HTML
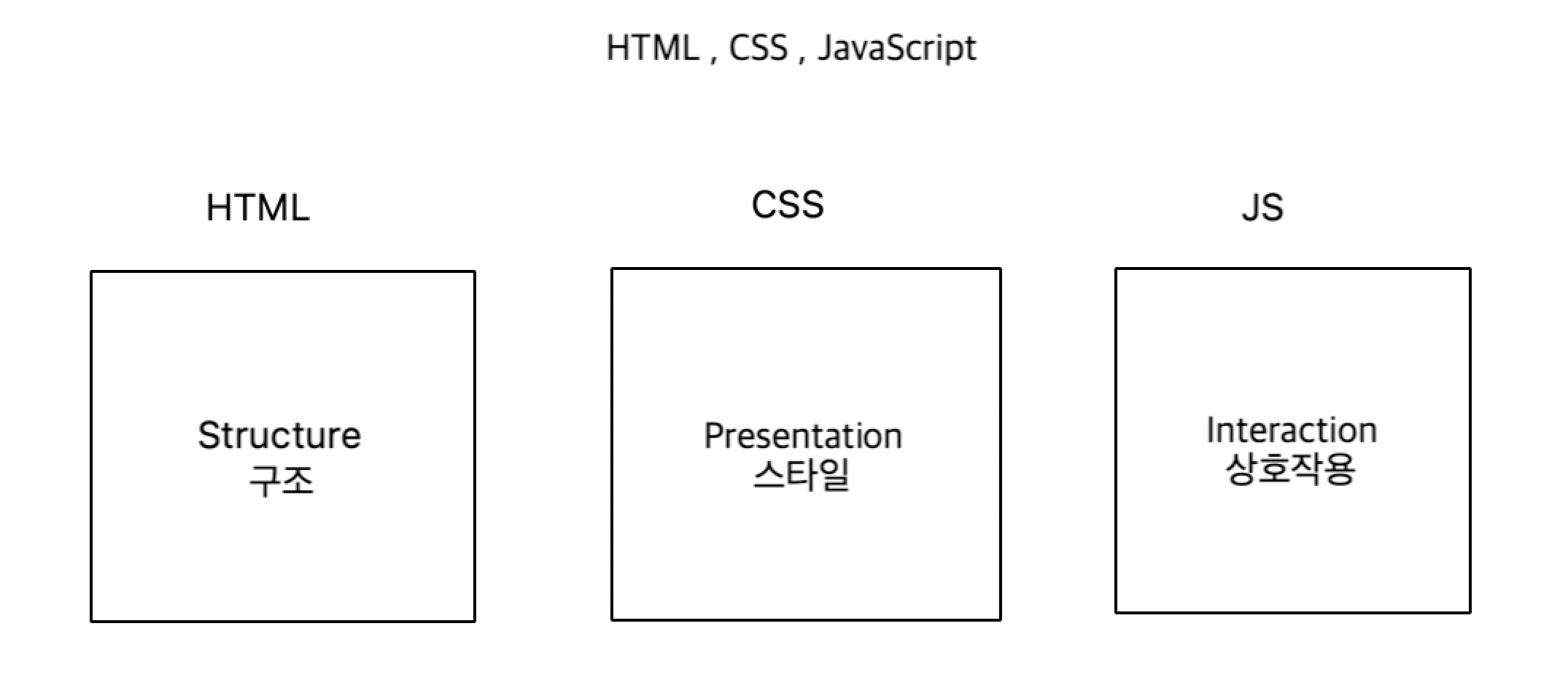
HTML CSS JAVASCRIPT
간단하게 설명하자면
html은 구조(프레임)
css 는 스타일(꾸미는거)
javascript는 유저와의 상호작용

HTML 특징
- HTML은 tag 들의 집합이다.
- Tag : < > 로 묶인 HTML의 기본 구성 요소
- 태그 내부에 내용이 없다면 와 같이 표현 가능
- HTML은 TREE 구조 이다.
태그의 종류
-
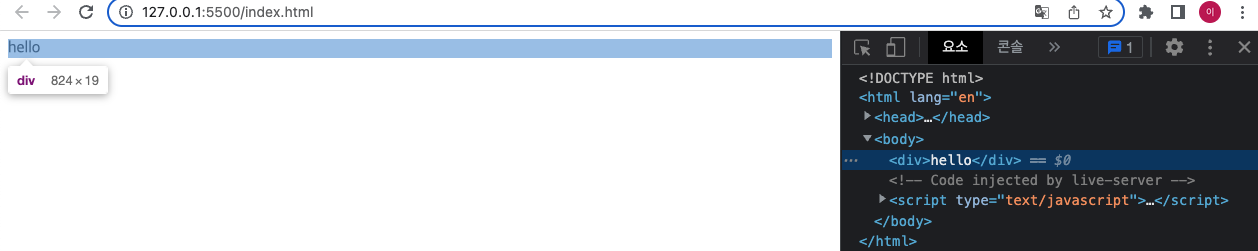
<div></div>: 태그는 한줄을 차지한다.(Block)

-
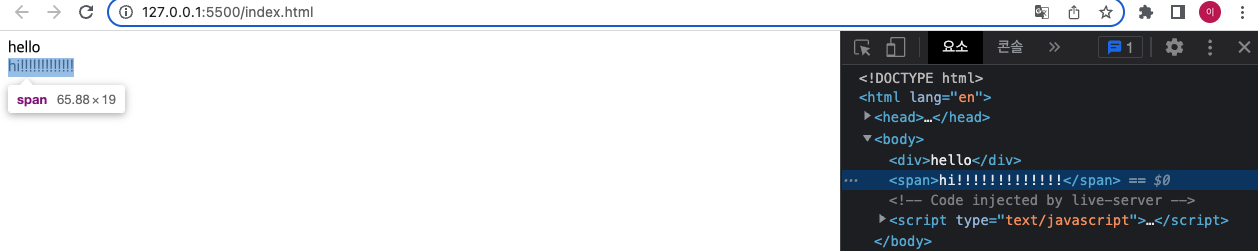
<span></span>: 태그는 컨텐츠 크기만큼 공간을 차지한다.(inline-block)

-
<img>: 닫는 태그가 없다. 이미지 삽입가능.
ex)<img src='https://~~~'>src 속성을 이용해 이미지를 불러올수 있다.

-
<a></a>: 클릭하면 링크로 들어감. href속성을 이용하여 링크로 이동시켜줌.
target='_blank'라는 속성을 넣어주면 링크를 눌렀을때 새탭을 열어 이동시켜줌


-
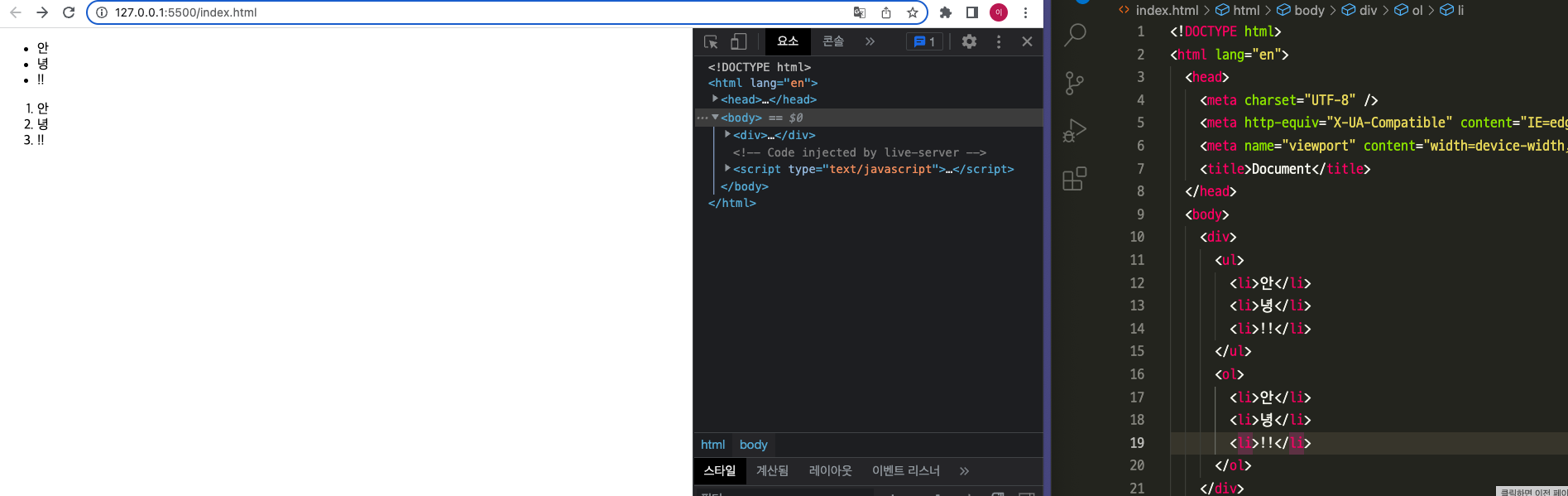
<ul></ul>: UnOrdered List 라 해서 순서가 없는 목록이 나타남 -
<ol></ol>: Ordered List 라 차례대로 증가하는 번호가 붙는 목록이다. 순서가 있는 목록이다. -
<li></li>: 말그대로 list를 만들어줄 수 있다.

-
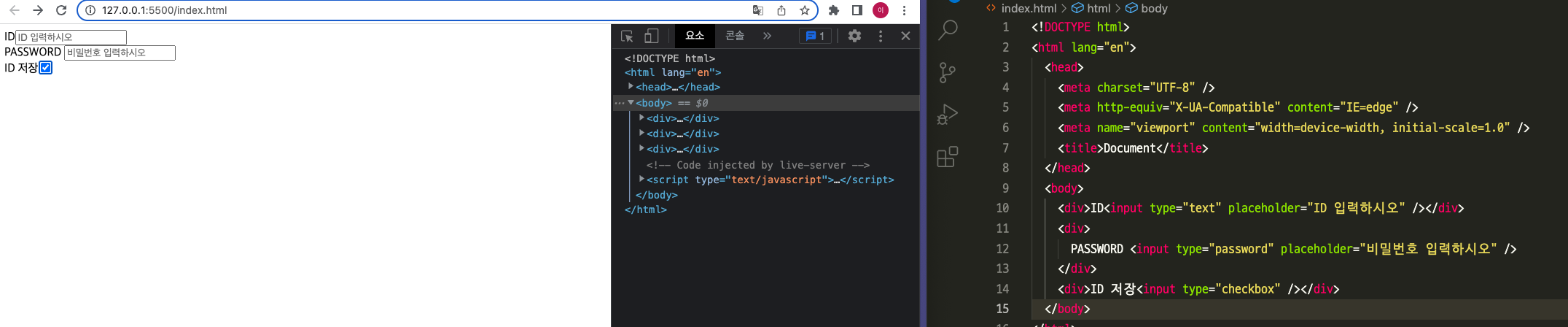
input : 다양한 입력폼
<input type='text'>,<input type='password'>,<input type='checkbox'>,<input type='radio'>등등 type속성에 적용시켜 다다양한 입력폼을 만들 수 있다.

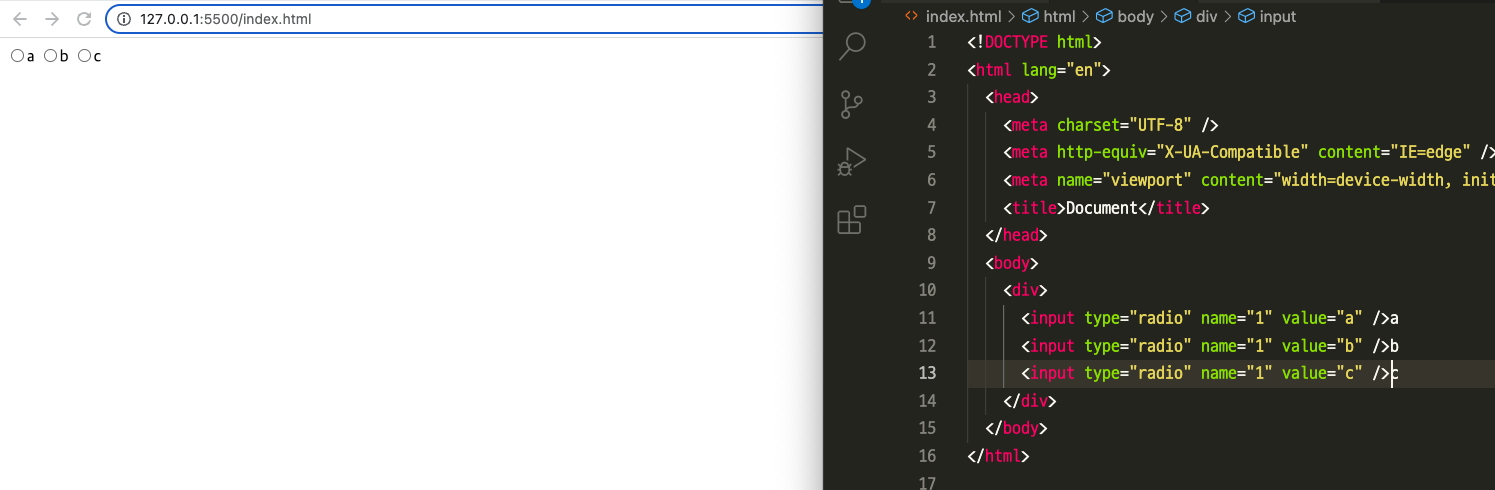
checkbox와 radio 버튼의
차이는 라디오버튼은 위 처럼 두개의 박스를 생성시 속성(name="그룹명")을 줘서 둘중 하나 또는 다수를 선택할 수 있다. 즉 그룹 설정 가능!

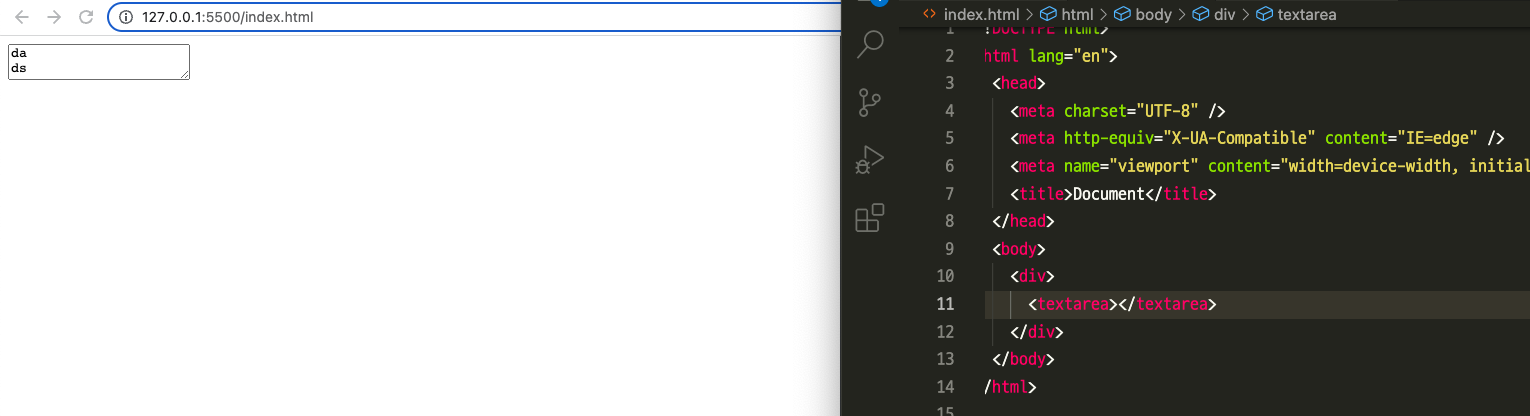
<textarea></textarea>: 여는태그 닫는태그 써야함 -><input />과는 다르게 줄
바꿈이 가능

<button></button>: 말 그대로 버튼