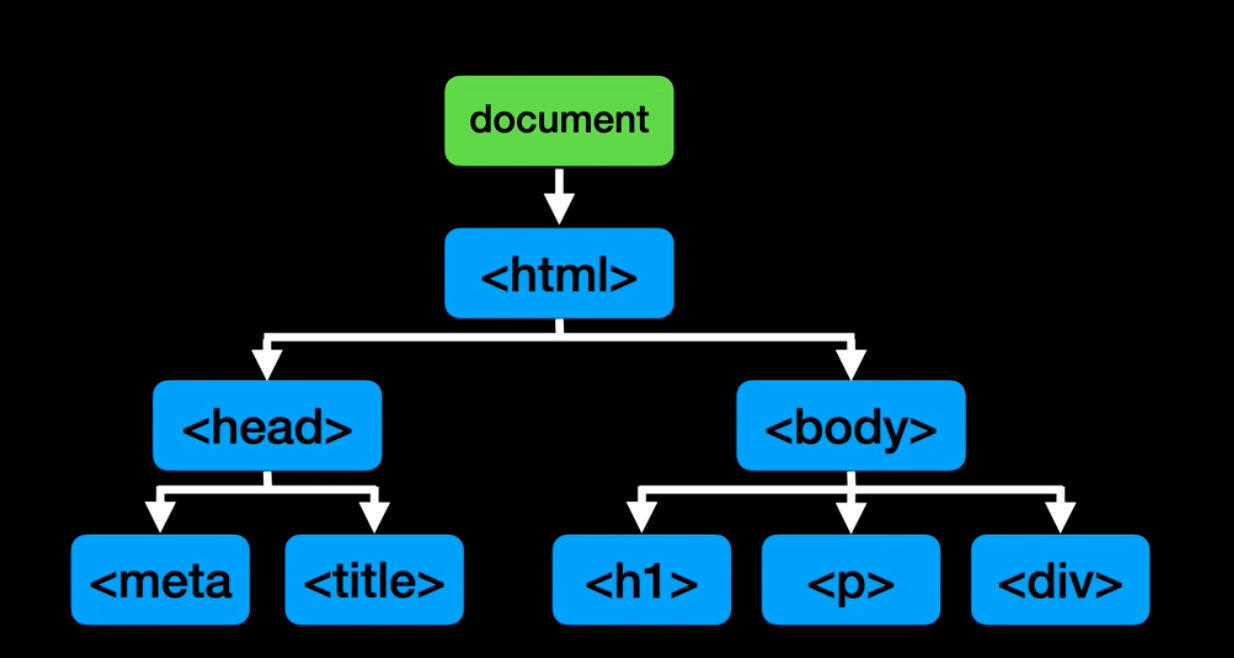
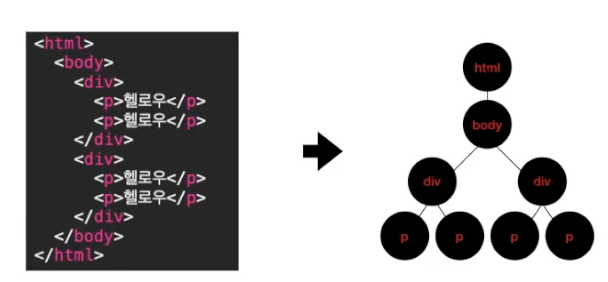
브라우저는 HTML 코드를 해석해서 요소들을 트리 형태로 구조화해 표현하는 문서를 생성한다. 이를 DOM이라 하며, 브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링한다.

DOM의 존재 목적
DOM은 자바스크립트를 사용해서 웹 콘텐츠를 추가, 수정, 삭제하거나 마우스 클릭, 키보드 타이핑 등 이벤트에 대한 처리를 정의할 수 있도록 제공되는 프로그래밍 인터페이스이다. -> 사용자와의 동적인 상호작용을 한다.

자료 출처 : https://wit.nts-corp.com/2019/02/14/5522
https://d2.naver.com/helloworld/59361
