
HTMl & CSS & JavaScipt
HTML - 구조(Structure)
CSS - 스타일(Presentation)
JS - 상호작용(Interaction)
을 표현함.
- HTML
HTML은 HyperText Markup Language의 약자로 웹 페이지를 구성하는 마크업 언어이다. HTML은 프로그래밍 언어가 아니고, 웹 페이지를 구성하는 뼈대가 되는, 웹페이지의 틀을 만드는 언어이다.
HTML은 어떻게 사용하는가?
- HTML은 tag들의 집합
- Tag : 부등호(<>)로 묶인 HTML의 기본 구성 요소
- html 확장자 사용
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<h1>water melon</h1>
<div>Contents here
<span>Here too!</span>
</div>
</body>
</html>맨위는 선언이고 그아래부터 <>,</>을 사용하여 열고 닫고 하는걸 볼수있다.
이 구조를 트리구조(TREE STRUCTURE)라고 한다.
트리구조(TREE STRUCTURE)
HTML 문서 시작
html
head
title:Page title
body
h1:water melon
div:Contents here
span:Here too!문서시작 이라 선언을 하고 그아래에 HTML이라는 가장 상위의 태그가 있고
그 자식으로는 head, body가 있고, body의 자식으로는 h1, div가있고
div자식으로는 span이 있다.
이런식으로 부모노드 자식노드 이런식으로 되어있고 그안에 컨텐츠가 담기는 그러한 구성으로 이루어져있다.
<!DOCTYPE html> 이 문서가 HTML 문서임을 명시
<html> html 시작 태그로, 문서 전체 틀 구성
<head> head 태그는 문서의 메타데이터를 선언
<title>page title</title> 문서의 제목,브라우저의 탭에 보여짐
</head> </태그이름>은 해당 태그가 끝났음을의미
<body> body태그는 문서의 내용 담는곳
<h1>water melon</h1> heading을 의미하며,크기에따라 h1~h6까지 있음
<div>Contents here content division을 의미하며, 줄바꿈됨
<span>Here too!</span> 줄바꿈이 없는 content 컨테이너
</div> div 태그가 끝났음을 의미
</body> body 태그가 끝났음을 의미
</html> html 태그가 끝났음을 의미SELF-CLOSING TAG
<img src='banana-logo.png'></img>
<img src='banana-logo.png' /> 이와 같이 닫는 태그가 없는경우도 있다. /> 를 사용해 닫아줘도 되는데 /를 생략해도된다
추가적으로 위에 src는 속성, 그안에 'banana-logo.png'는 그 속성에 들어가는 값이다.MOST USED TAGS IN HTML(자주쓰이는 태그)
태그 설명
<div> Division
<span> Span
<img> Image
<a> Link
<ul>&<li> Unordered List & List Item
<input> Input(Text,Radio,Checkbox)
<textarea> Multi-line Text Input
<button> Buttondiv VS. span
div태그는 한줄을 차지.
span태그는 컨텐츠 크기만큼 공간을 차지.

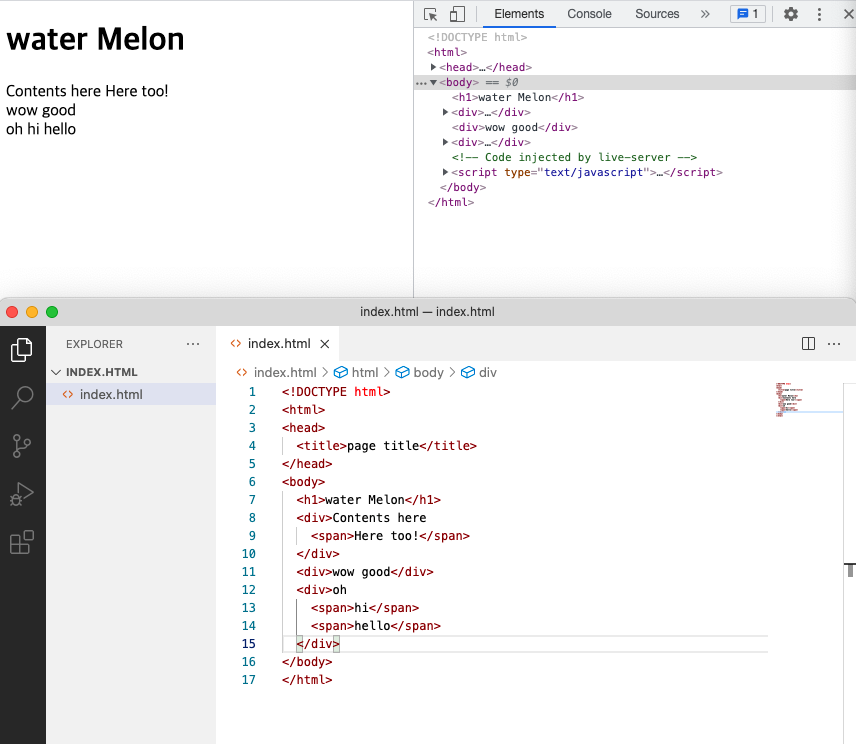
Visual Studio Code를 사용하여 브라우저에 옮겨보았다.
콘솔창을 열어 elements를 누르면 저렇게 어떻게 쓰여있는지 알수도있다.
img:이미지 삽입
img태그는 닫는 태그가없다!
<img src='~~~~~'> src는 속성 그뒤에는 속성의값 key value라고도 볼수있다.
a:링크 삽입
<a href='http://~~~~'>사이트</a>
사이트를 클릭하면 a태그 href속성 안의 링크로 현재창이 이동한다.
클릭하였을때 새탭에서 링크를 띄우고 싶다면 target='_blank' 를 링크 뒤에 써주면 새탭으로 링크를 띄울수있다.
<a href='http://~~~~' target='_blank'>사이트</a>
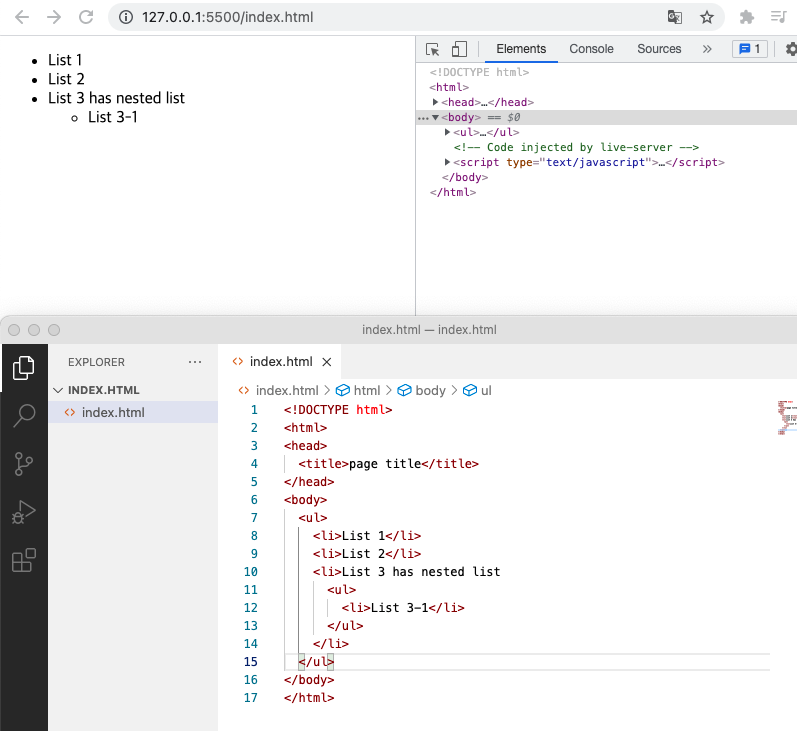
ul,li:리스트
<ul>
<li>List 1</li>
<li>List 2</li>
<li>List 3 has nested list
<ul>
<li>List 3-1</li>
</ul>
</li>
</ul>
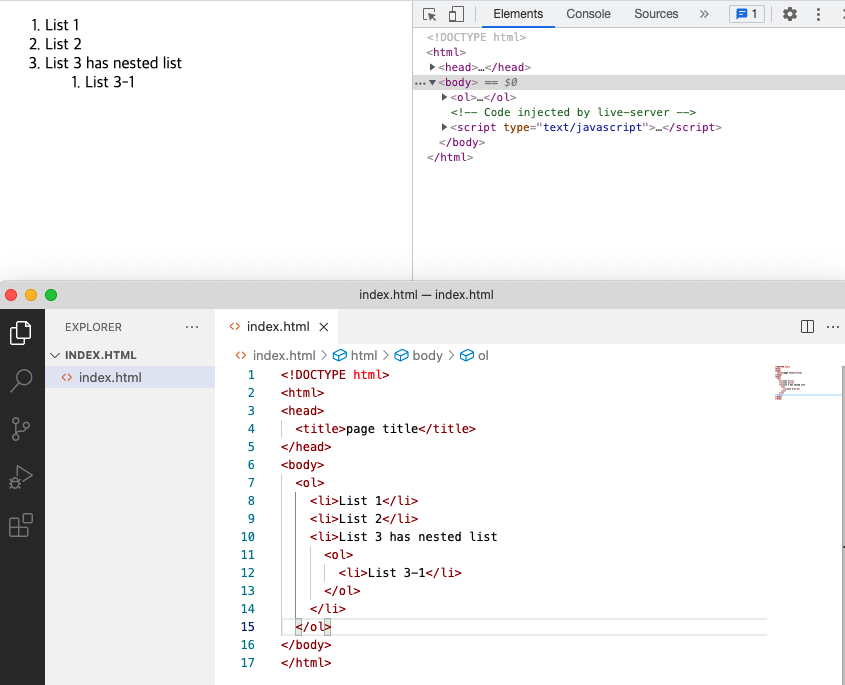
위에 <ul>을 <ol>로 바꾸면

이렇게 넘버링이 되는걸 볼수있다.
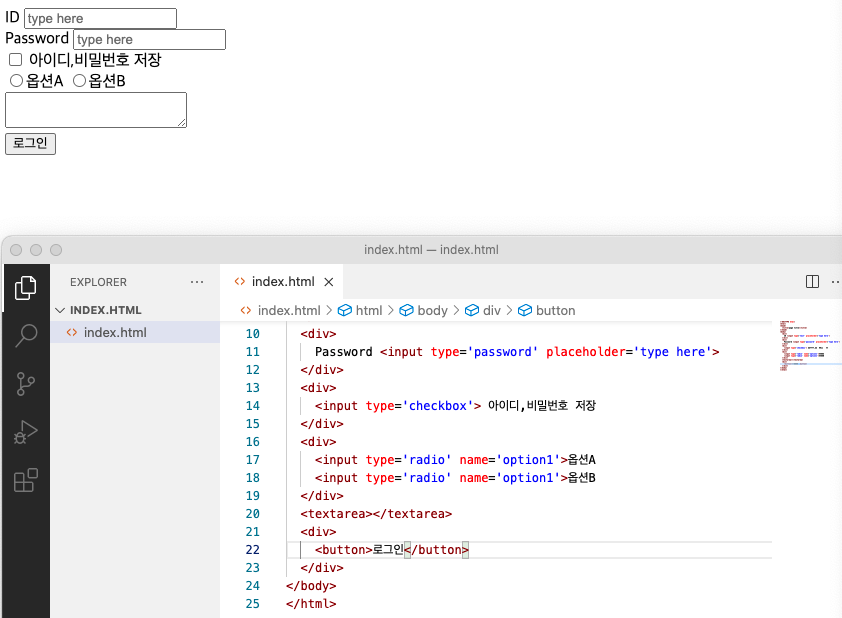
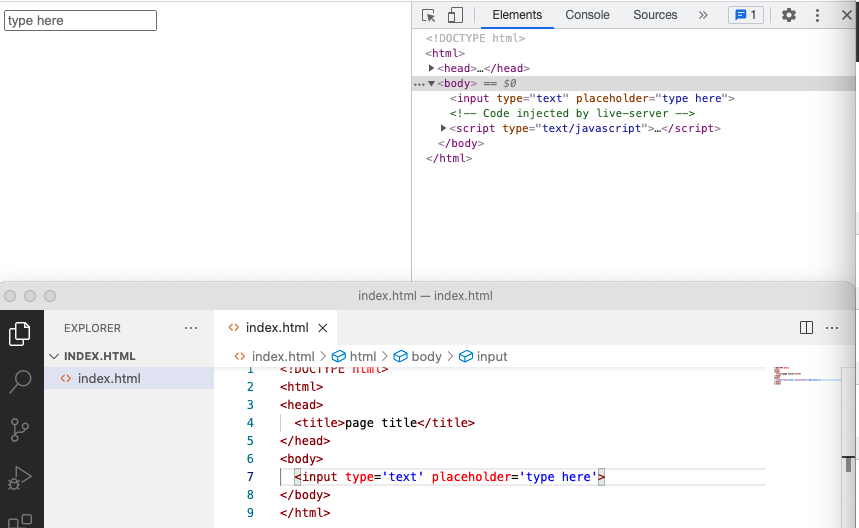
input,textarea:다양한 입력 폼
text박스를 넣어본다.

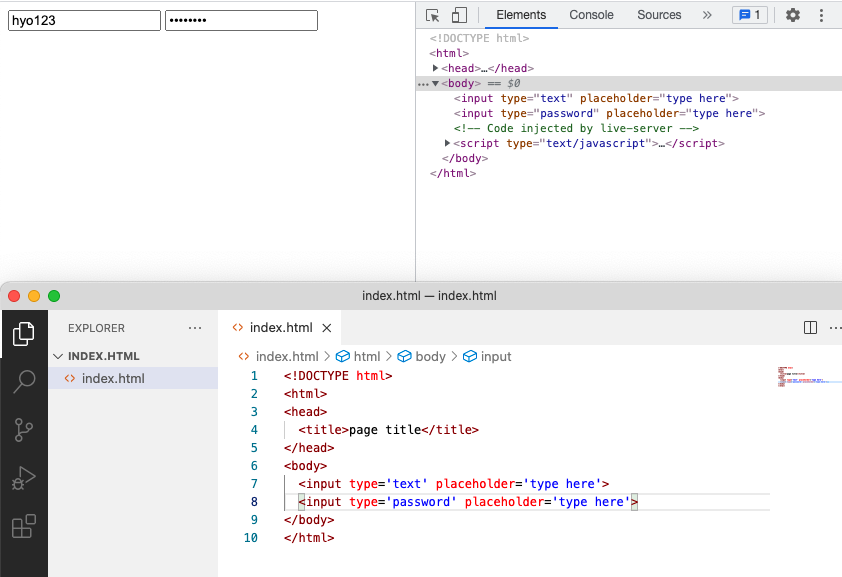
이번엔 password를 넣어본다 아이디와 비밀번호를 칠수 있다.

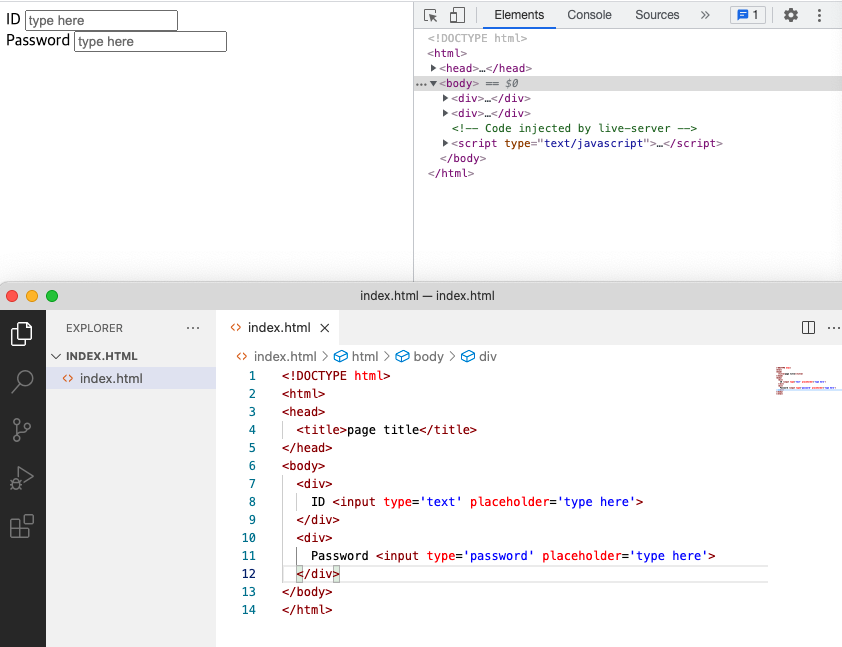
<div>태그를 사용하여 응용해본다.

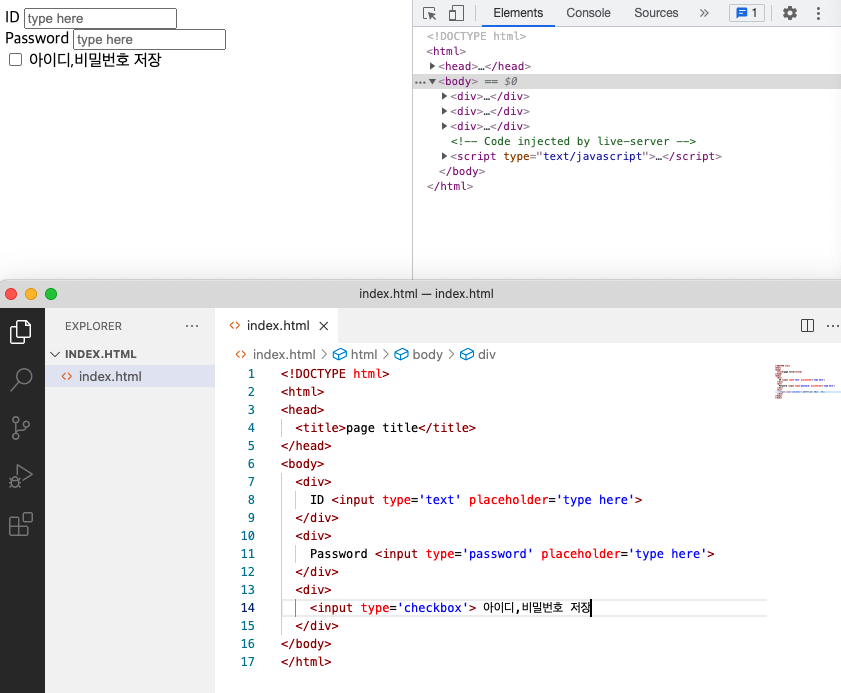
checkbox도 넣어본다.

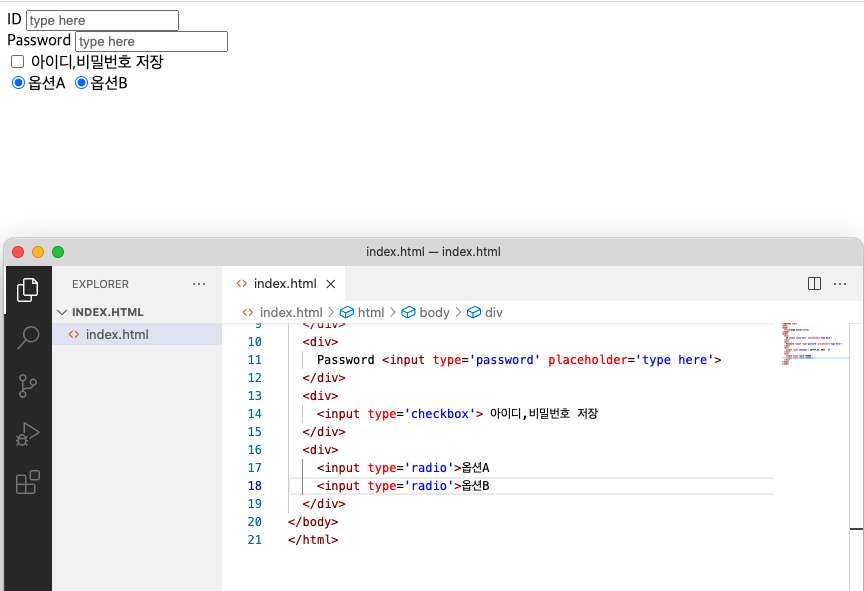
radio버튼도 만들어본다. -checkbox와 radio버튼의 차이는 radio버튼은 둘중하나 or 셋중하나 등~ 하나만선택이되는 그룹설정이 가능하고, checkbox는 자유롭게 여러개를 선택할수있다.
하지만 아래와같이 radio도 속성을 안쓰면 전부 클릭이된다.

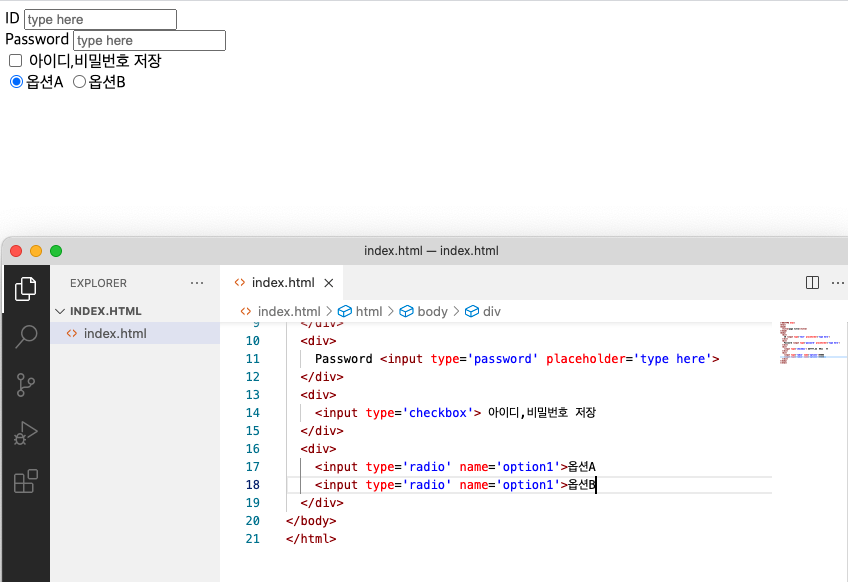
이럴때 name=''라는 속성을 써서 하나의 그룹으로 묶어주면 둘중에 하나만 선택이된다.

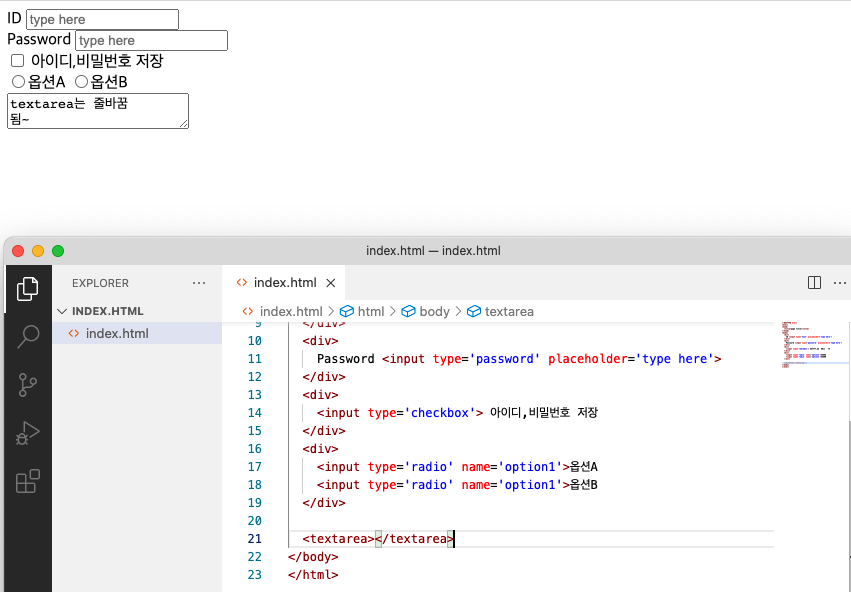
textarea는 여는태그,닫는태그 꼭 넣어줘야하고 줄바꿈도 된다.

button:버튼
누를수있는 로그인 버튼을 만들어본다.