[javascript] filter
callbackFunction의 조건에 해당하는 모든 요소가 있는 배열을
새로 생성하는 기능.
filter는 값이 없는 배열 요소에 대한 기능을 실행하지 x.
filter는 원래 배열을 변경하지 x.
테스트를 통과하는 모든 배열 요소를 포함하는 배열 그리고 테스트를 통과하지 못하면 빈 배열을 반환.
-
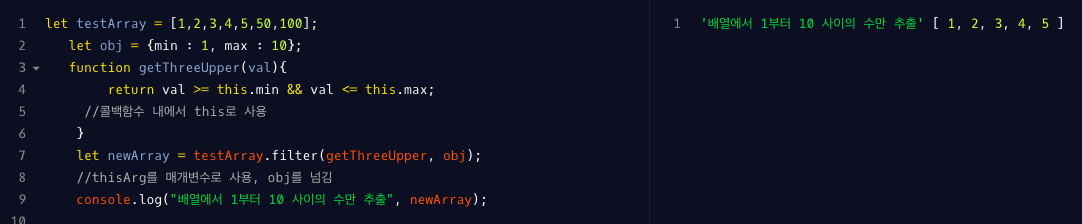
filter 함수의 매개변수는 callbackFunction 과 thisArg .
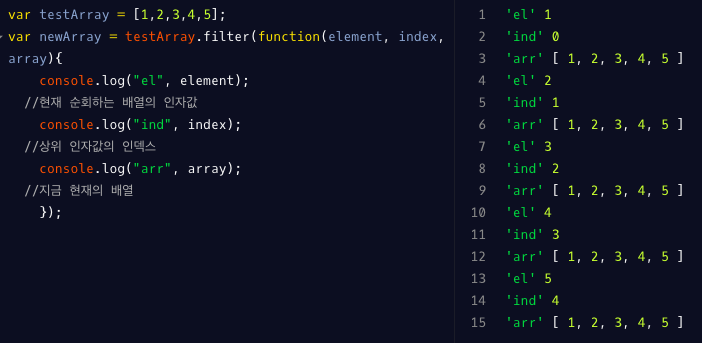
callbackFunction에는 3개의 매개변수를 사용.
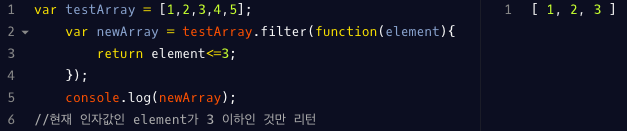
-element : 요소값
-index : 요소의 인덱스
-array : 사용되는 배열 객체
그리고 thisArg 는 filter에서 사용될 this 값. 선택적으로 사용되고 사용하지 않을 경우 undefined 전달됨. -
문법
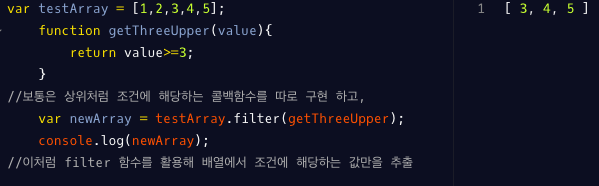
let newArray = arr.filter(callbackFunction(element, index, array), thisArg);<example 1>

<example 2-1>

<example 2-2>

<example 4>

<example 5>

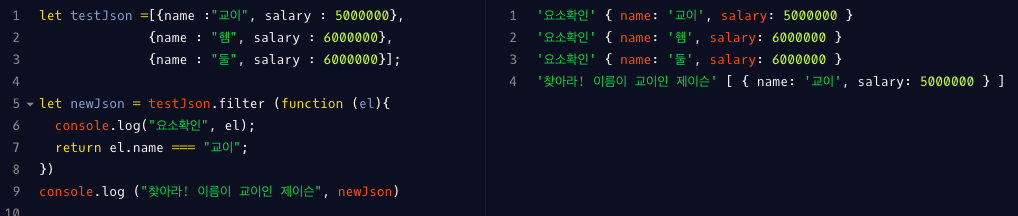
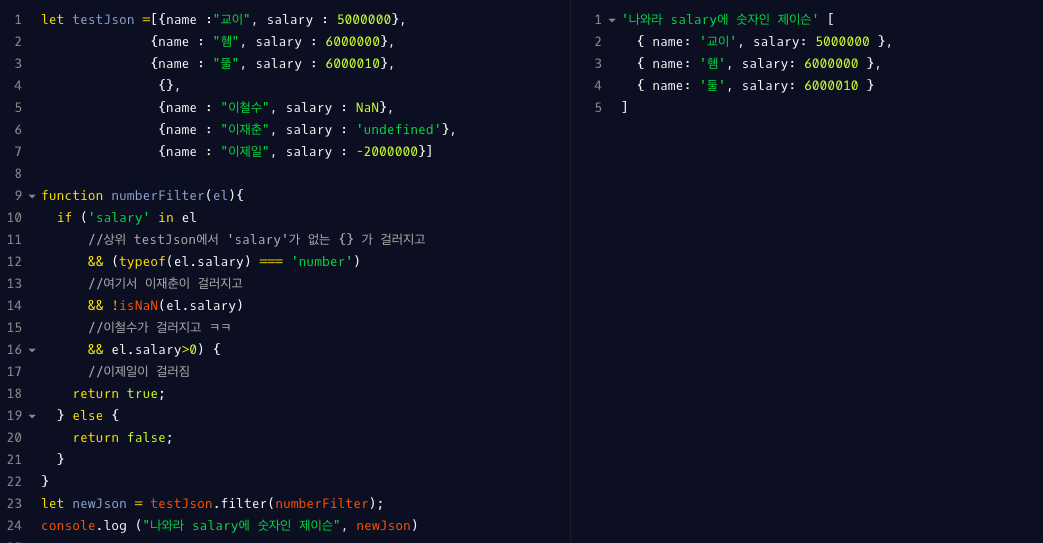
<example 6 -json 데이터의 유효성 검증>
- filter 함수는 JSON 객체내의 조건에 해당하는 값만을 추출할때도 사용
[in연산자]
속성 in 객체명
객체에 속성이 있으면 true, 없으면 false
<example 7>