박스모델
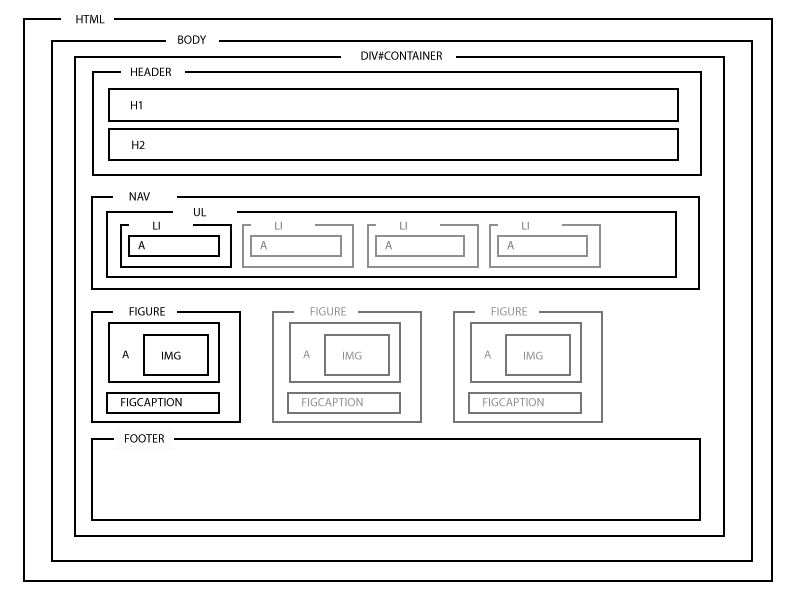
모든 콘텐츠는 고유한 영역이 있다.

모든 콘텐츠는 각자의 영역을 가지며 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 된다.
박스는 항상 직사각형이고, 너비(width)와 높이(height)를 가진다.
줄 바꿈이 되는 박스(Block) , 옆으로 붙는 박스(inline, inline-block)
박스의 종류는 줄 바꿈이 되는 박스와 줄바꿈이 없이 옆으로 붙는 박스로 구분할 수 있다.
-
줄 바꿈이 되는 박스는
block박스! 대표적인 예로는 -><div>,<h1>,<p>... -
줄 바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스는
inline박스! 대표적인 예로는 -><span>...
두가지 특징이 섞인 줄바꿈이 일어나지 않는 동시에 block박스의 특징을 가지는 inline-block 박스도 존재한다.

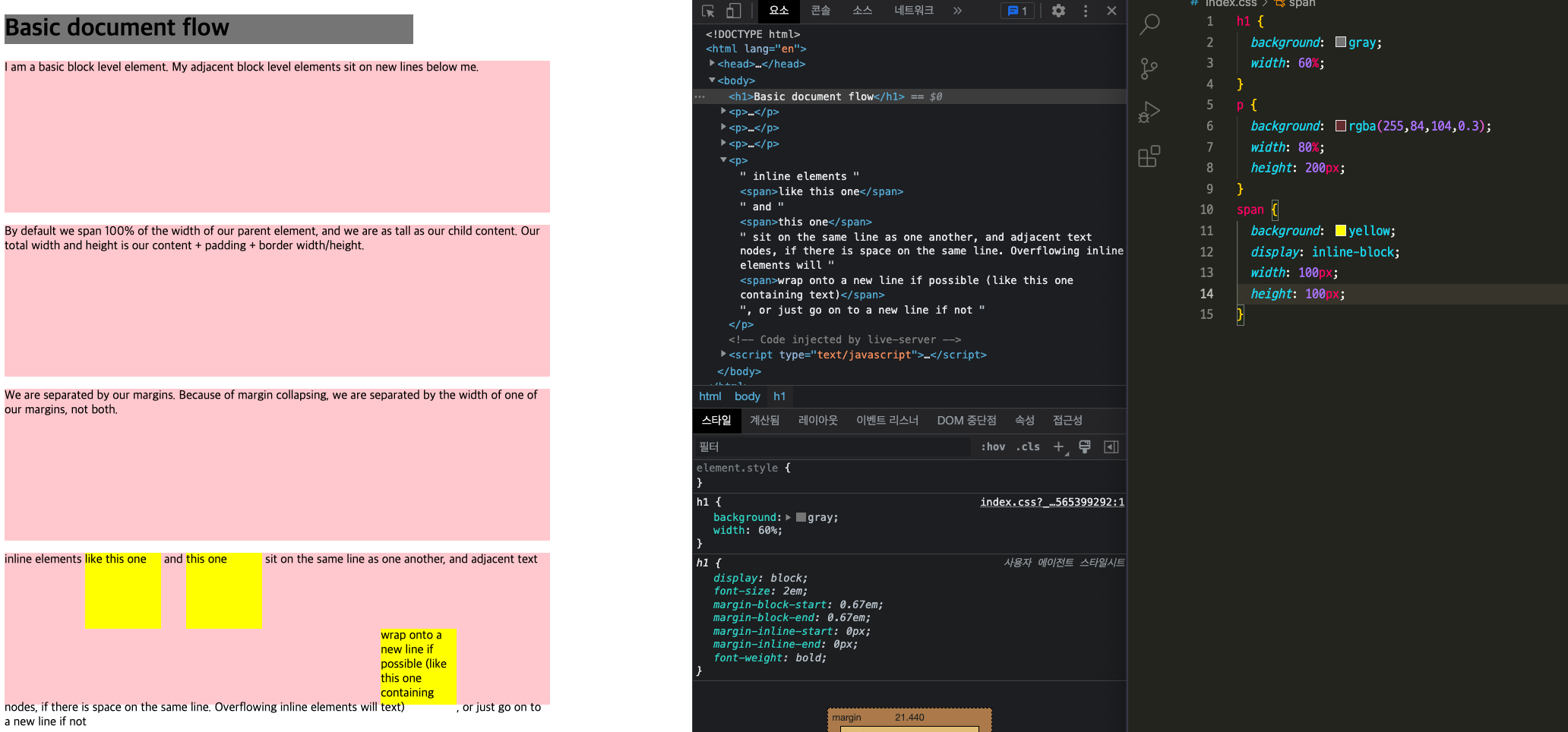
위와 같이 inline 박스인 <span>태그는 크기를 지정할 수 없어서
CSS 속성에 너비 높이를 줘도 바뀌지 않는다.
<span>요소는 width,height 속성이 적용되지 않음!
이번엔 <span> 태그에 CSS속성으로 display: inline-block을 넣어줘본다.
이 속성을 넣어주면 width, height를 적용시킬수 있다.

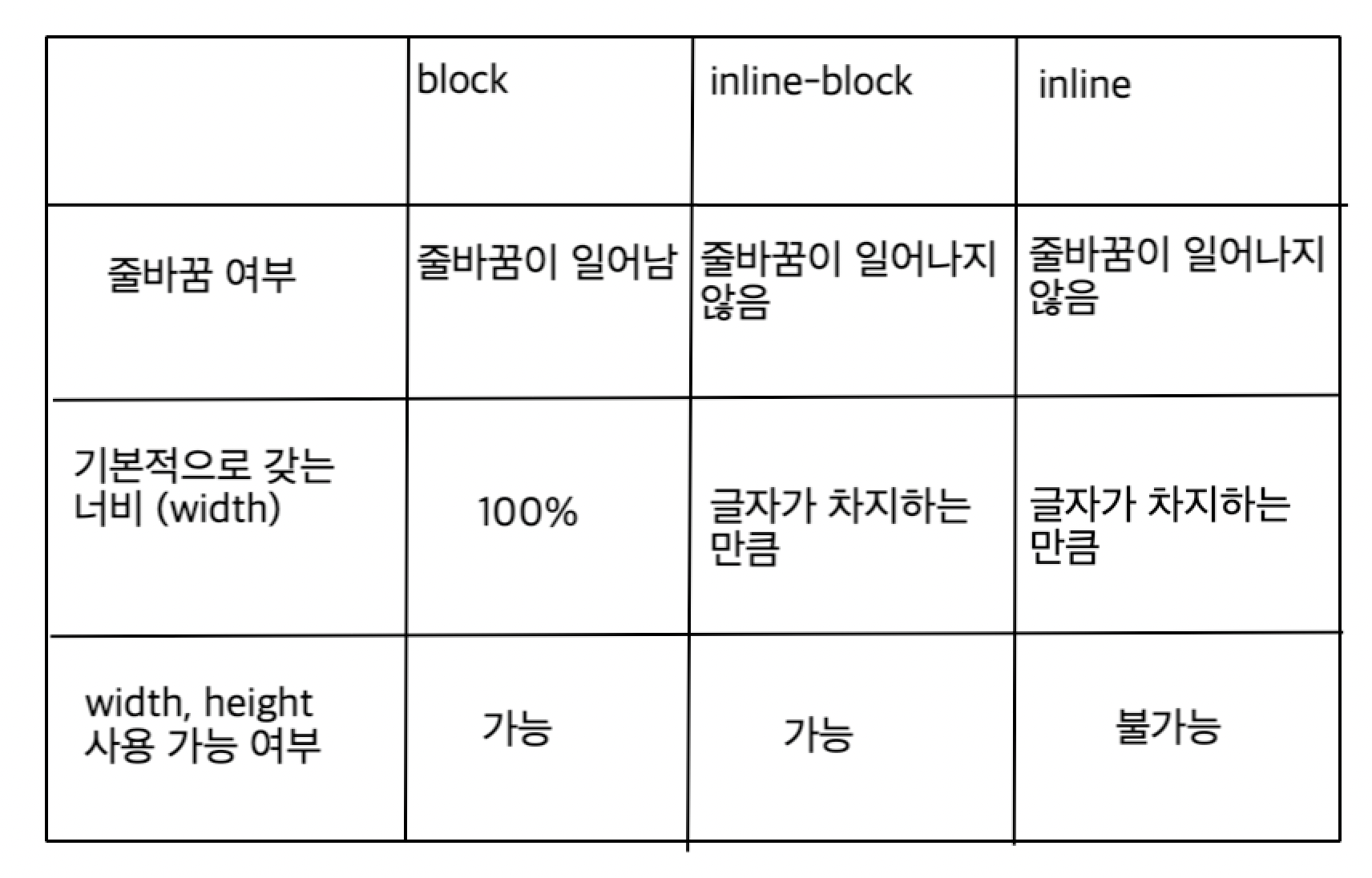
block, inline-block, inline