잘 몰랐던 부분을 정리해본다.
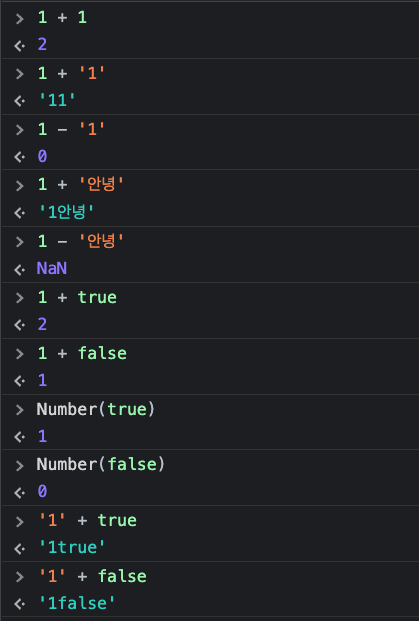
타입별 +, - 사용 결과

얕은복사와 깊은복사 알아두기!
복사에는 여러가지 방법이 있다.
객체 복사 ->
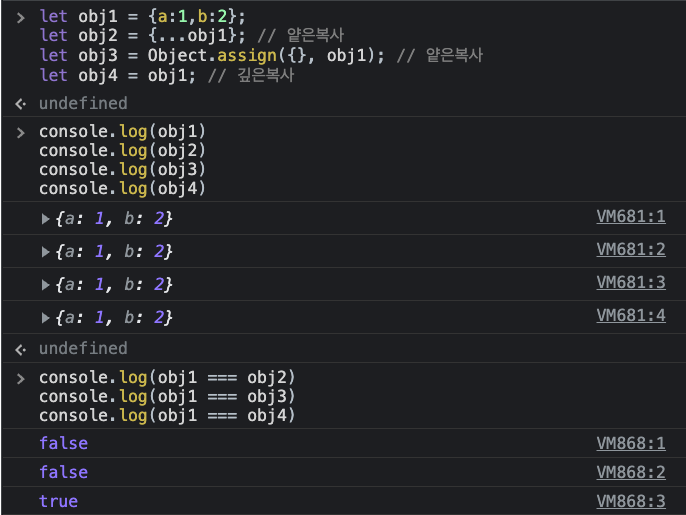
- obj2 = {...obj1} // 얕은복사
- obj2 = Object.assign({}, obj1) // 얕은복사 -> Object.assign() 메서드 사용
- obj2 = obj1 // 깊은복사 -> 주소값 공유 ( = 같은 주소를 바라봄)
아래에는 객체를 얕은복사와 깊은복사로 복사해서 변수에 담아두고 비교를 해보았다.

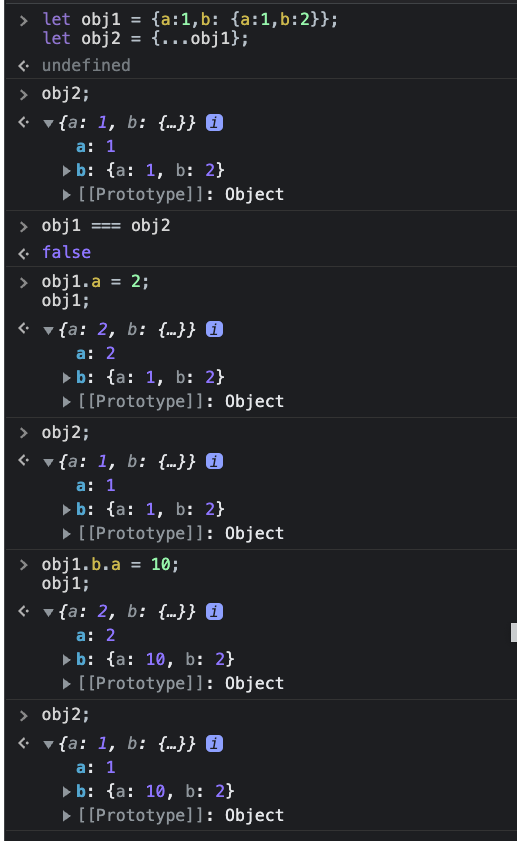
객체안의 또다른 객체가있는 객체를 얕은복사했는데 내부의 객체의 주소값을 공유한다면?

위와 같이 얕은복사를 하면 1차원객체는 주소값을 공유를 안하고있지만, 객체내부속성의 객체는 주소값을 공유하기에 obj1 과 obj2의 b속성값인 {a:1,b:2}의 객체의 속성값이 같은 주소를 공유하고 있는 것을 알수 있다.
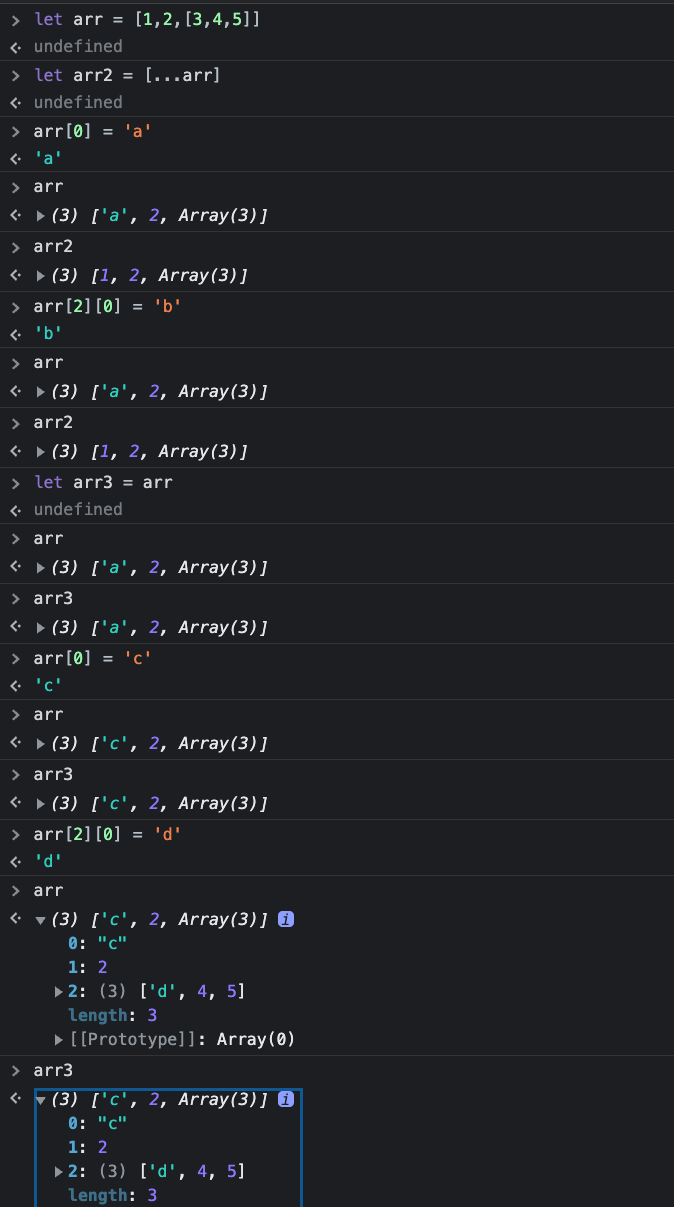
2차원배열로도 비교해보자.

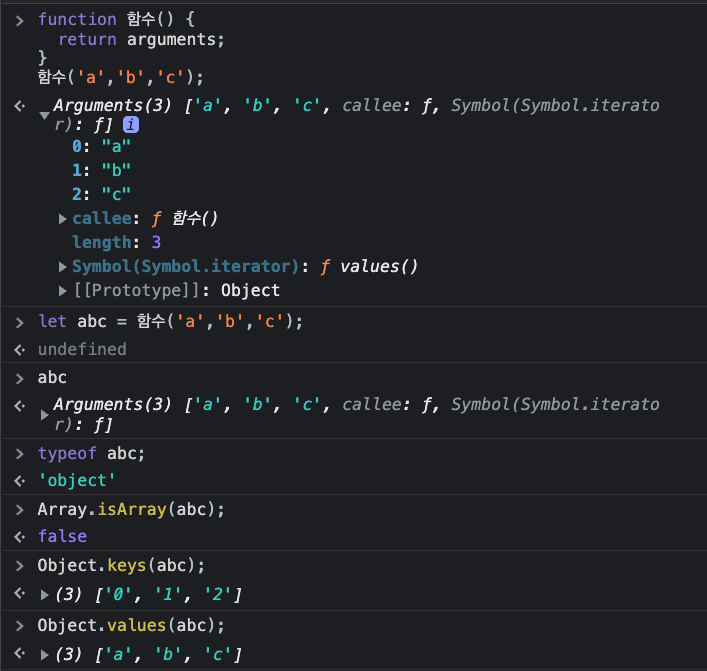
arguments
arguments는 모든 함수의 실행 시 자동으로 생성되는 객체이다.
배열같지만 객체이다.