반복문
컴퓨터에게 반복 작업을 시키는 것은 간단하다.
반복 작업 코드를 복사해서 붙여 넣으면 된다.
하지만 100번 1000번 10000번 혹은 무한히 반복하고 싶을 때 코드를 계속 붙여 넣는 것은 무리이다.
이럴때 활용하는 것이 반복문이다.
for in 반복문
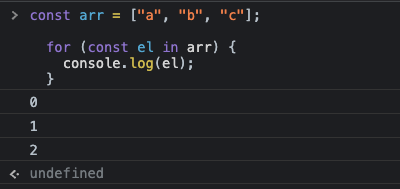
배열과 함께 사용할 수 있는 반복문은 for in반복문이다.
for in반복문은 배열 요소를 하나하나 꺼내서 특정 문장을 실행할 때 사용함.
for in반복문의 기본 형태는 아래와 같다.
for (const 반복 변수 in 배열 또는 객체) {
문장
}

for 반복문의 반복 변수(위의 코드에서 el)에는 요소의 인덱스들이 들어온다. 이를 활용해서 배열 요소에 접근할 수 있다.
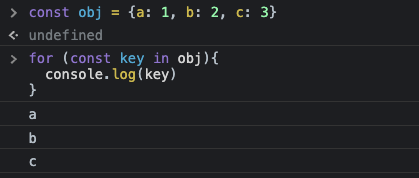
객체를 for in반복문을 써서 나타내면, key가 나온다.

for of 반복문
for in반복문은 반복 변수에 인덱스가 들어간다. 그래서 반복문 내부에 요소를 사용하려면 arr[i]와 같은 형태로 사용하여야 한다.
그래서 등장한 것이 for of반복문이며, 요소의 값을 반복할 때 안정적으로 사용할 수 있다.
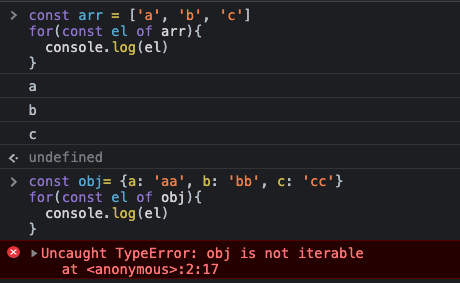
for of반복문의 기본 형태는 아래와 같다.
for (const 반복 변수 of 배열) {
문장
}
객체는 for of반복문으로 사용할수 없다. 확인해보자.

for in -> for(const (인덱스 or key) in (배열or객체))
for of -> for(const 요소 of 배열)
for 반복문
for 반복문은 특정 횟수만큼 반복하고 싶을때 사용하는 범용적인 반복문이다. 기본형태는 아래와 같다.
for (let i = 0; i < 반복 횟수; i++){
문장
}
이런형태로 for(초기값;조건식;증감문) 형태이다.
초기값은 '어디부터',조건식은 '어디까지',증감문은 '몇 씩 증가or감소'
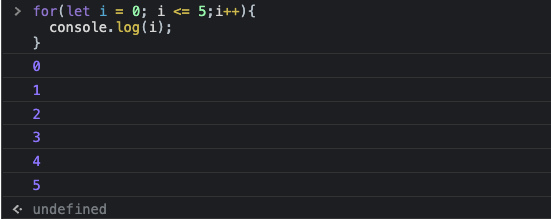
라는 의미이다. 만약 0부터 5까지 1씩증가시키며 반복시키겠다면
for(let i = 0; i <= 5;i++) 라는 식을 쓰면된다.
직접써보자.

for 반복문과 변수 상수
for in,for of반복문에서 반복 변수를 const를 사용을 하였다.
물론 let을 사용해도 된다.
하지만, 일반적인 for반복문을 사용할때 반복 변수는 반드시 let을 사용하여 선언해야한다.
이유는 for(let i = 0; i < 5; i++) 을 보면 i 라는 녀석은 한번 선언이 되고 값을 변경을 하면서 index를 추적하기때문에 반드시 let 을 써야하고,
const 인덱스 = i , const 요소 = 배열[i] 에서 내부에 만들어진 인덱스와 요소는 반복문 블럭이 끝나면 완전히 사라지고 새로만들어지기 때문에 const를 사용해도 된다.
