
React Children
에러
포트폴리오를 만들던 중 Layout 컴포넌트에 children props를 전달하던 중 생긴 에러이다.

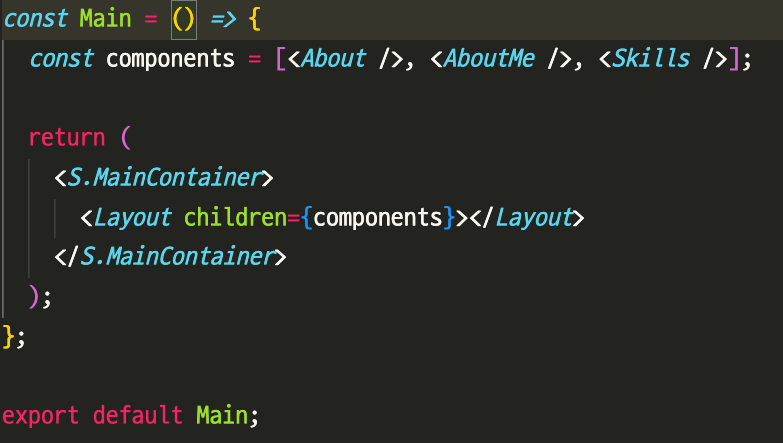
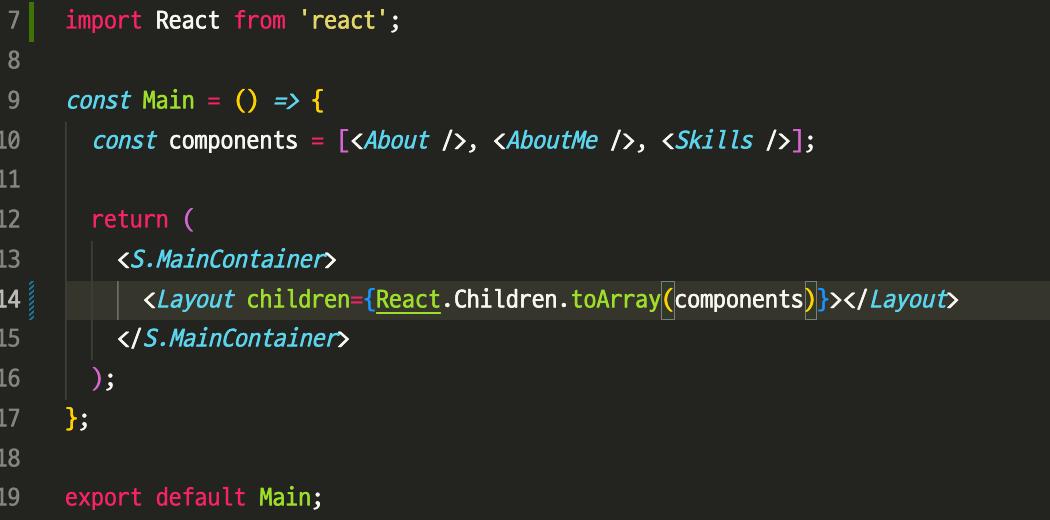
Main/index.js

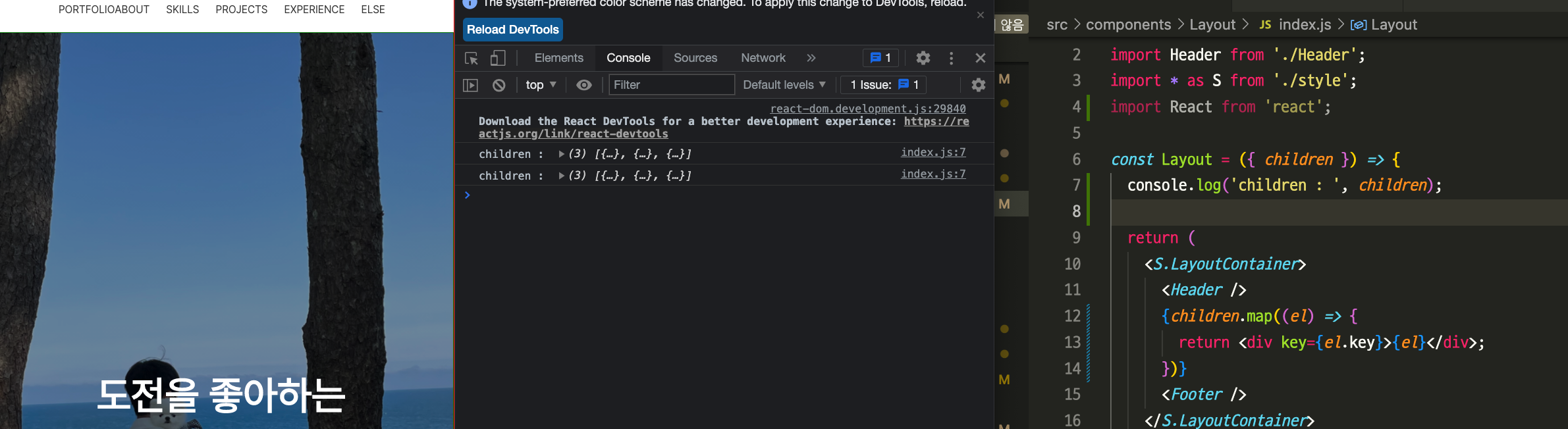
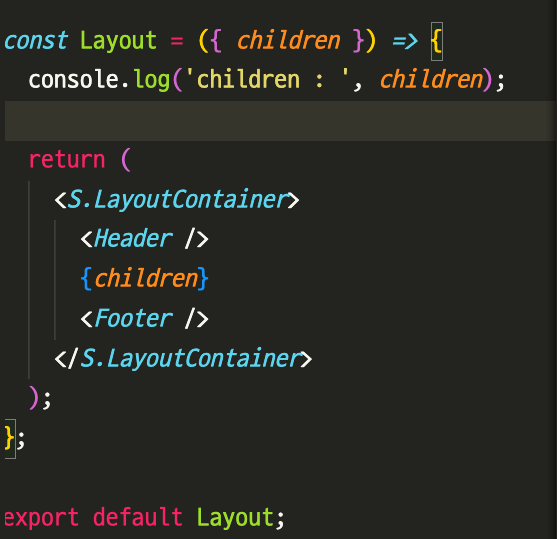
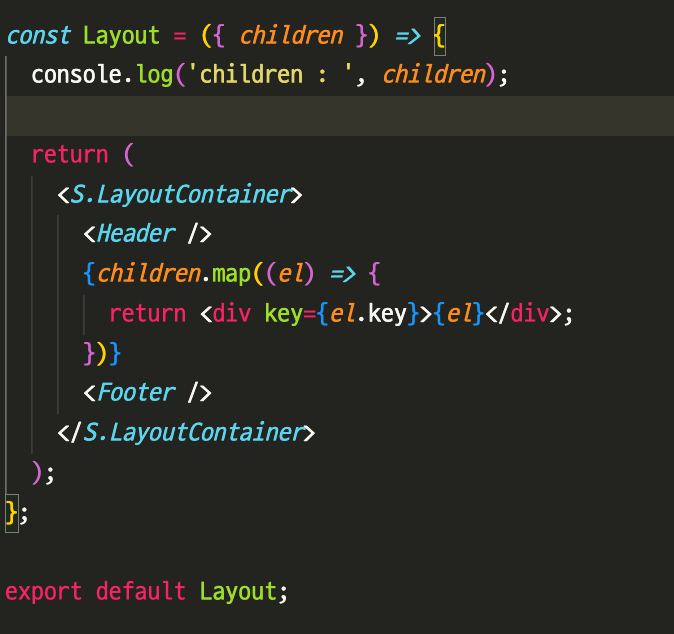
Layout/index.js

위와 같이 Main/index.js 에서 components 상수에 [<About />,<AboutMe />,<Skills />]를 선언하고 Layout 컴포넌트에 props로 내려주었다.
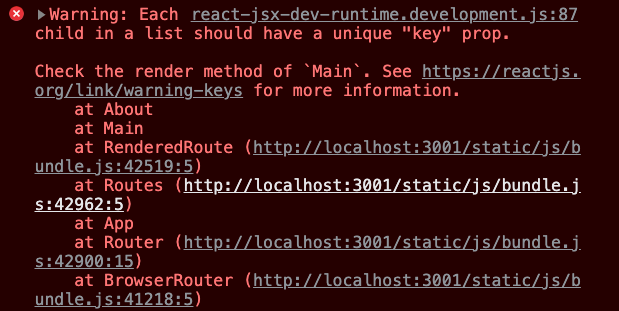
화면은 렌더링이 잘 되어나오지만 콘솔창에 에러가 떴다.
유니크한 key값을 넣어줘야한다는 에러였다.
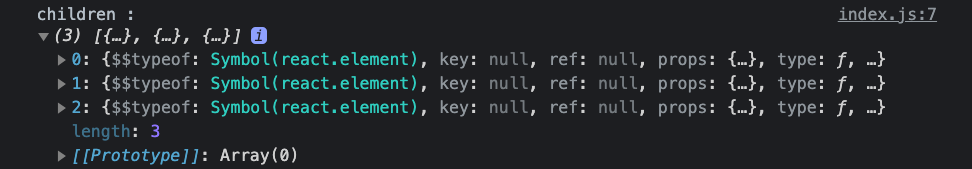
우선 Layout컴포넌트에서 children을 콘솔에 찍어보았다.
Layout/index.js/ -> console.log(children)

key값은 null로 나온다.
해결
구글링을 해본 결과 React.Children.toArray()를 사용하면
유사배열로 만들며 고유 key값도 같이 생성된 다는걸 알았고 사용해보았다.
Main/index.js

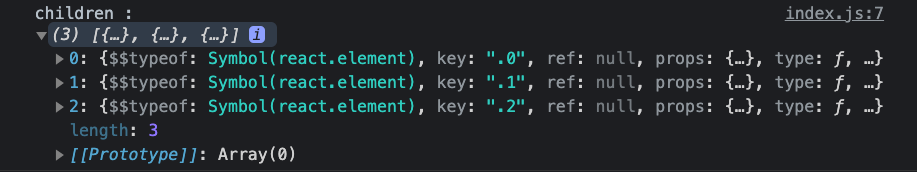
위처럼 props를 내려주고 Layout 컴포넌트에서 console.log()을 찍어보면

아까와는 다르게 key의 값들이 null이 아닌 값이 있는걸 볼 수 있다.
그리고 이 key값을 넣어줘야하는데 넣어주지 않고도 지금 이대로 에러는 해결이 되었다...
key값을 넣어야하는걸로 알고 해결하던 중이었는데
key 값이 존재만해도 에러가 안나는것 같다.
그래도 일단 key 값을 넣어서 map으로 뿌려주었다.
Layout/index.js

결과