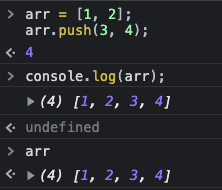
배열에서의 주소값 동일 , 새로운배열선언/할당 뜻이 헷갈리기에 구분하려 써본다.


위와 같이 push,pop,unshift,shift 메서드는 배열의 길이를 반환하고, 기존배열에 추가 혹은 제거되어서 arr을 다시 찍어보면 추가된채로 나온다. 이런경우 주소값동일 이라고한다.
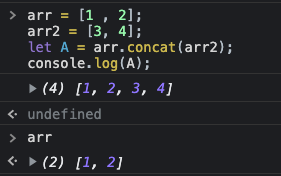
아래에는 concat을 사용하여 두 배열을 붙여보았다.
말그대로 arr 자체에는 상관이없었고, 새로운배열을 나타냈다.
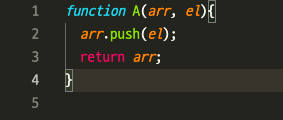
간단한 응용문제를 만들어본다.
문제 : 배열과 요소를 입력받아 주어진 요소를 배열의 맨 뒤에 추가하고 해당 배열 리턴!

이렇게 쓰면 요소가추가되어진 해당 배열이 리턴된다.
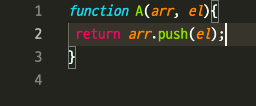
만약 return arr.push(el) 이라 쓰면 뭐가나올까?

당연히 추가되어진 배열의 길이가 리턴된다. push,unshift,pop,shift는 해당배열의 길이를 반환한다.
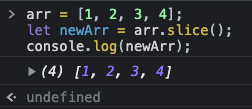
Array.slice로 배열을 새로운배열로 복사도 할수있다.
slice를 사용하면 새로운배열을 리턴한다.


위의 캡쳐사진을 보면 이해할수있다.
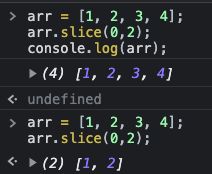
slice는 새로운배열을 만든다. slice로 배열을 부분부분 잘랐다고해서 기존배열이 변하지않는다.
