- DOMContentLoaded 이벤트

위의DOMContentLoaded 이벤트는 웹 브라우저가 문서 객체를 모두 읽고 나서 실행하는 이벤트이다. 위와같이 코드를 구성하면
다 읽고난 상태가 되었을때 , 콜백 함수를 호출한다. 쉽게말해 컴퓨터가 위에서부터 순서대로 읽어 내려가는게 아닌 우선 다읽어들이고 난 뒤에 코드를 실행시킨다는 것인데, 코드를 실행하면 script태그가 body태그 이전에 위치해도 문제없이 코드가 실행된다.
- 선택자
자바스크립트 코드 내에서 document 라는 객체를 활용을 하면 HTML문서 내부에 있는 특정한 태그에 접근을 할수 있다.
태그에 접근을 하기위해선 우선 태그를 읽어들여야한다. querySelector 메서드를 활용해볼것이다.
document.querySelector('') <- 메서드에 매개변수에다가 선택하고자 하는 태그 , 요소를 선택할수있는 선택자를입력을 하게 되면 그 태그를 읽어 들일수있다.
우선 태그선택자,아이디선택자,클래스선택자,속성선택자,후손선택자 에 대해서 알아본다.
-
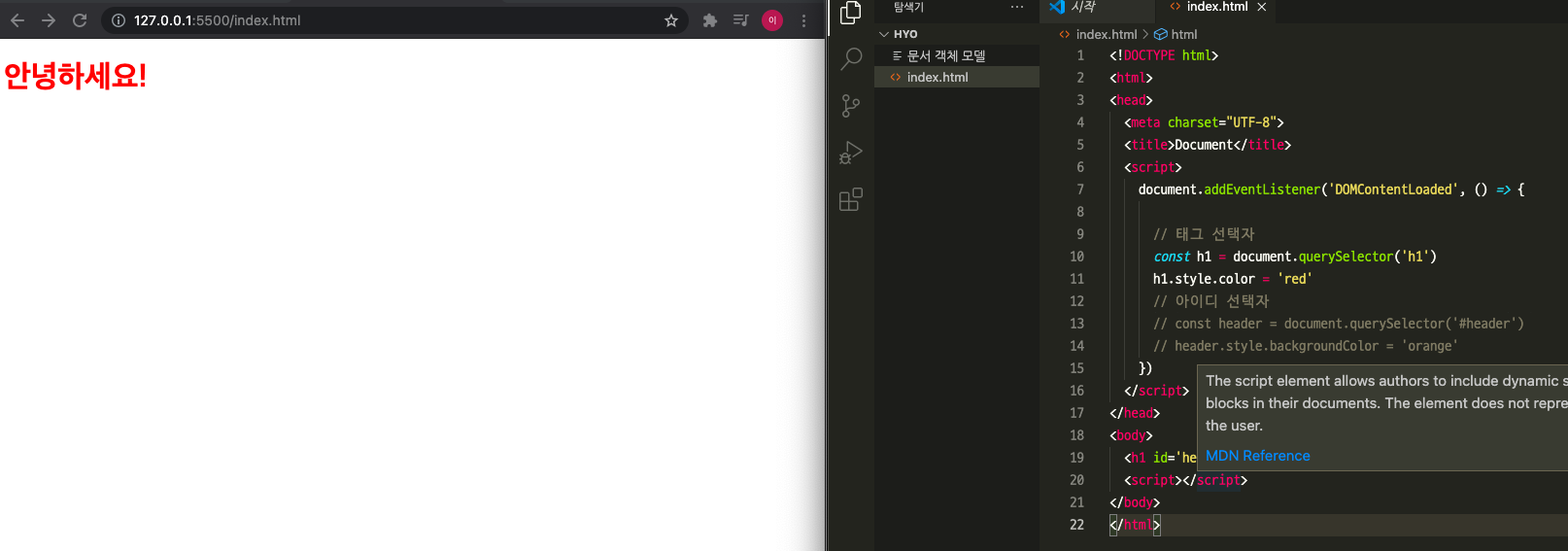
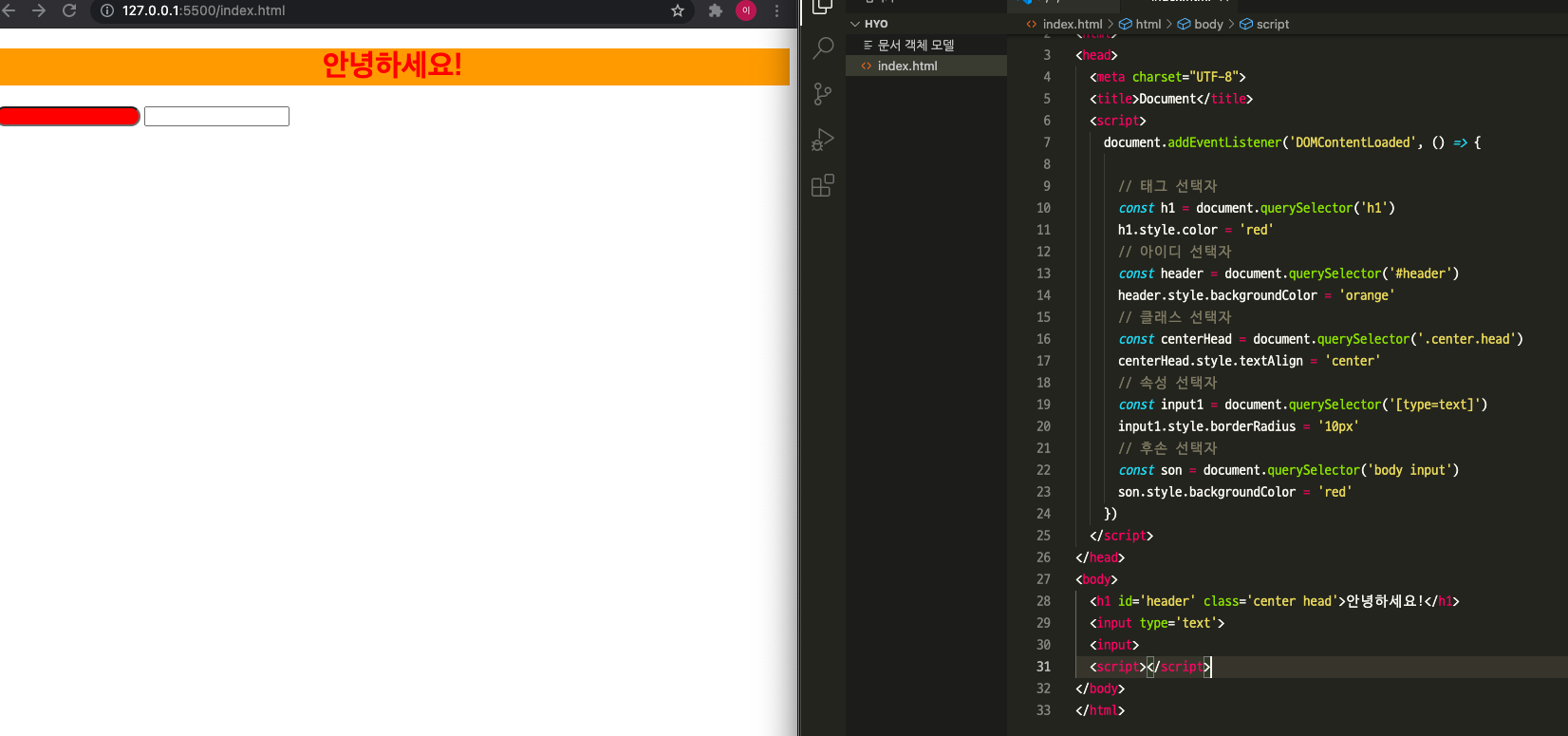
태그선택자

-
아이디선택자

아이디선택자에는 ('#') <-#을 써준다.
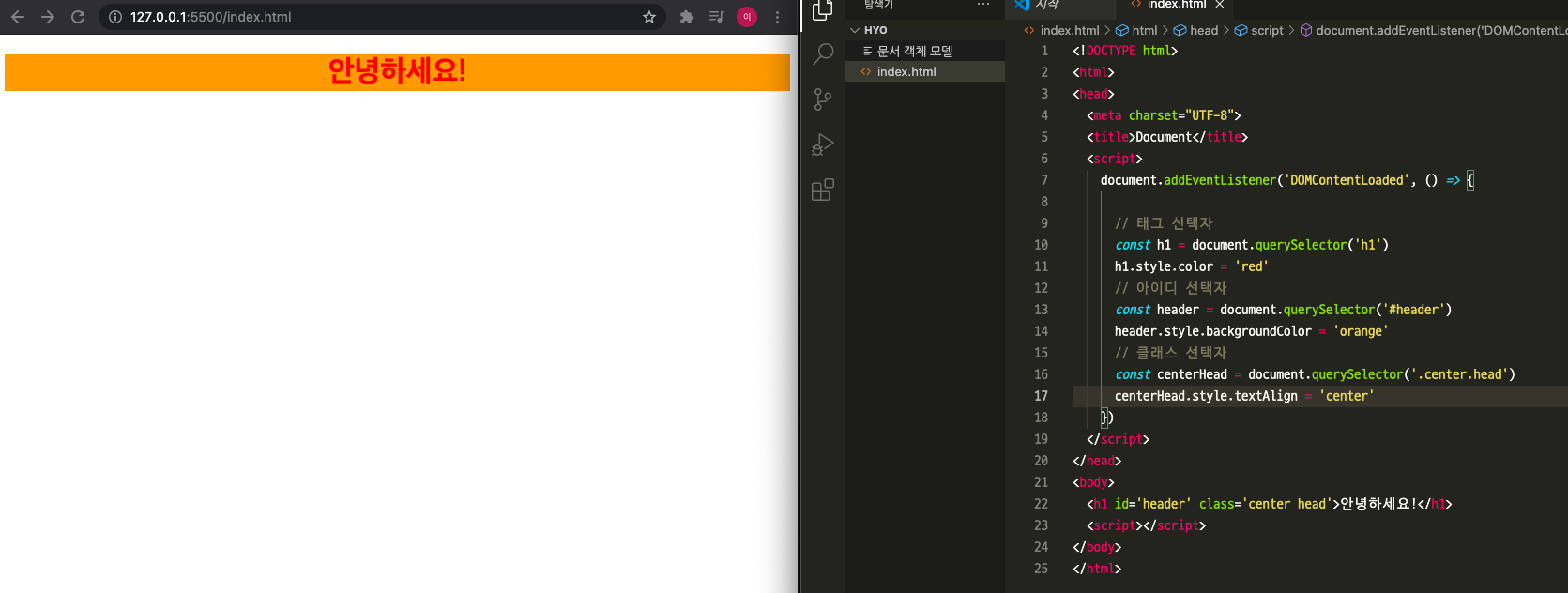
- 클래스선택자

클래스선택자는 ' . '을 쓰고, 두개이상의 class를 동시에 지정하고 싶을때에는 .center.head와 같이 붙여서 쓰면된다.
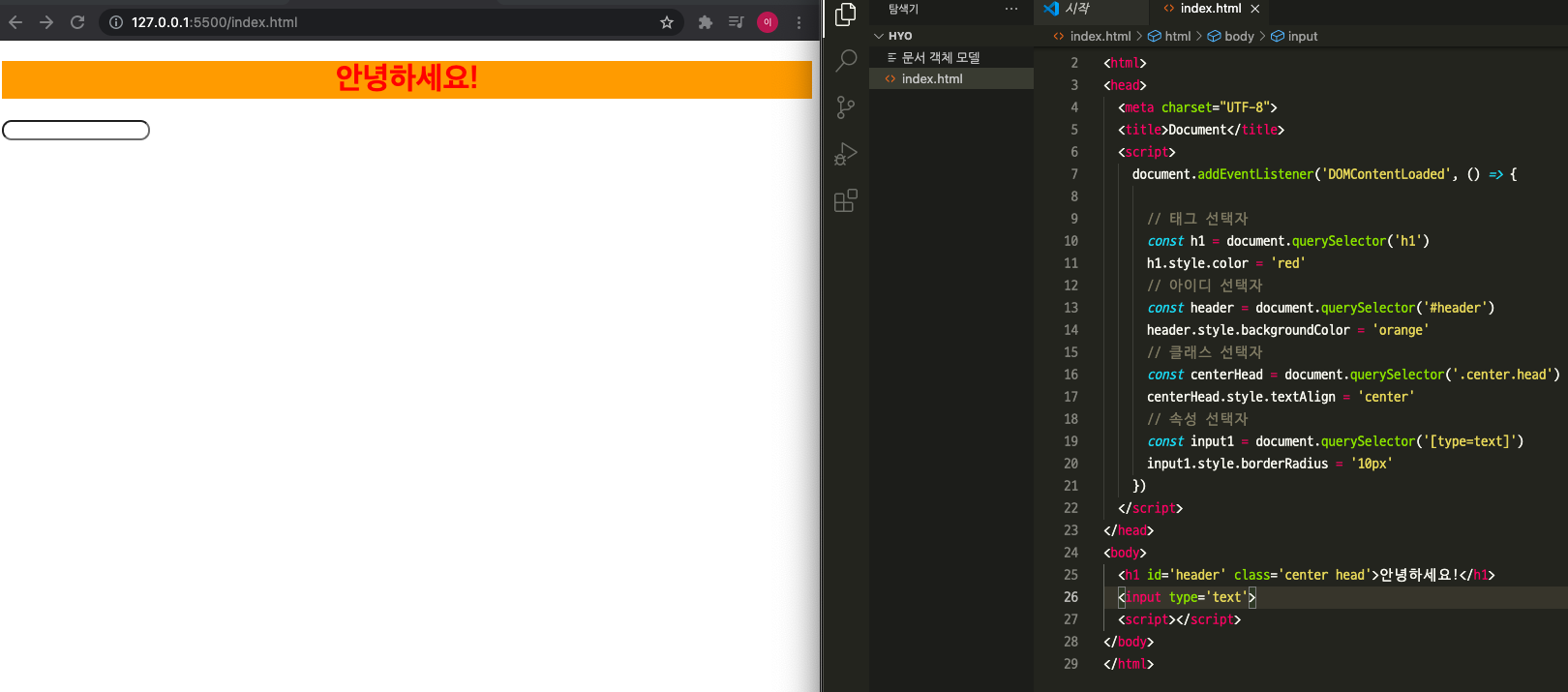
- 속성선택자

특정한 속성을 가지고 있는지 확인하는게 속성선택자이다.
일반적으로 input계열의 태그와 많이 활용한다.
input태그가 하나 일땐 그냥 ('input')인 태그선택자로도 접근을 할수도 있겠지만, type으로 접근을 한다면 속성선택자는 []를 쓴다.[type]이라 써도 되고 [type=text]라 써도된다.
- 후손 선택자

후손선택자는 무슨 태그 아래에있는 무슨태그를 선택을 할때 활용을 하게 된다.
('body input')는 body안에 있는 input을 잡아라 라는 의미이다.
이렇게 지정을 하고 실행시키면 nody태그안의 첫번째 input값에만 색상이 적용되었다.
input태그가 여러개 있어도 가장 처음태그에만 적용된다는걸 알수있다.
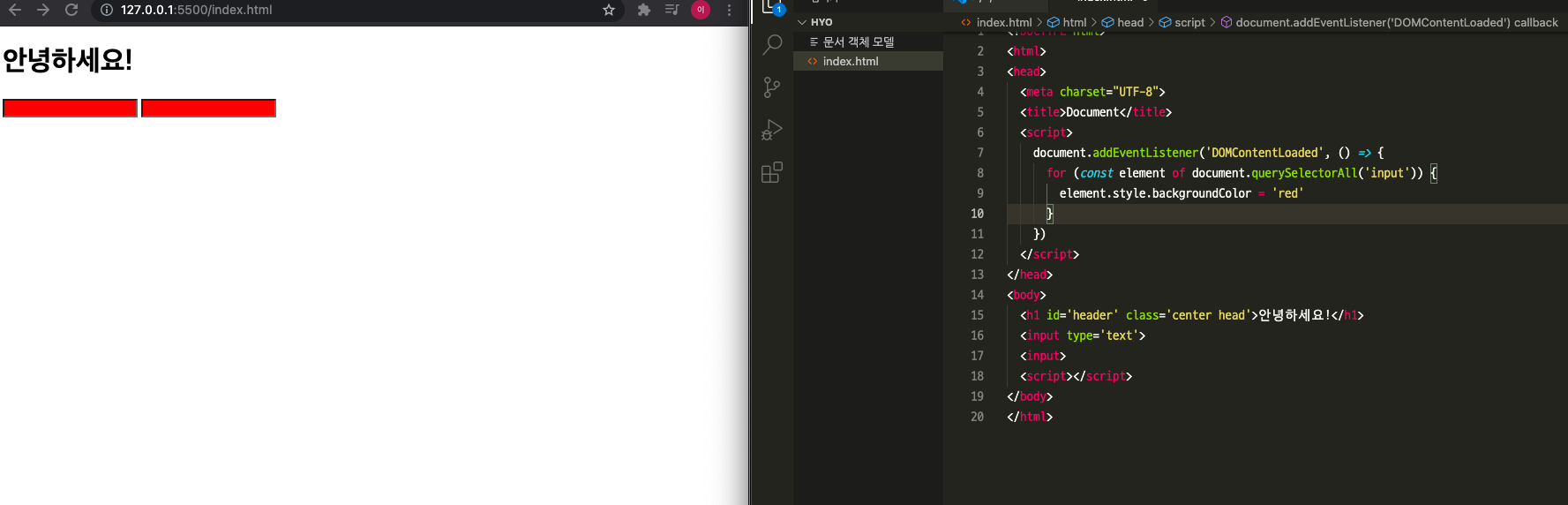
- 여러개의 태그를 잡고싶은 경우
querySelectorAll메서드는 태그를 여러개 집어서 추출을 해준다

for (const element of document.querySelectorAll('input')) { element.style.backgroundColor = 'red' }
for of 반복문을 써서 여러개의 input태그를 집어서 위와같이 적용시킬수있다.
