
토이 플젝을 진행하면서 vercel로 항상 배포하는 상황에서,
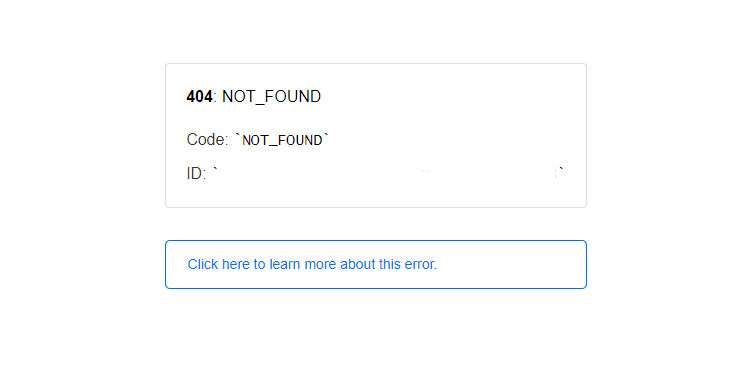
react-router-dom v6Route path="/*" 를 모두 Home 페이지로 설정했는데도 불구하고 계속 404에러를 뱉는 현상이 나타났다. local에서는 새로고침을 해도 에러가 없는 것을 보면 vercel 배포 후 문제인 것으로 확인되었다.
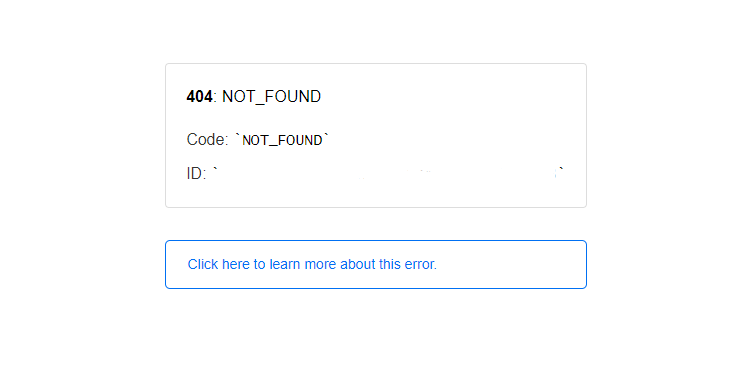
🙄 [Vite project] 새로고침시 404 에러
✅ 체크 포인트
1) route path="/*"를 설정해줬는지 확인
Home을 / 루트로, detail을 /detail로 나누고, 그 외 다르게 입력되는 모든 주소의 접근은 /*로 처리해주었다.
const App: React.FC = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/detail" element={<Detail />} />
<Route path="/*" element={<Home />} />
</Routes>
</BrowserRouter>
);
};
export default App;
2) 해당 path의 element가 제대로 있는지, 경로가 맞는지 확인
페이지 컴포넌트 export, 폴더 내부 import 경로까지 확인


3) path="/*"에 404 에러 페이지 만들기
에러 페이지를 따로 만들었음에도 불구하고 화면에 똑같은 404 에러페이지가 출력되었다.
4) 에러페이지의 vercel 가이드를 따라해보기
404 에러페이지 하단에 있는 버튼을 클릭하면 해당 에러와 관련된 가이드 페이지를 확인할 수 있다.
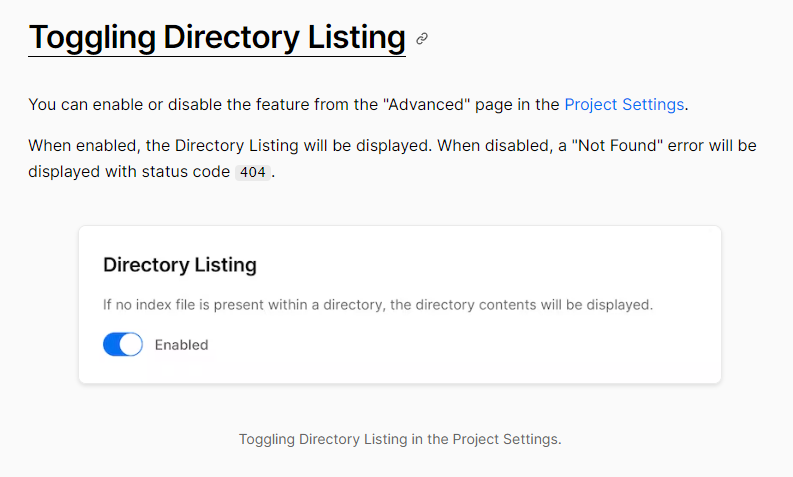
해당 페이지에서는 project > setting > advansed 부분의 Directory Listing 토글을 Enabled로 전환시켜주면 404 Not fount 에러에 대응 할 수 있다고 쓰여있다.

하지만 이 방법도 실패!!!!!!

✨ 해결방법
Stackoverflow : vercel.json 파일 추가
https://stackoverflow.com/questions/64815012/why-does-react-router-not-works-at-vercel
결국 구글링을 통해 알아낸 방법, vercel.json 파일을 최상단에 추가해주고 그 파일 내부에 해당 코드를 적어준 후 배포해준다.
{
"rewrites": [
{"source": "/(.*)", "destination": "/"}
]
}짜잔~~
해결!!!



thk !