입력양식태그
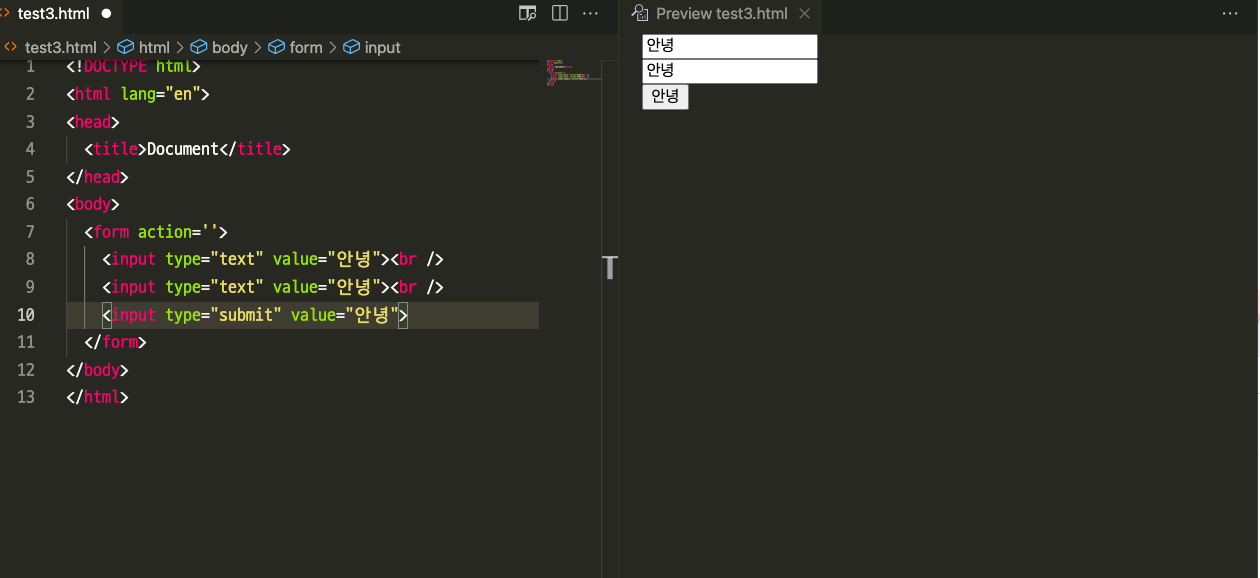
먼저 입력양식을 만들때는 <form></form>태그를 먼저 쓰고 내부에 <input></input>태그를 씁니다.

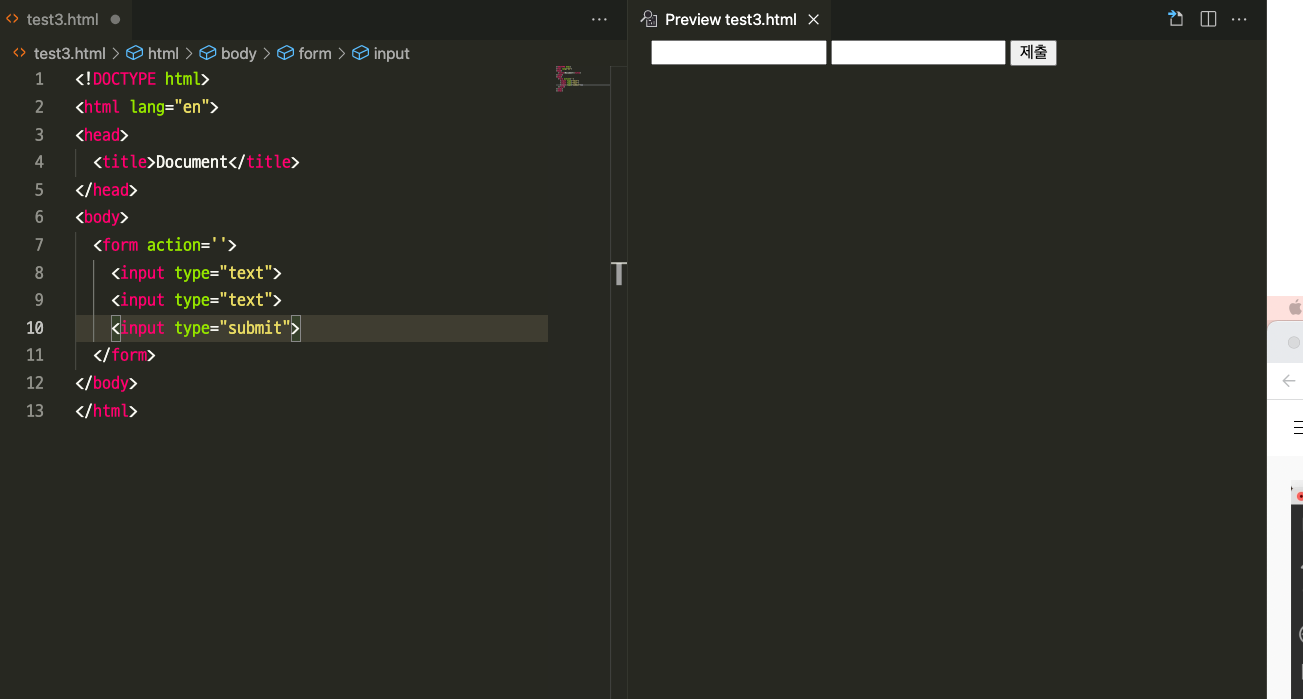
만약 input태그를 사용하여 게시글을 만들어서 내용을 쓰고 제출하는 코드를 쓰고싶다면,
<input type='submit'>을 쓰면 제출이라는 누를수있는 버튼이 나온다.

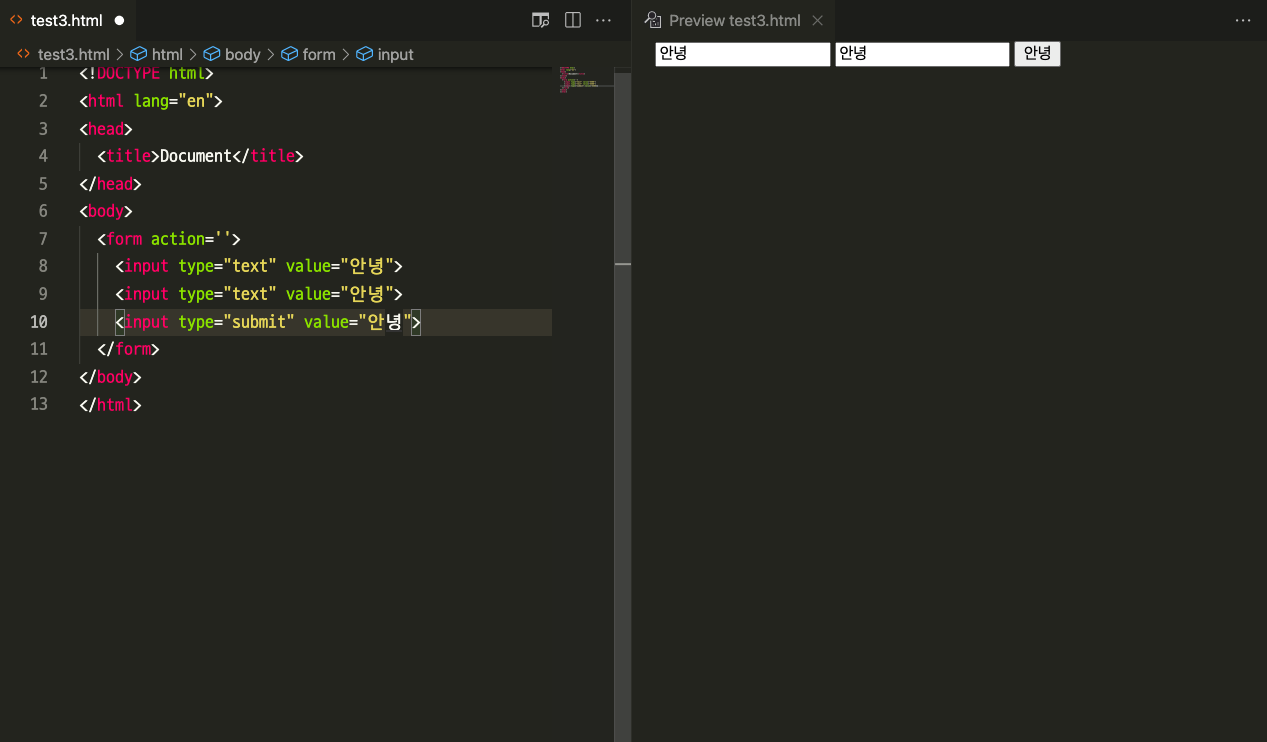
오른쪽에 출력 되는 박스안에 미리 값을 넣어두고 싶다면 value=''라는 속성을 사용을 한다.
이 속성은 입력양식의 종류마다 다르게 나오는데 submit에는 그 버튼안에 나오는 글자로 출력이된다.

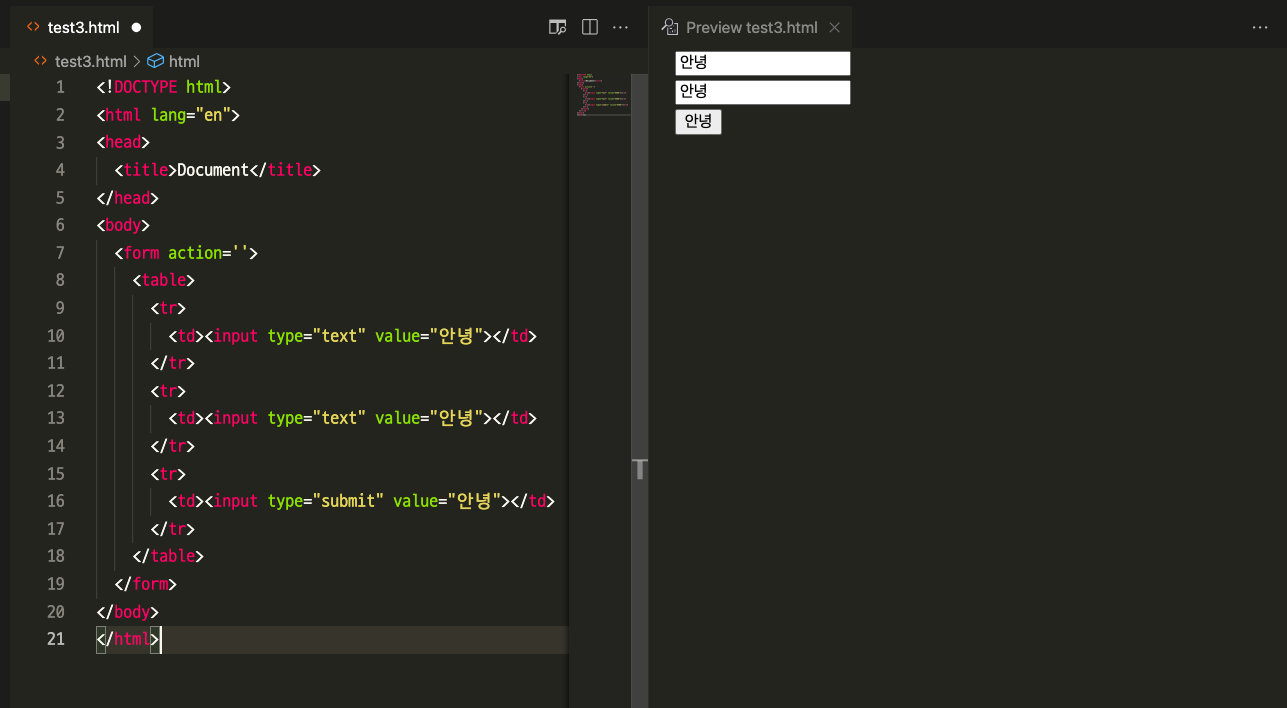
오른쪽 출력값이 옆으로 붙어서 나오는데 <br /> or <table></table>태그를 사용하여 개행과 표로 나누어 써줄수있다.


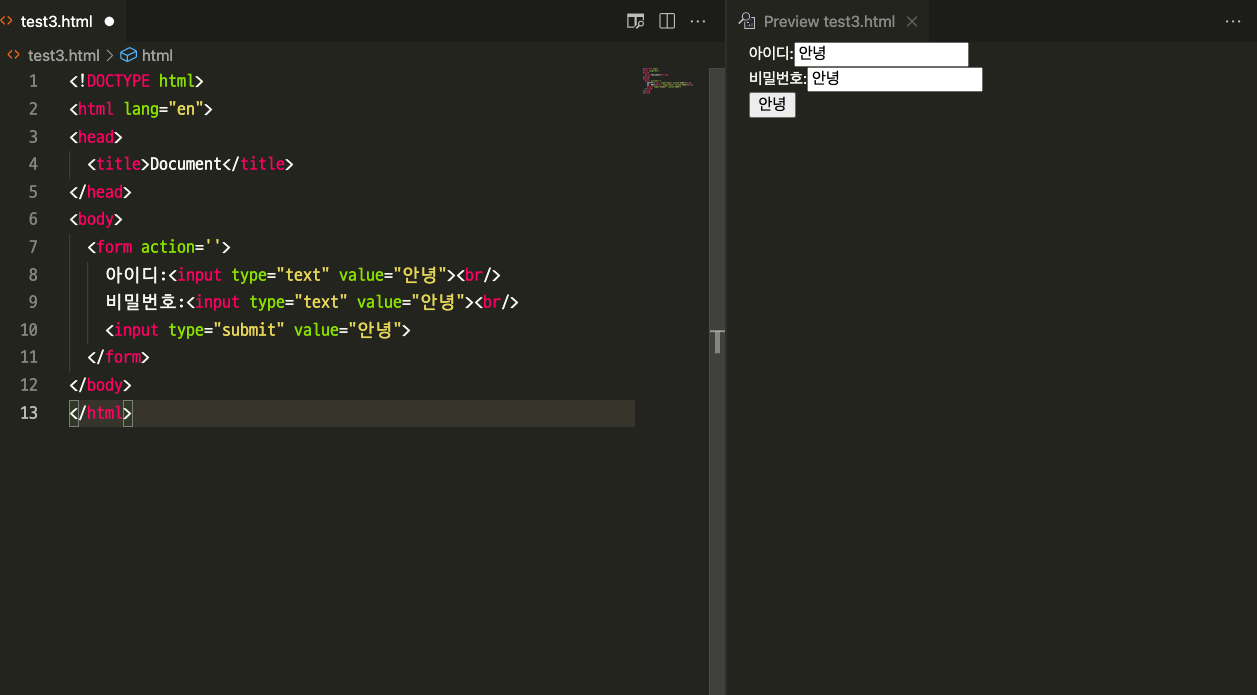
현재 저코드상에는 input입력양식이 뭘 입력하라는지 전혀 나와있지않다.
그럴땐 input태그 앞에다가 써줘도된다.

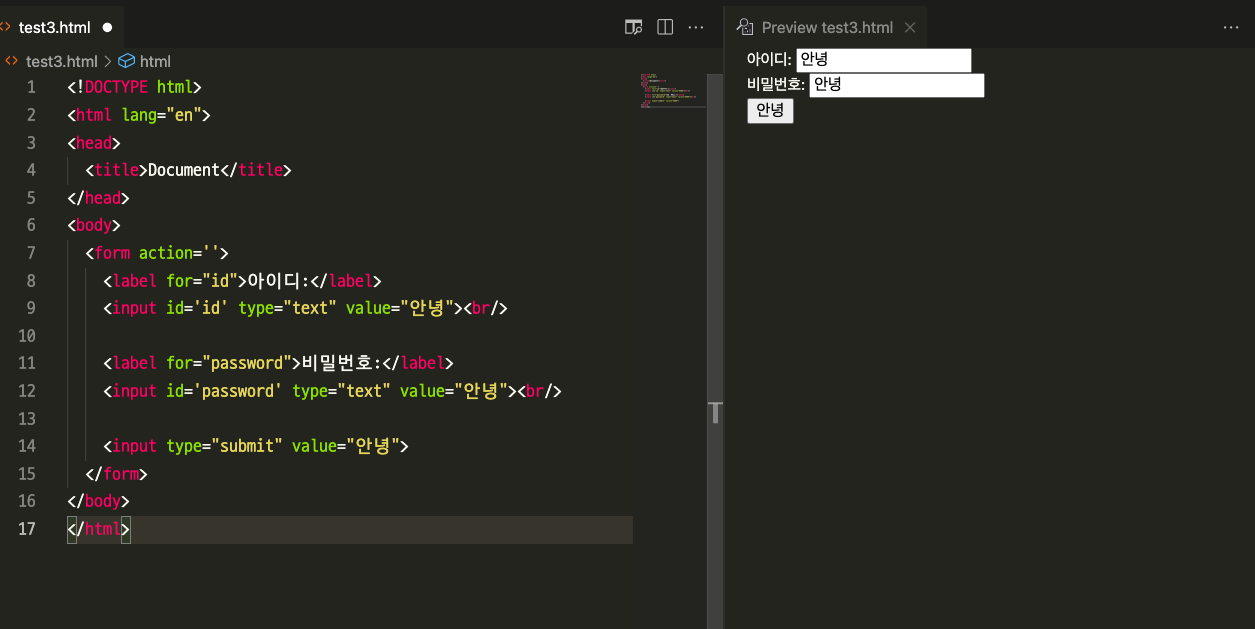
그런데 html같은경우에는 입력양식텍스트를 더 명확하게 나타낼수 있게 <label></label>이라는 태그를 지원해준다. input태그에 id를 넣어주고 <label></label>태그를 써보자.

label태그를 쓰고 '아이디'에 마우스를 가져다 클릭을 하면 옆에 input박스안에 커서가 생긴다.
label을 안쓰고 그냥 input태그 앞에 '아이디:'라고 위위의 사진처럼 하면 마우스를 '아이디'에 가져다 눌러봐도 커서초점이 input텍스트박스안에 가지 않는다.