박스 속성
- CSS에서 각 요소가 박스라는 사각 영역을 생성하고 이 영역이나 이것을 둘러싼 테두리에 크기,색상,위치등과 관련한 속성을 지정함로써 스타일을 변경
- 박스 속성은 웹페이지의 레이아웃을 구성할 때 가장 중요!!
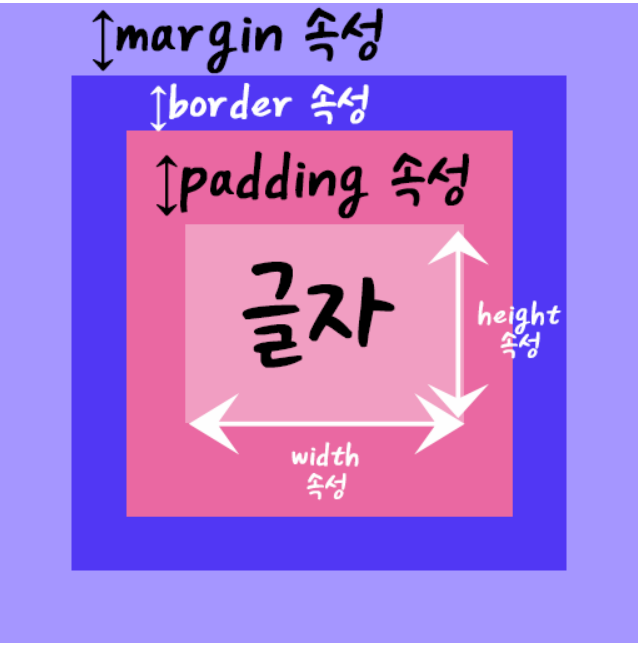
- margin속성, border속성, padding속성, width속성, height속성을 모두 합쳐
박스속성이라고 함

| 속성 | 설명 |
|---|---|
| margin속성 | 테두리와 다른 태그 사이의 테두리 바깥쪽 여백 |
| border속성 | 테두리 |
| padding속성 | 테두리와 글자 사이의 테두리 안쪽 여백, 배경색은 padding영역까지만 적용 |
| width속성 | 글자를 감싸는 영역의 가로 크기 |
| height속성 | 글자를 감싸는 영역의 세로 크기 |
- width와 height속성 사용
<!DOCTYPE html>
<html>
<head>
<title>HTML Basic</title>
<style>
div {
width: 100px; height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
- margin과 padding속성 사용
<!DOCTYPE html>
<html>
<head>
<title>HTML Basic</title>
<style>
div {
width: 100px; height: 100px;
background-color: red;
border: 20px solid black;
margin: 10px; padding: 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
전체 너비 = width+2x(margin+border+padding)
전체 높이 = height+2x(margin+border+padding)

| 속성 | 설명 |
|---|---|
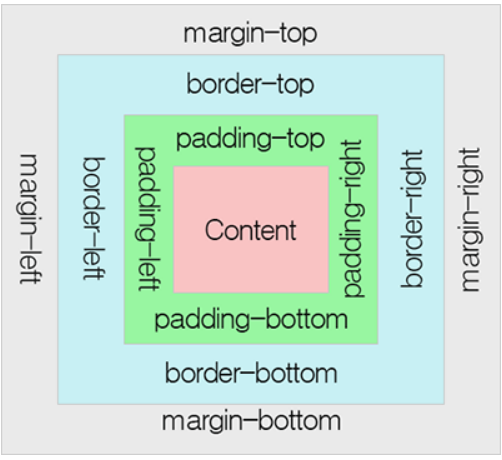
| margin-left | 왼쪽 여백 |
| margin-right | 오른쪽 여백 |
| margin-top | 위쪽 여백 |
| margin-bottom | 아래쪽 여백 |
| padding-left | 왼쪽 패딩 |
| padding-right | 오른쪽 패딩 |
| padding-top | 위쪽 패딩 |
| padding-bottom | 아래쪽 패딩 |
- 네 방향 속성 지정하기
순서대로 크기 단위를 띄어쓰기로 구분하면 각 너비를 별도로 지정가능
<!DOCTYPE html>
<html>
<head>
<title>HTML Basic</title>
<style>
div {
width: 100px; height: 100px;
background-color: red;
//위 오른쪽 아래 왼쪽
margin:0 30px 0 30px;
padding:0 30px 0 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>- 두 방향씩 속성 지정하기
<!DOCTYPE html>
<html>
<head>
<title>HTML Basic</title>
<style>
div {
width: 100px; height: 100px;
background-color: red;
//<위 아래> <왼쪽 오른쪽>
margin:0 30px;
padding:0 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>