원시타입과 참조타입
- 객체는 reference로 저장됩니다.
객체를 변수에 저장하면 객체 리터럴 자체가 저장되는 것이 아니라 reference가 저장
텍스트의 경우, 변수에 저장하면 텍스트 자체가 저장되서 값이 같아서 true.
const a = '안녕';
const b = '안녕';
console.log(a === b);오잉. 객체는 생긴 모양이 아예 똑같은데 false라고 출력.
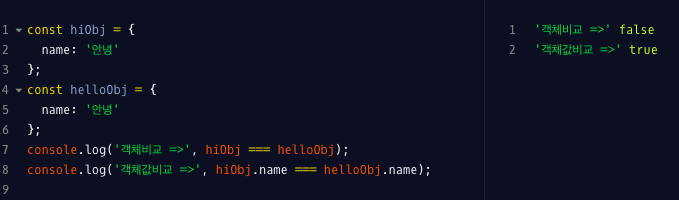
const hiObj = {
name: '안녕'
};
const helloObj = {
name: '안녕'
};
console.log('객체비교 =>', hiObj === helloObj);- why?
원시타입: Primitive Data Type
(Number, Boolean, String, Symbol, null, undefined)
참조타입: Reference Data Type
(Object)
원시타입은 변수에 값 자체가 저장.
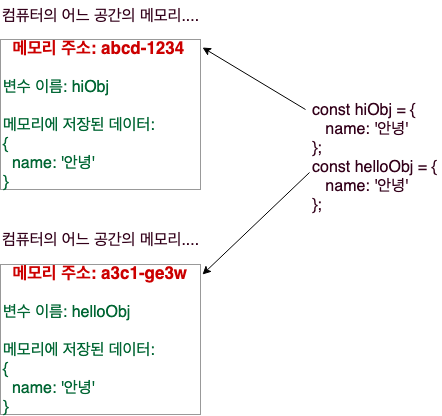
참조타입은 변수에 값이 저장되는 것이 아니라 값이 저장된 메모리 주소 참조함.
즉, 값이 저장된 공간은 따로 있고 변수에는 이 메모리 주소를 갖고 있는 게 되서 객체나 배열을 수정하거나 삭제할 때 다른 곳에서 쓰고 있는 것은 아닌지 항상 조심해야 함.
그래서 hiObj가 갖고 있는 진짜 값은 메모리 주소인 reference를 갖고 있는 것.
하지만 hiObj를 불러올 때 메모리 주소를 반환하는 것이 아니라,
해당 메모리에 저장된 데이터를 반환함
만약, 단순하게 '='연산자를 통해 새로운 변수에 복사할 객체를 할당하게되면
동일한 객체를 가리키는 변수를 하나 더 만들게 됨.
즉, original이 가리키던 객체를 카피한 변수도 가리키게 되는 데
그러면 하나의 객체는 2개의 변수에 의해서 공유되게 됨.
따라서 어느 변수를 통해 값을 바꾸던 나머지 변수에 영향을 주게 됨
이렇게 하나의 객체를 가리키는 변수가 2개가 생기면 어디서 어떻게 해당 객체의 속성이 변경될지 예측이 어려워지고 자연스럽게 버그가 생기기 쉬워진다는...)

그래서 눈에 보이는 데이터는 똑같아도 결과적으로 hiObj와 helloObj가 갖고 있는 진짜 값은 다르게됨.