콜백 함수
자바스크립트는 함수도 하나의 자료형이므로 매개변수로 전달할 수 있다.
이렇게 매개변수로 전달하는 함수를 콜백(callback)함수라고 한다.
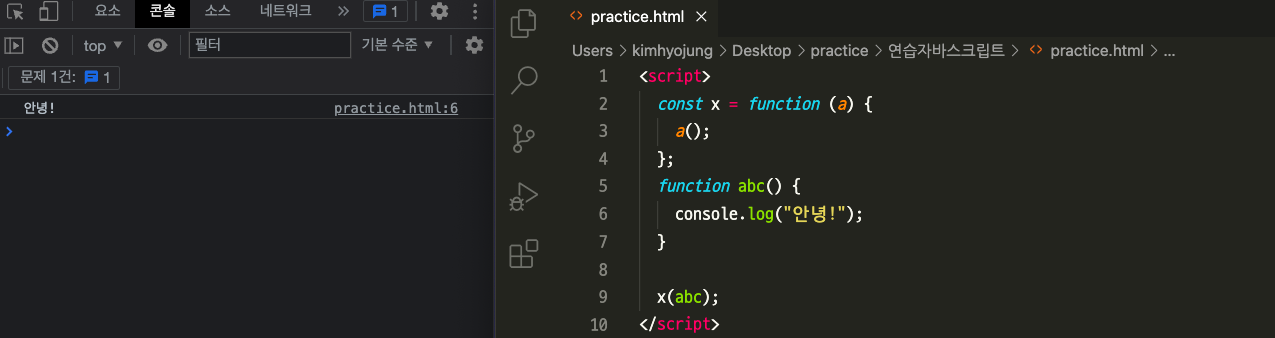
함수를 매개변수로 사용하여 넣을수 있다.

아래는
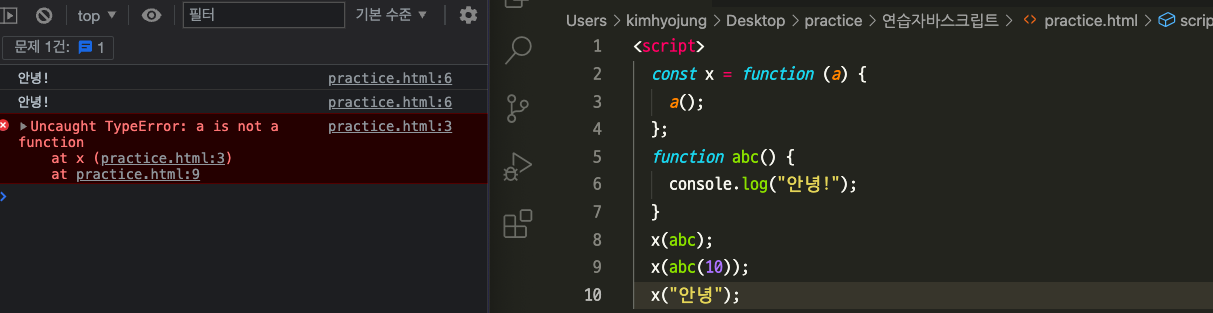
a is not a function -> a가 함수가 아닌데 왜 호출하려고 하냐? 라는 에러가뜸

다른 여러 코드를 작성하여 더 잘 이해해보자.

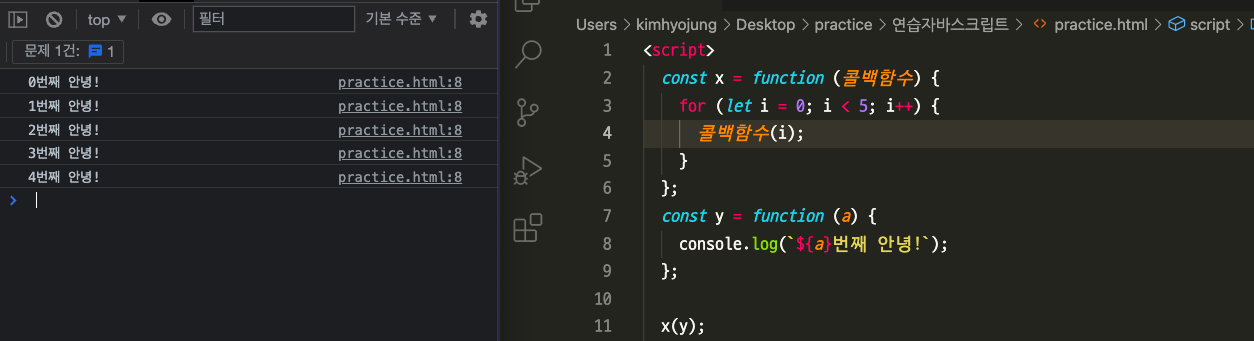
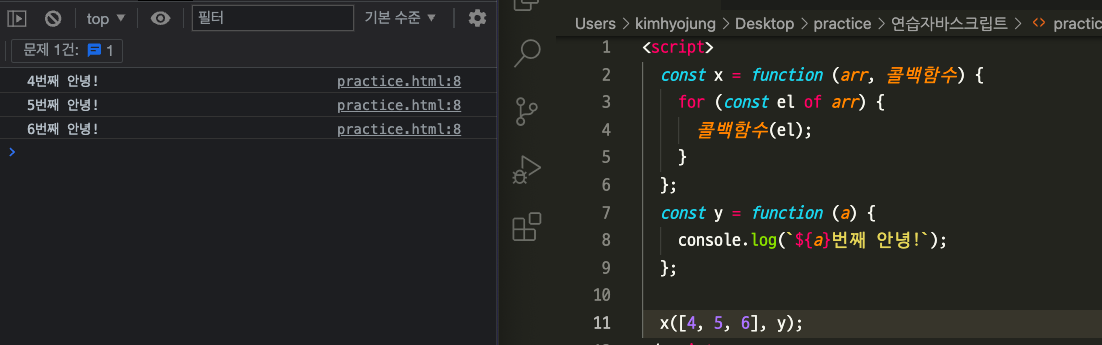
반복문 사용한 코드

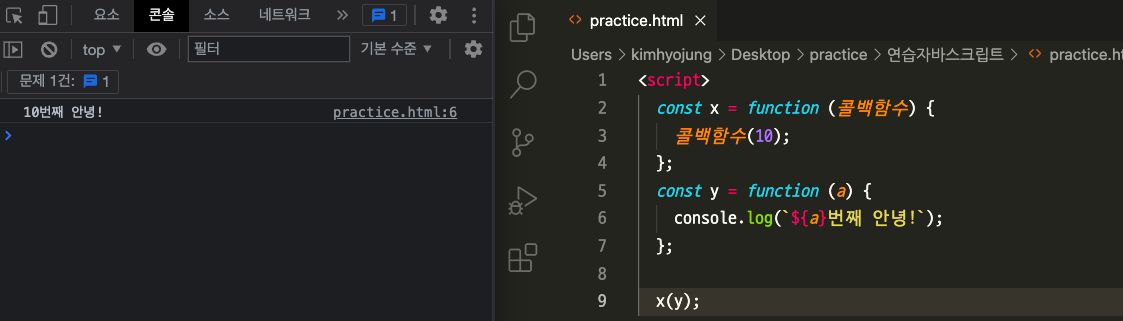
매개변수 하나 더 추가해서 해보기

배열의 콜백함수를 사용하는 매서드
forEach함수
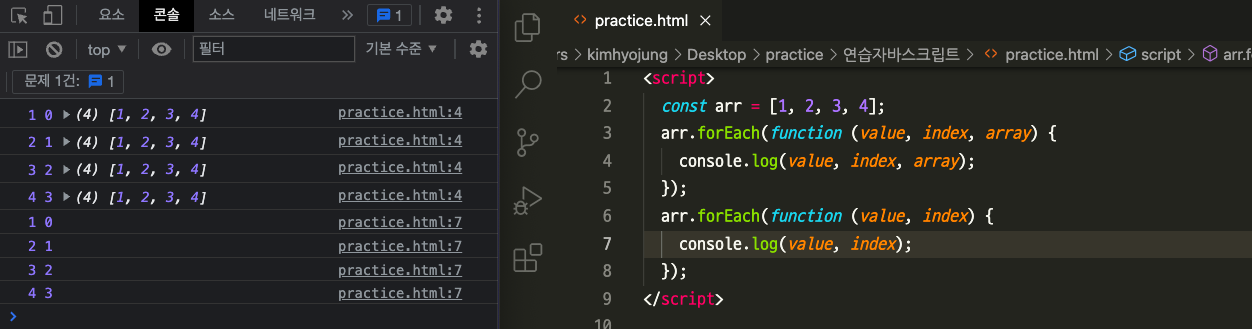
콜백함수를 활용하는 가장 기본적인 함수 forEach()이다.
배열이 갖고 있는 함수(매서드)로써 단순하게 배열 내부의 요소를 사용해서 콜백함수를 호출해준다.
arr.forEach(function(value,index,array){})

filter함수
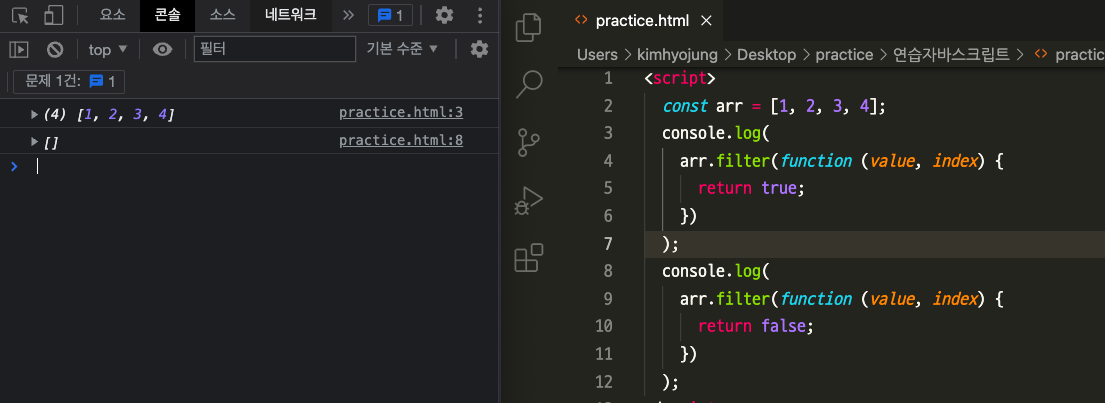
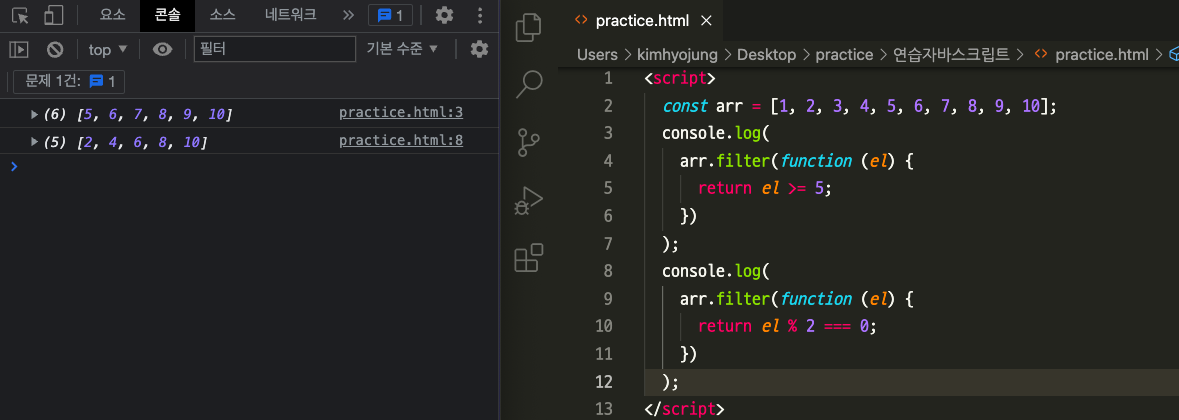
filter() 함수(매서드)는
원래의 배열을 건드리지 않는 새로운배열을 만드는 비파괴적 형식으로써 콜백함수에서 리턴하는 값이 true인 것들만 모아서 새로운 배열을 만드는 함수이다.
arr.filter(function(value,index){})


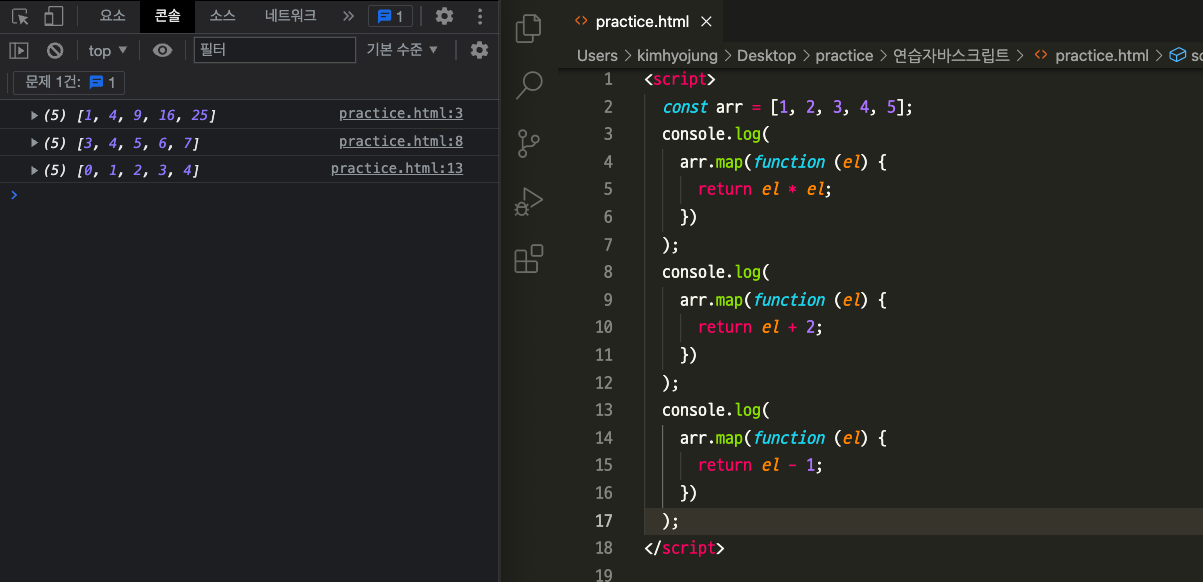
map함수
map() 함수(매서드)도 배열이 갖고 있는 함수이다.
map() 은 콜백함수에서 리턴한 값들을 기반으로 새로운 배열을 만드는 함수이다.

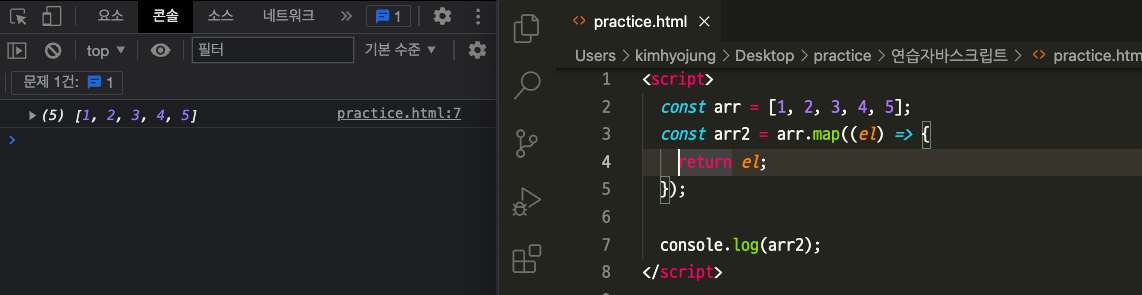
화살표 함수
앞에서 살펴본 map(),filter()함수처럼 단순한 형태의 콜백함수를 쉽게 입력하고자 화살표(arrow)함수라는 함수 생성 방법이 있다.
화살표 함수는 function키워드 대신 화살표(=>)를 사용하여 쓴다.
화살표함수는 익명함수를 간단하게 사용하기 위한 목적으로 만들어진 함수 생성 문법이다.
() => {} 형태로 만들고, 리턴값만을 가지는 함수라면 () => 값 형태로 사용할 수 있다.
(매개변수) => {본문}
(매개변수) => 리턴값
화살표함수는 여러가지방법으로 간단하게 사용할 수 있다.
본문에 return 키워드도 생략할 수 있다.
위의 형태보다 더 많다.
예를 들어 map() 함수의 콜백함수로 화살표 함수를 넣어보자.

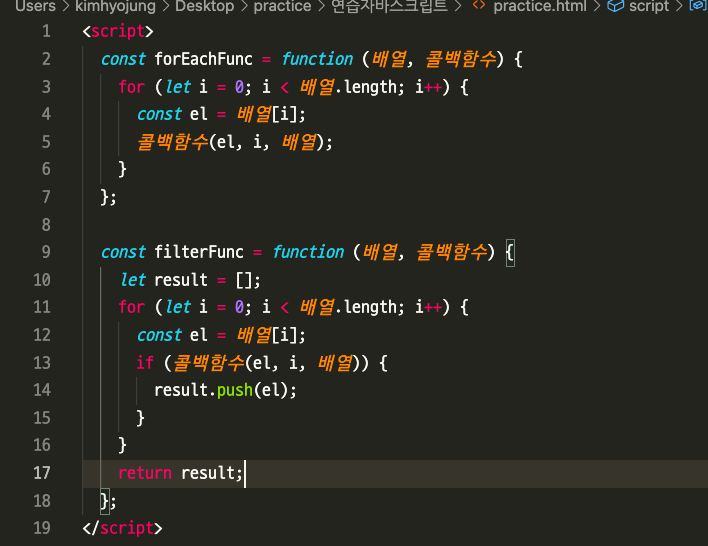
filter, forEach 함수를 일반적인 반복문으로 한번 만들어보자.

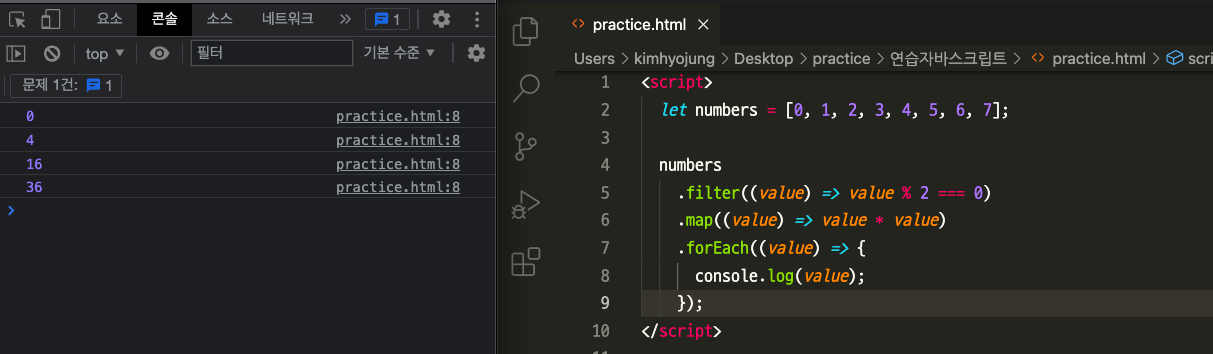
매소드 체이닝
아래의 코드를 보면 filter()매소드는 배열을 리턴하므로 map()매소드를 적용할 수 있고,
map()매소드도 배열을 리턴하므로 forEach() 매소드를 적용할 수 있다.
이렇게 어떤 매소드가 리턴하는 값을 기반으로 해서 함수를 줄줄이 사용하는 것을 매소드 체이닝 이라고 부른다

출력값은 filter로 2로 나누어 떨어지는 요소들만 걸러지고 그 요소들을 map으로 거듭제곱시킨 배열의 값을 forEach매소드로 console.log(value)를 하였으므로 콘솔창에 출력값이 저렇게 나온다!
자주나오는 기술이므로 기억해두자!
