졸려...
CSS(casacding Style Sheets)
-html을 꾸며주기(html태그에 디자인 입히기)
적용방법
1. 인라인 스타일
-태그 style속성을 직접 입력할 수 있다.
<h1 style = "color:red;">Frontend 101</h1>
-빠르고 편하다는 장점이 있지만 스타일이 많아진다면 코드 가독성이 떨어진다.
-또한 html태그와 style코드가 혼재되어있어 유지보수에도 좋지 않다.
2. style 태그
-html파일 안에서 css를 작성할 수 있는 방법이다.
-인라인 스타일과 마찬가지로 유지보수에 적합하지 않다.
<style>
h2 {
color: #408090;
}
</style>3. css파일에 작성
거의 이 방법을 사용한다.. 사실 이 방법밖에 몰랐다..후후
-html 파일과 분리하여 사용하는 방법
-따라서 html파일과 연결시켜줘야한다
<link href = "index.css" rel = "stylesheet" type = "text/css"/>
1. link - link태그로 사용할 css파일을 링크해준다.
2. href - css파일이름을 적는다.
3. rel - html과 css의 관계를 설명하는 속성이다. 항상 stylesheet
4. type - link태그로 연결되는 파일이 어떤 것인지 알려준다. 항상 text/css
4. CSS작성법

1. p - selector(선택자)로 여로 종류가 올 수 있다.(태크이름,class, id이름)
2. color - property
3. red - 속성 값
4.1 Tag
p {
font-size: 12px;
}4.2 class:.클래스이름
.class이름{
}4.3 id이름:#아이디이름
#profile{
}5.text style
5.1 텍스트 정렬
- 왼쪽정렬
- 가운데정렬
- 오른쪽 정렬
property : text-align
value : left, center,right
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}-기본정렬은 외쪽정렬
5.2 indent
-css로 들여쓰기 하기
-html내에서는 스페이스와 엔터를 추가해도 실제 화면에는 적용되지않는다.
.js-description {
text-indent: 50px;
} : 스페이스를 의미하는 코드
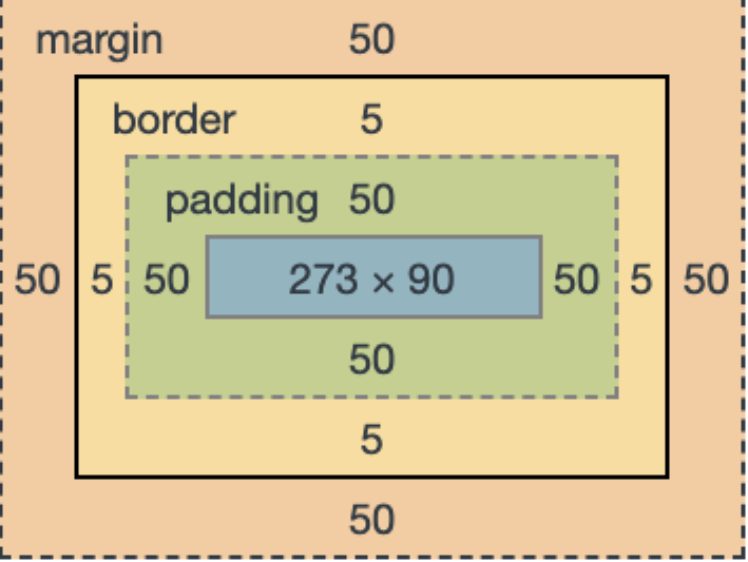
6. Margin & padding

바깥쪽부터
- 주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽 모두 50px
- 노란색은 border 영역, 두깨는 5px
- 초록색은 padding 영역, 위, 오른쪽, 아래, 왼쪽 모두 50px
- 파랑색인 요소의 가로는 273px, 세로는 90px
p.example {
width: 273px;
height: 90px;
margin: 50px;
border: 5px solid black;
padding: 50px;
}6.1 margin
테두리 바깥의 여백

풀어쓰면
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
6.2 padding
작성방법은 margin과 같음
7. border
테두리!!
p {
border: 5px solid red;
}
span {
border: 1px dotted #0000ff;
}border: 두께 선스타일 선색깔;
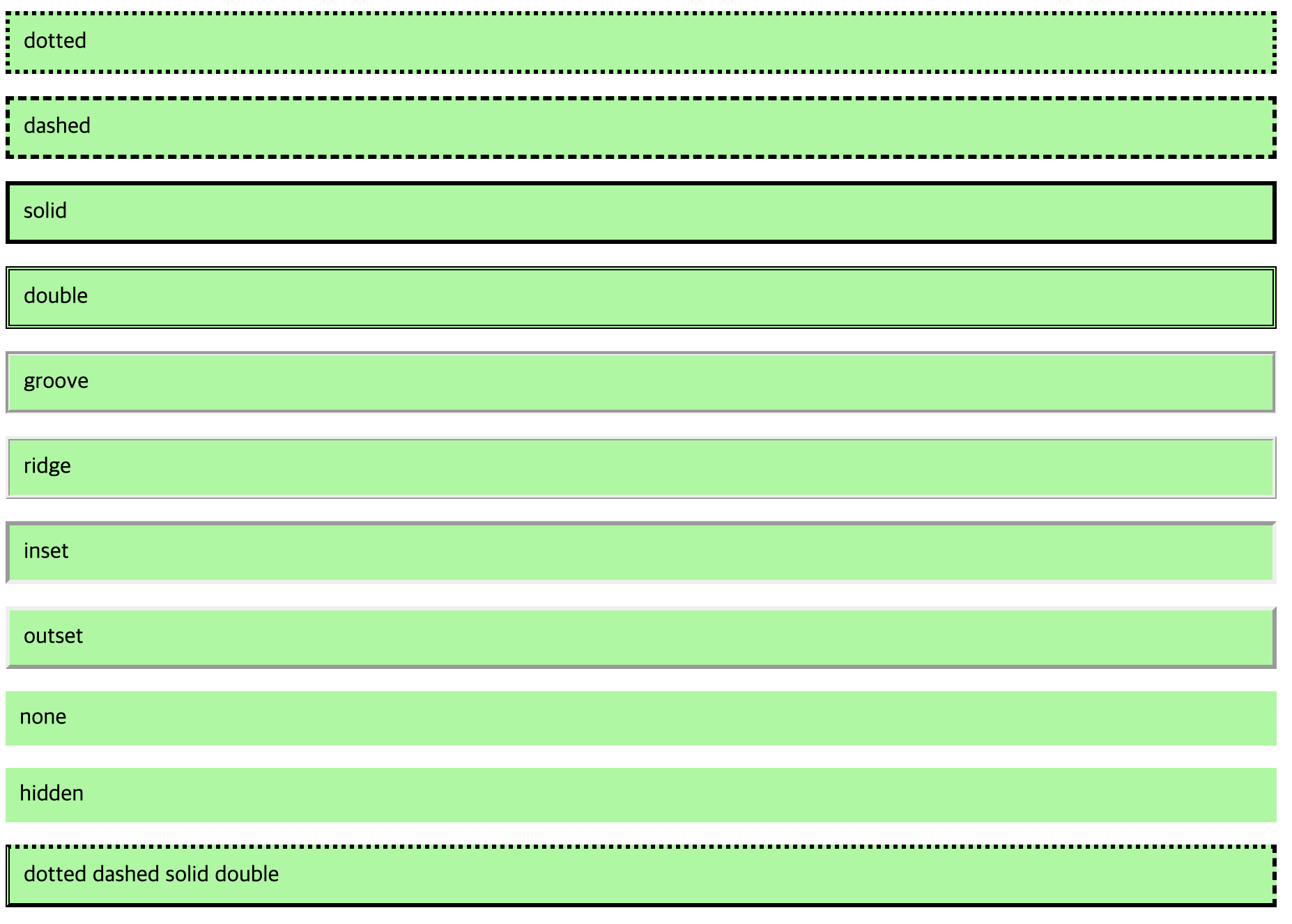
7.1선스타일의 종류

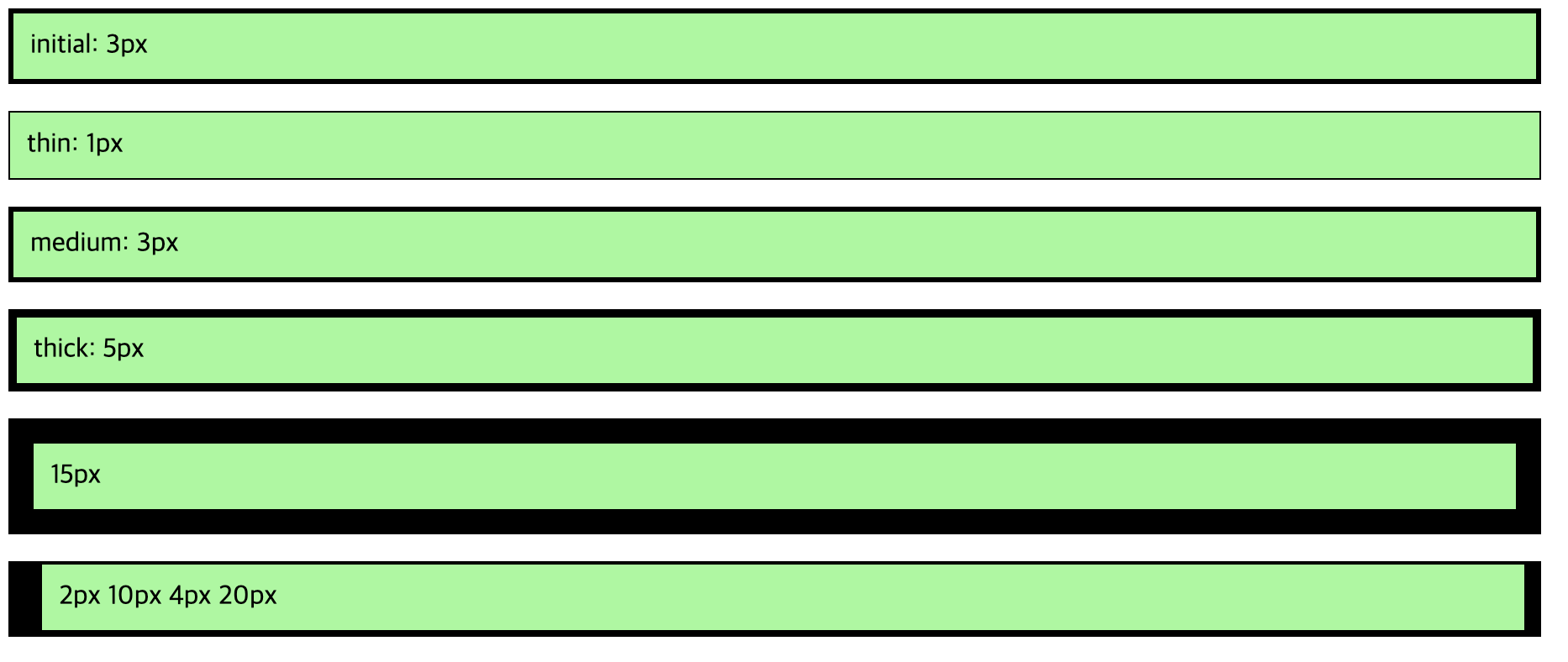
7.2 border-width
:boder-width는 border-style과 같이 쓰지 않으면 적용되지 않는다.

7.3 border-radius
:테두리 모서리를 둥글게 표현
값은 길이를 나타내는 단위(px,em 등),%를 사용한다.
8. 상속(Inheritance), 그룹(Grouping)
8.1 상속
-상속은 css가 가진 특성
-스타일이 상속되어 자식에게도 같은 스타일이 적용된다는 의미
body {
color: red;
font-size: 14px;
}의 경우
p태그는 아무 스타일도 갖고있지 않는데 부모인 body의 영향을 받아서 빨간색과 14px로 변경된다.
하지만 본인의 요소가 해당속성을 갖게되면 본인의 스타일이 적용된다.
p {
color:black;
}
8.2 그룹
여러 태그, 클래스에 같은 스타일을 적용하고 싶을 때
콤마를 이용한다.
.what-is-blockquote, span {
color: green;
}
9. CSS selector
class나 id가 selector일 때 태그와 결합할 수 있다.
p.p-tag { #p태그이면서 p-tag클래스
color: gray;
}
p#third-line { #p태그이면서 third-line아이디
text-decoration: underline;
}
selector끼리 스페이스로 띄어져있어야 한다!!
.a div .b .pre span {
background-color: yellow;
}
9.1 selector 우선순위
- inline styling(13줄에 style 요소로 직접): 1000점
- id: 100점
- class: 10점
- tag: 1점
tag <<<<< class <<<< id <<<<<< inline css
10. 이미지
10.1 <img>태그로 이미지 넣기
`
- alt : 이미지가 뜨지 않았을 때 이미지 대신 보여줄 텍스트
- src : 이미지 경로 파일 or 이미지 url 주소
img태그의 속성에는 width, height가 있어서 html안에서 직접 수정할 수 있다.
10.2 backgroung-image로 이미지 넣기
- 이미지 넣을 영역을 div태그로 추가
<div class="bg-img">배경이미지</div> - css에서 배경이미지 추가
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}11. Block vs Inline
11.1 Block
- 대부분의 html 요소는 block요소이다. (
<header>, <footer>, <p>, <li>, <table>, <div>, <h1>) - 요소 바로 옆에 다른 요소를 붙여넣을 수 없다는 뜻
- 텍스트가 짧아도 그 이상으로 영역을 차지한다.
11.2 Inline
- block과 반대
-<span>, <a>, <img> - 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다는 뜻
- 딱 자기가 가지고 있는 텍스트만큼의 영역만 차지한다.
css를 사용하면 inline태그나 block태그를 바꿀 수 있다.
방법은 display와 float가 있다.
.inline-p {
display: inline-block;
}
.float-left {
float: left;
}
.float-right {
float: right;
}11.3 None
script와 같은 일부 특별한 엘리먼트에서는 none을 기본값으로 사용한다.
엘리먼트를 감추는데 사용된다.
visibility와의 차이
display:none;은 엘리먼트가 마치 존재하지 않는 것처럼 페이지가 렌더링 되지만visibility:hidden;으로 설정하면 엘리먼트가 감춰지긴하지만 여전히 공간을 차지한다.
12. margin auto
block요소일 때 width 값을 주면 더이상 늘어나지 않는다.
이 때 margin에 auto를 설정하면 가로 중앙으로 오게 할 수 있다.
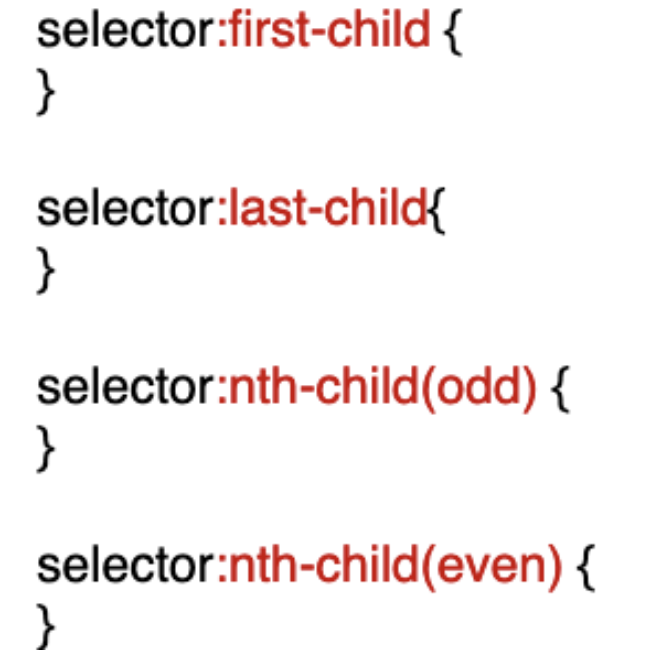
13. list안의 순서
list안에 해당 태그가 몇번째 순서인지(홀/짝) 알 수 있는 selector 표기법이있다.
tagm.class,#id 모두 가능하다.

li:last-child {
padding-bottom: 0;
}14. 테이블
테이블을 표현하기 위한 태그들:<table>, <thead>, <tbody>, <tr>, <th>, <td>
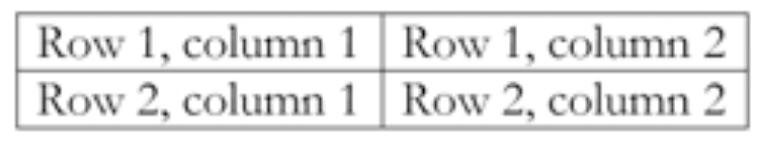
<table>
<tr>
<td>Row 1, column 1</td> #td는 table data
<td>Row 1, column 2</td>
</tr>
<tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tr>
</table> 
이렇게 실행하면 위의 사진처럼 선은 보이지 않는다.
css를 통해 추가해줘야한다.
- html에 있는 table태그에 "border-table"이라는 클래스를 추가
- .border-table th, .border-table td {
border: 1px solid black;
}
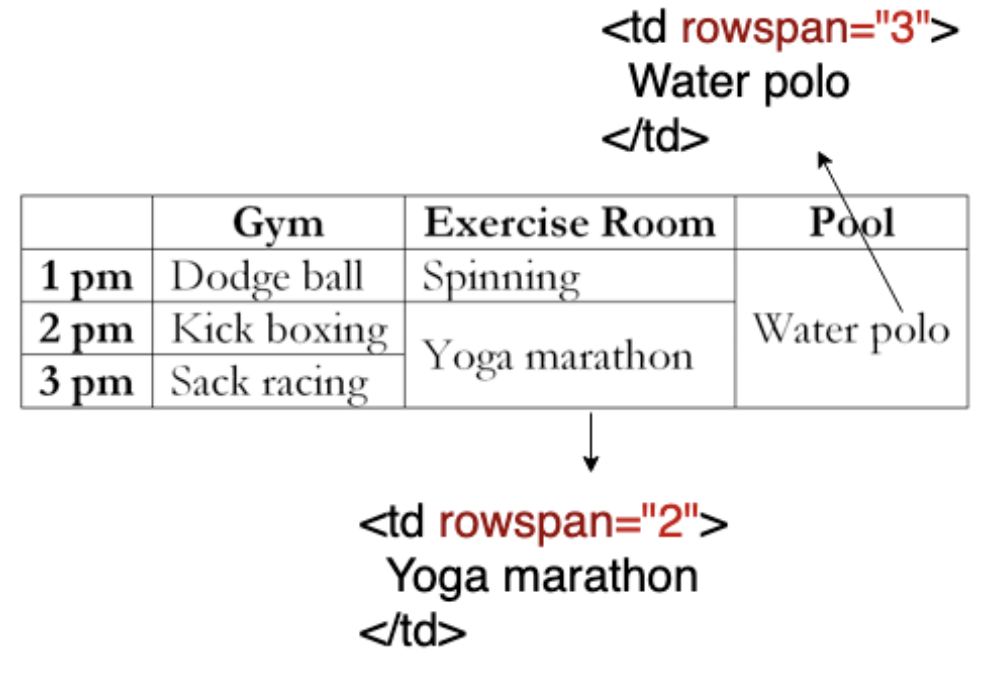
rowspan은 행 병합, colspan은 열 병합
<td rowspan="2">

15. position
html 코드가 어디에 위치하든 원하는 위치에 놓을 수 있다.
- position: static;
- position: relative;
- position: absolute;
- position: fixed;
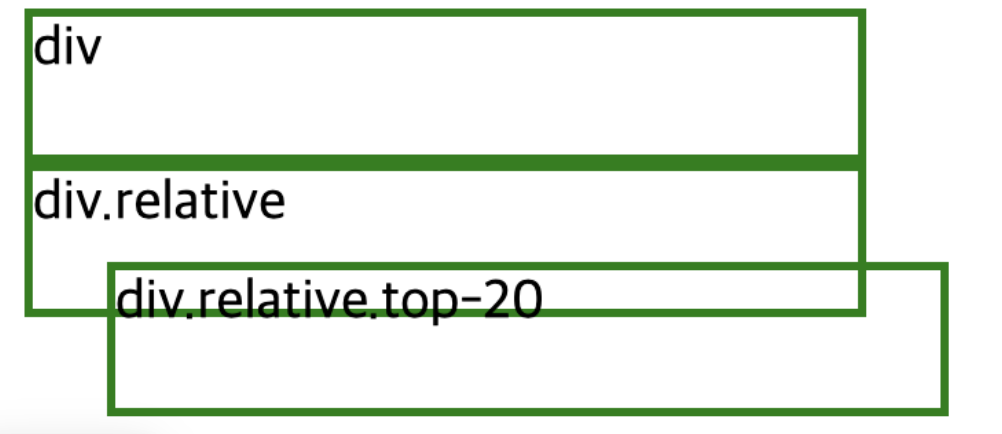
15.1 relative
위치를 이동시켜주는 top,right,bottom,left 프로퍼티가 있어야 원래의 위치에서 움직일 수 있다.
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}
15.2 absolute
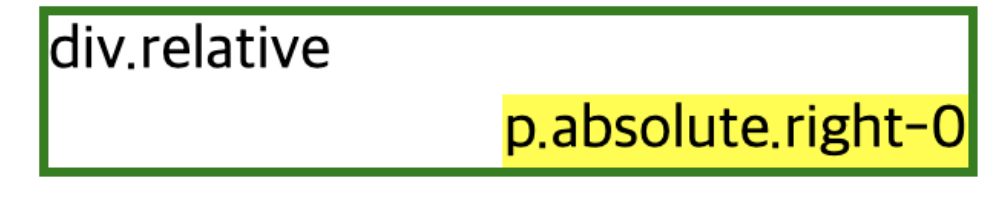
이름과 같이 절대적인 위치에 둘 수 있다.
특정 부모에 대해 절대적으로 움직인다.
absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position:relative;를 부여한다.

p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}15.3 fixed
말그대로 고정
스크롤 내려도 고정
16. Float 기반 레이아웃
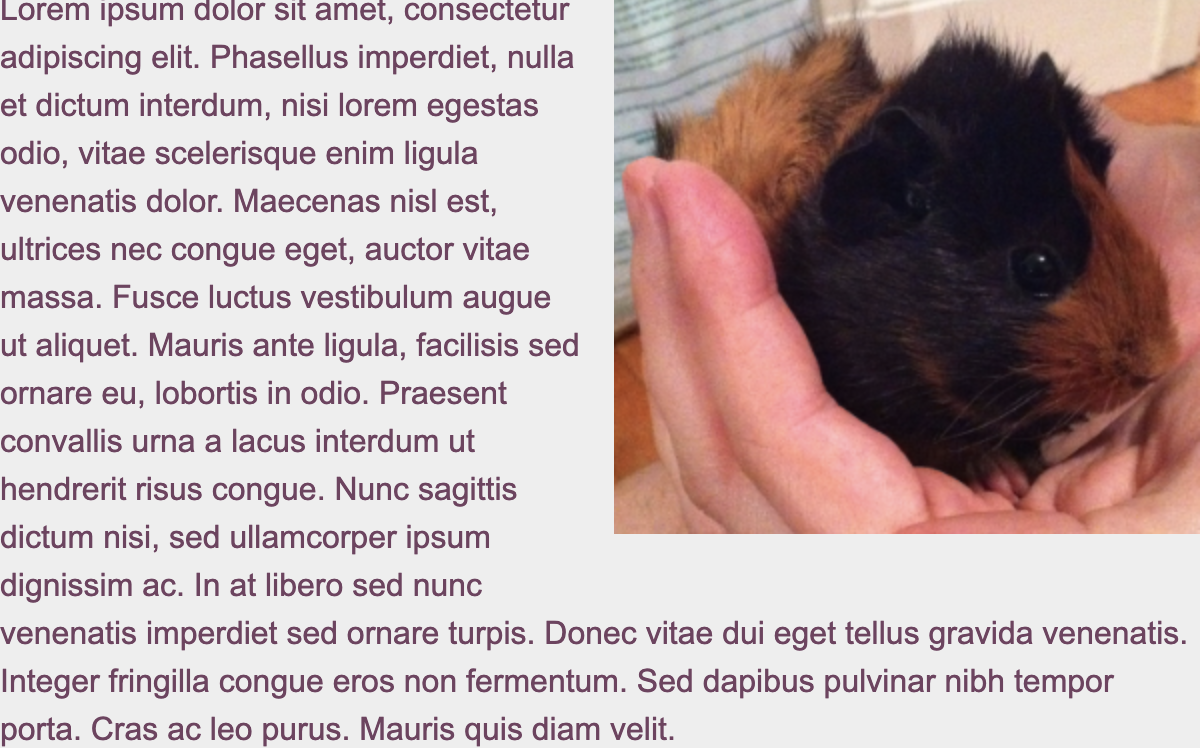
float은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티이다.
img {
float: right;
margin: 0 0 1em 1em;
}
귀엽네...ㅋ
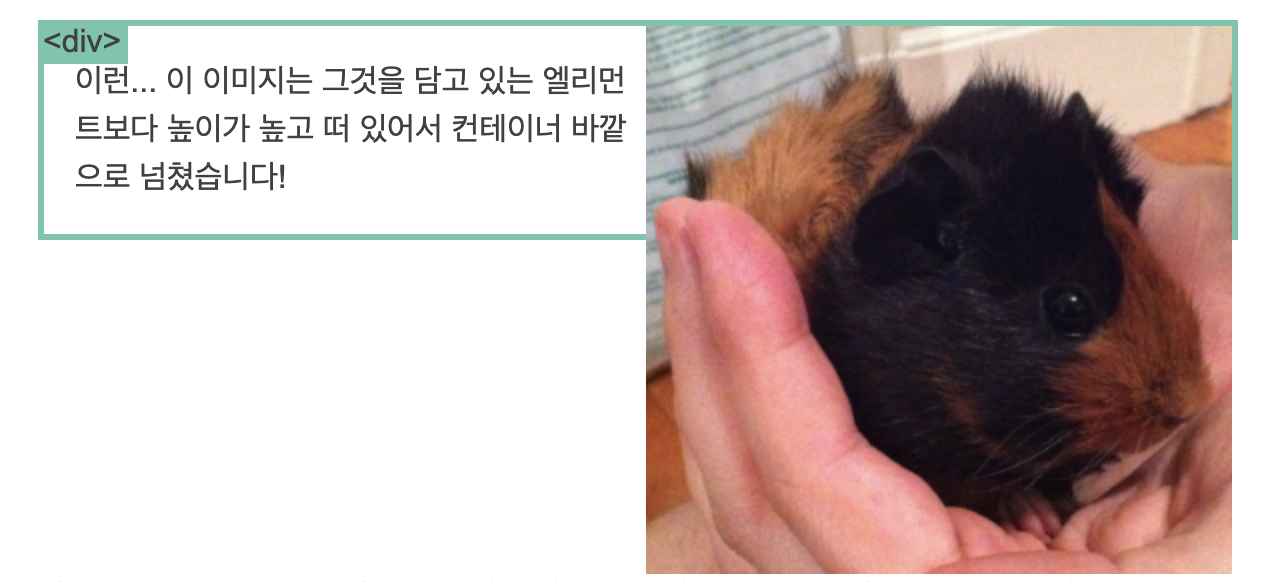
float 속성: left,right, none
img {
float: right;
}
위의 그림은 div에 맞지 않는다.
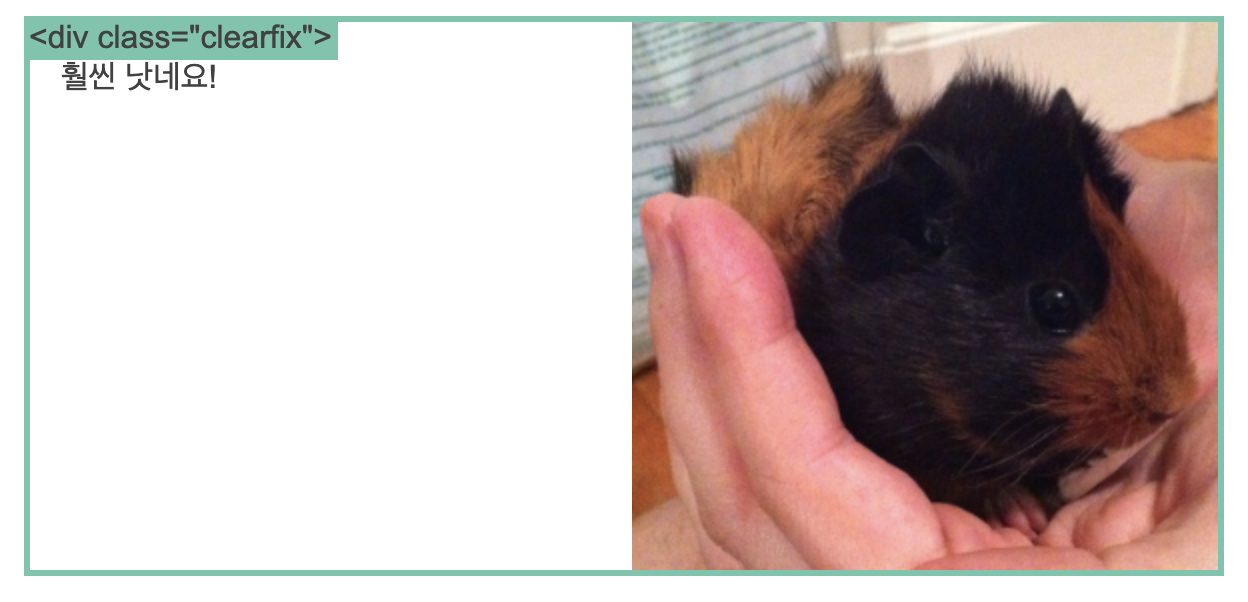
해결방법 :
.clearfix {
overflow: auto;
}

짜잔... 깔끔...
17. Responsive web(반응형 웹)
17.1 Responsive web
전자기기가 다양해짐에 따라 디스플레이의 크기에 맞게 유동적으로 반응하는 반응형 웹.
17.2 media query
:responsive web을 구현하는 css technique
특정 조건에서 어떤 css를 적용하라나느 규칙을 준다
문법 = @media
@media only screen and (max-width: 480px) {
body {
font-size: 12px;
}
}80px보다 작은 화면에서 body 태그 내의 font 크기를 전부 12px로 바꾸는 css
- @media — 이 키워드는 media 쿼리를 시작하겠다는 의미
- only screen — 어떤 디바이스에서 적용하는지 알려준다. 예를 들면 프린트를 하고싶을 때 적용하려면 only print라고 작성하면 된다. screen이라고 할 경우 어떤 디바이스에 상관없이, 화면에 보이는 스크린이기만 하면 전부 적용된다.
- and (max-width : 480px) — 이건 media feature라고 불리는 부분. 어느 조건에 아래의 css를 적용할지 작성해줘야 한다.
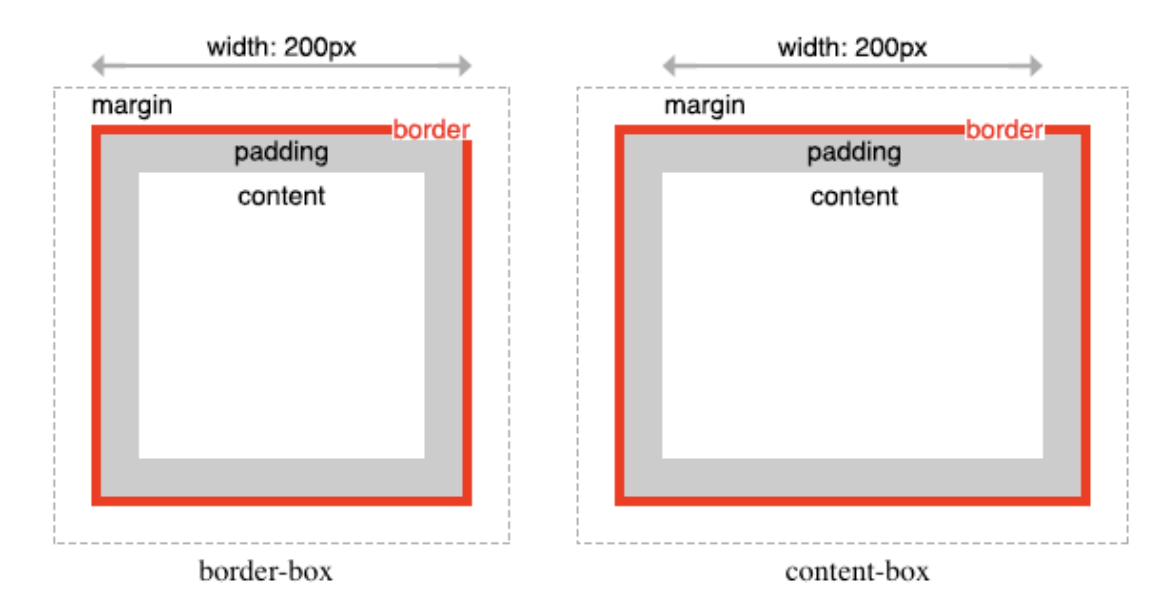
18. box-sizing
width,height 프로퍼티의 대상 영역을 변경할 수 있다.
- content-box:height,width값은 content영역을 의미한다.(기본값)
- border-box: height,width값은 content영역, padding,border가 포함된 값을 의미한다.

box-sizing 프로퍼티는 상속되지 않는다. 따라서 box-sizing 프로퍼티를 사용하도록 초기화하려면 아래와 같이 정의한다.
html {
box-sizing:border-box;
}
, :before,*:after {
box-sizing: inherit;
}
