한 줄에 담아야 하는 텍스트의 길이가 너무 길어져서 말줄임(...) 표시로 잘라야 할 때 당연히 substr을 이용해서 함수를 만들어 사용해야 했는데, css 단 네 줄로 해결할 수 있다고..?!
-webkit-line-clamp
{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1; /*만들고 싶은 줄 수, 2줄까지 보여지게 하려면 2를 입력한다*/
overflow: hidden;
}

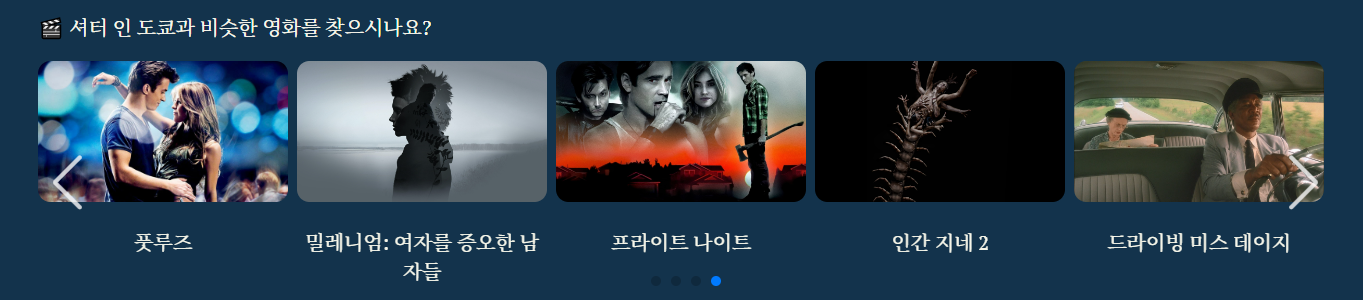
왼쪽에서 두 번째 영화를 보면 잘 적용된 것을 알 수 있다🤗

오홋 이거 어렴풋이만 알았는데 효림님의 깰꼼한 설명 덕에 다시 배우고 갑니당 🙇🏻♀️🙇🏻♀️🙇🏻♀️
이제 절대 안 까먹어야지!!!