JSON 객체
JSON은 JavaScript Object Notation 의 약자로 자바스크립트의 객체처럼 자료를 표현하는 방식이다.
인터넷에서 문자열로 데이터를 주고 받을 때 CSV, XML, CSON 등의 다양한 자료 표현 방식을 사용할 수 있다.
현재 가장 많이 사용되는 자료 표현 방식은
JSON 객체 이다.
JSON은 말이 어려워보일뿐이지 그저
자바스크립트의 배열과 객체를 활용해 어떤 자료를 표현하는 형식일 뿐이다.
JSON 형식은 약간의 추가 규칙이있다.
//JSON 추가 규칙
1. 값을 표현할 때는 문자열,숫자,불 자료형만 사용할 수 있다.
(함수 등 사용불가!)
2. 문자열은 반드시 큰따옴표로 만들어야함(" ")
3. 키(key)에도 반드시 따옴표 붙여야함
("key": value)
JSON.stringify() 메소드
대부분의 프로그래밍 언어는 JSON 형식의 문자열을 읽어들이는 기능이 있다.
그래서 네트워크를 통해서 각각의 프로그래밍 언어로 만든 애플리케이션들이 데이터를 교환할 때 활용함.
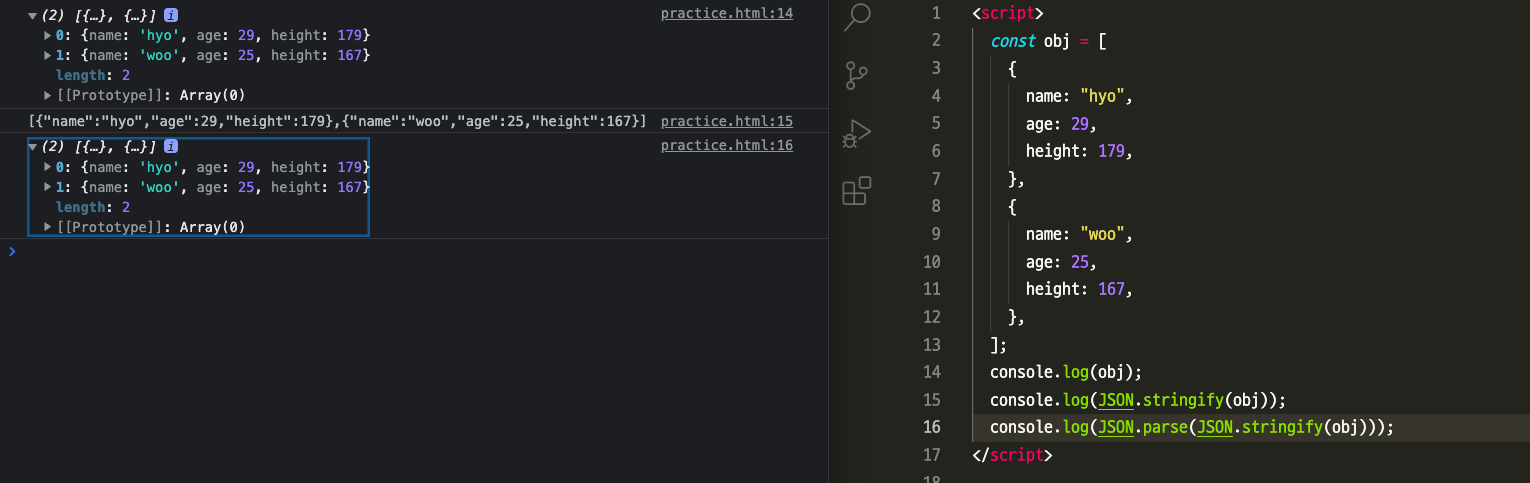
자바스크립트 객체를 JSON 문자열로 변활 할때 사용하는 JSON.stringify() 메소드를 알아보자.
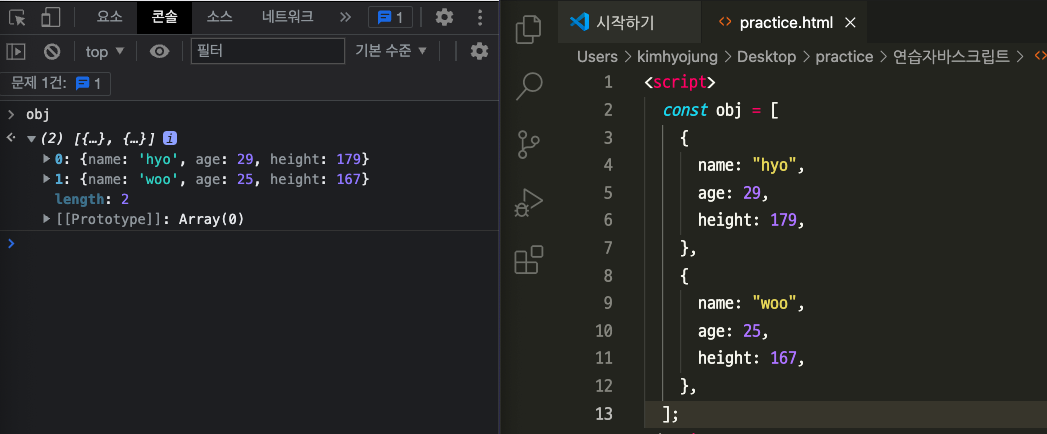
VSCode에 간단한 객체를 가진 배열을 만들고 콘솔창에 출력해보면 이렇게 나온다.

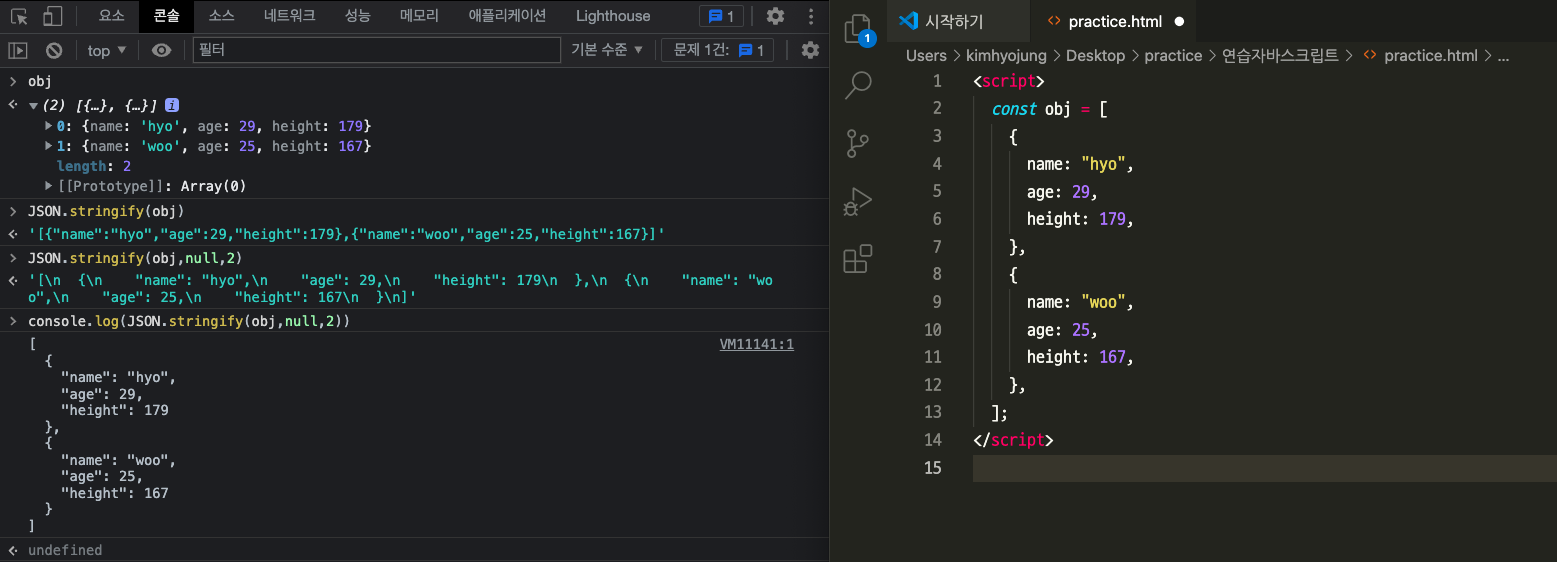
이번엔 JSON.stringify()를 활용해서 어떻게 출력되는지 알아본다.
>JSON.stringify(obj)
>JSON.stringify(obj,null,2)
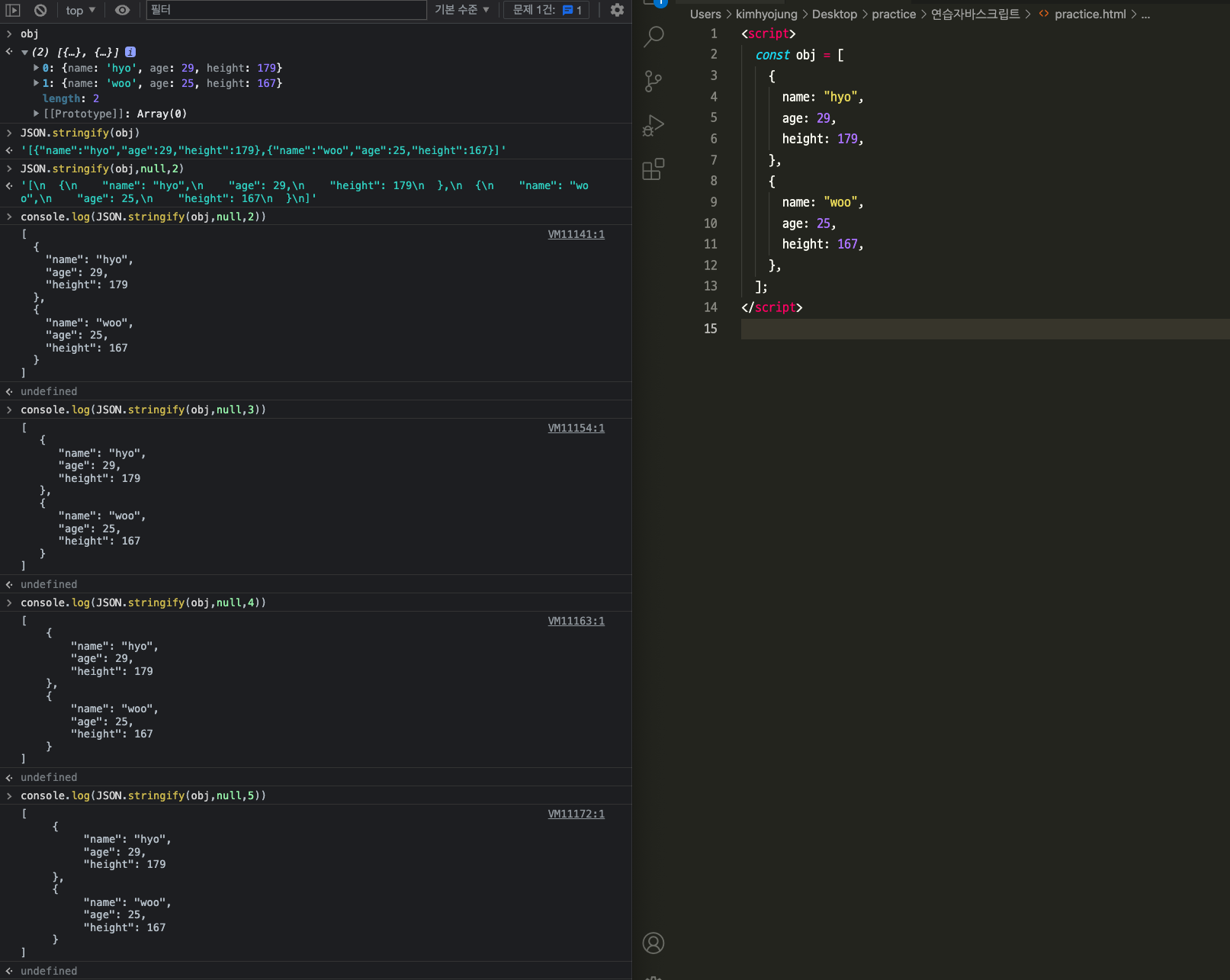
위에서 알아본 결과
JSON.stringify(자료, 특정 속성, 들여쓰기 칸수)
라는 걸 알수있다.
2번째 매개변수는 객체에서 어떤 속성만 선택해서 추출하고
싶을 때 사용하지만 거의 사용하지 않으며
일반적으로 null(아무 것도 없음)을 넣는다.
3번째 매개변수에는 들여쓰기할 칸의 수 를 넣으면 된다.

JSON.parse() 메소드
위에서 JSON.stringify()는 자바스크립트 객체를 JSON문자열로 변환했지만,
이번엔 JSON문자열을 자바스크립트 객체로 전개해주는
JSON.parse() 메소드를 알아본다.
JSON.parse(JSON형식의 문자열)