🤔사용목적
css의 가독성과 활용성을 높힌다.
똑같은 css style을 가져와서 사용할 때, 기존의 css는 var() 함수로 변수를 사용하여 style을 재사용 할 수 있었다.
하지만, 변수명이 "--"로 시작하는 것은 물론, var(변수명)으로 사용해야하는 번거로움으로 편의성과 재사용성은 증가하였으나 가독성이 크게 떨어졌다.
🎨 install package
** react / yarn 으로 사용 기준
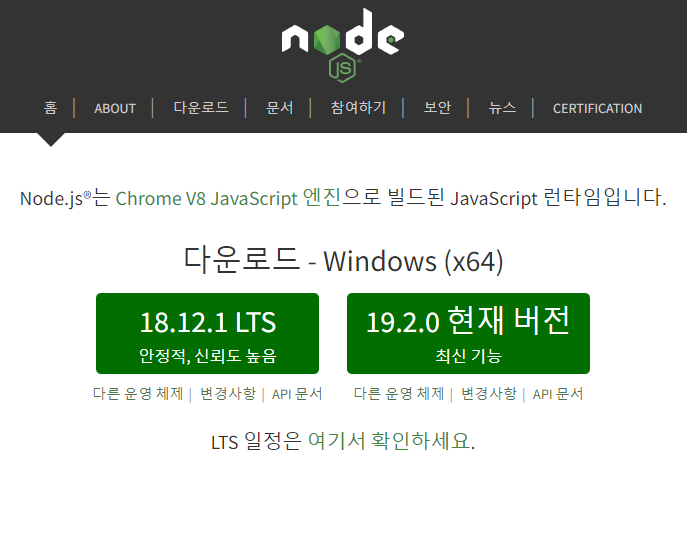
node.js 최신 설치
node.js를 설치해준다.
최신 버전이 19.2.0이지만 안전한 LTS버전을 보편적으로 많이 설치한다.

설치 후 node 버전을 확인해준다. node -v

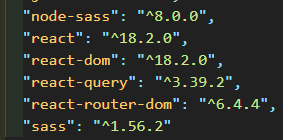
node-sass, sass 설치
적용할 프로젝트에 node-sass와 sass를 설치해준다.
yarn add node-sass
yarn add sass둘을 설치해줘야 sass를 css로 컴파일하여 프로젝트에서 사용가능하다.
package.json에 이와같이 설치됐다면 finish!

✨ 기본 문법
.sass 파일을 만든 후 (.scss도 가능하다)
다음과 같은 문법으로 사용한다.
- SASS : 중괄호(
{})가 필요없다, 세미클론(;)도 없어도 된다. 들여쓰기를 사용한다. python문법과 유사하다.
$center: center
$margin-top: 2rem
$color: red
body
margin-top: $margin-top
text-align: $center
div
.class
color: $color- SCSS: 중괄호(
{})가 필요하다, 세미클론(;)도 필수, 들여쓰기를 사용한다. 기존 css와 비슷하여 사용하기 쉽다.
$center: center;
$margin-top: 2rem;
$color: red;
body {
margin-top: $margin-top;
text-align: $center;
}
div {
.class {
color: $color
}
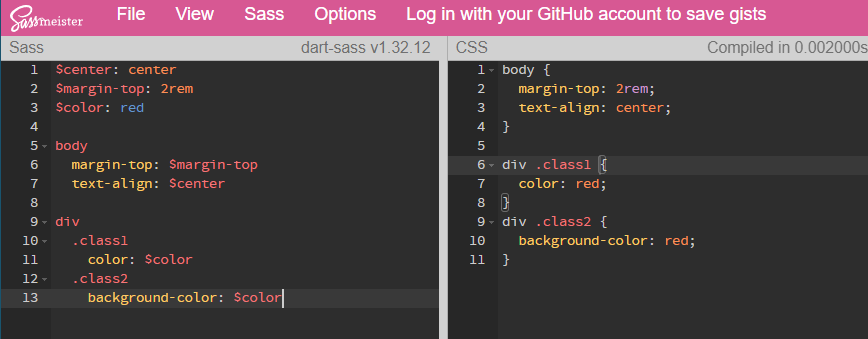
}👑 CSS 컴파일 테스트
SASS/SCSS로 컴파일 된 CSS내용을 직접 확인해볼 수 있다.
물론 프로젝트에서는 yarn start로 바로 테스트 및 확인 가능하다.