자바스크립트에는 if조건문 외에도 조건 분기에 활용할 수 있는 구문이 많다.
대표적으로 switch 조건문 , 조건부 연산자(삼항 연산자), 논리 연산자를 활용한 짧은 조건문이 있다.
조건문 종류
-if 조건문
-switch 조건문
-조건부 연산자를 활용한 조건 분기
-논리 연산자를 활용한 조건 분기
if 조건문이 압도적으로 많이 쓰이지만, 과거에는 조건부 연산자를 활용한 조건 분기와 논리 연산자를 활용한 조건 분기가 많이 쓰였다.
자바스크립트에서 지금은 조건부 연산자를 활용한 조건 분기와 논리 연산자를 활용한 조건 분기를 대체할 쉬운 구문을 쓰지만, 나중에 우리는 다른 사람들이 만든 것 을 보는것이 공부이고 업무의 대부분을 차지하게 되므로 그럴때를 위해서 알아둬야한다!!
switch 조건문, break
switch 조건문의 형태
switch (자료) {출력값}이다.
코드를 써보자.

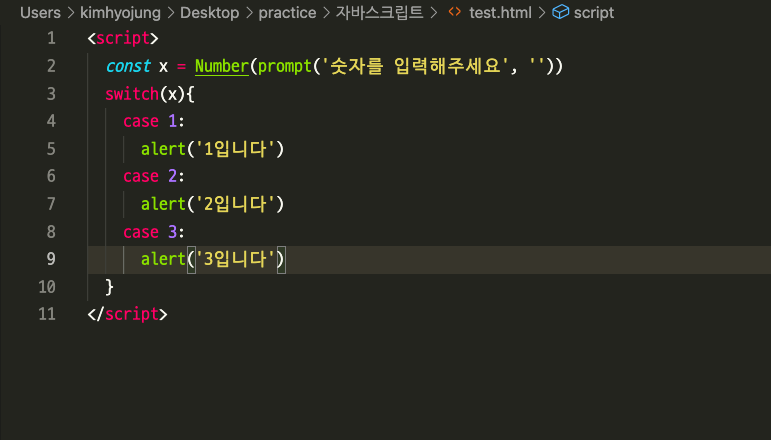
x 를 상수로 선언해두고 Number(prompt('숫자를 입력해주세요', ''))로 값을 쓴다.
여기서
switch(x){case 1:
alert('1입니다')
}
는 switch(비교할 대상(자료)) 즉 x 를 넣어두고 case 1: alert('')는 x 가 1이면, ''을 출력해라! 라는 의미이다.
근데 저대로 콘솔창에 실행해보면 입력상자에 1을 쳐보면, '1입니다' 뿐만아니라 그밑에 alert의 출력값들이 모두 출력된다.
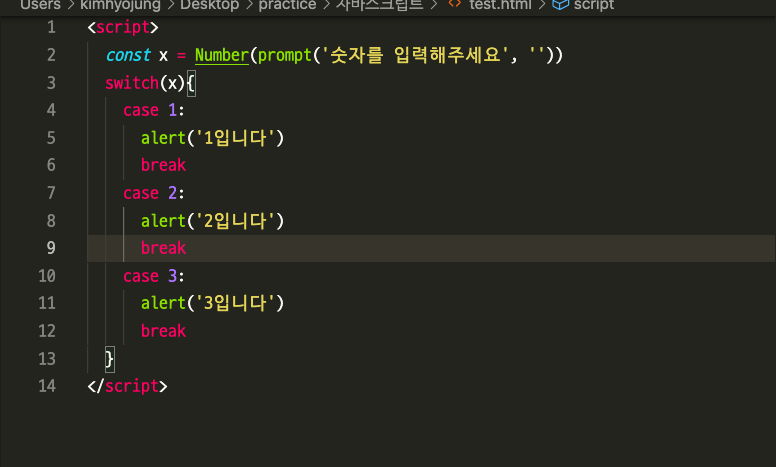
이럴때, break문장을 써준다.
break문장 : 현재 switch 구문 또는 반복문을 벗어날 때 사용하는 문장

이렇게 break문장을 넣어주면 입력상자에 1을 입력했을때 case 1에 맞으므로 '1입니다'로 경고 대화 상자가 출력되고 끝난다.
2 or 3을 입력해도 그에 맞는 결과가 나온다.
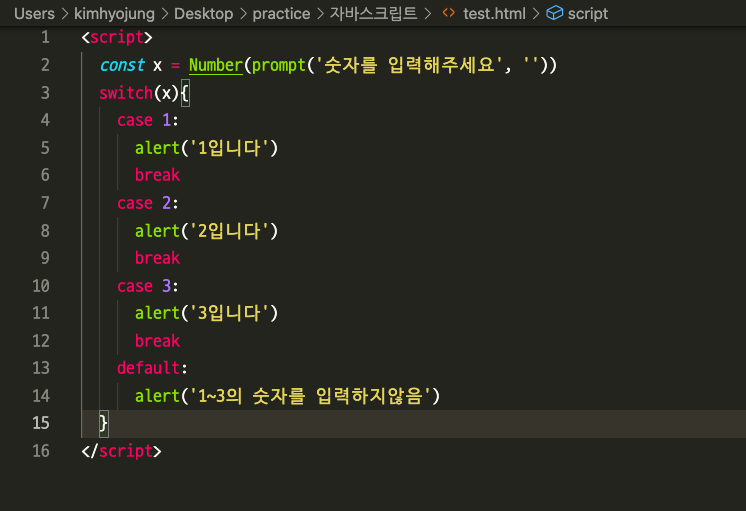
추가적으로 만약 위의 조건에 다 맞지않았을때는, default라는 문장을 사용하여 나머지값을 내준다.

이렇게 썻을때 입력상자에 4를 입력한다면, 4는 조건에 맞지않으므로 default문장으로 내려가 '1~3의 숫자를 입력하지않음' 이라고 경고 대화 상자가 출력된다.
if조건문과 비교해보면 default문장은 else 와 비슷하다고 볼 수 있다.
마찬가지로 default문장 밑에도 break를 써줄수 있는데, 일반적으로 안써준다.
