
Pull Down Button과 Pop Up Button 사용에 앞서 HIG를 보도록 하겠다.
Pull Down Button
Displays a menu of items or actions that directly relate to the button's purpose
버튼의 목적에 직접적으로 관련된 item 또는 action 메뉴를 보여준다.
-
Add Button으로 사용
사용자가 추가하고 싶은 item 지정할 수 있는 메뉴를 제공한다. -
Sort Button 으로 사용
사용자가 정렬할 속성을 선택할 수 있는 메뉴로 사용한다. -
Back Button 으로 사용
바로 이전이 아닌 특정 위치로 선택할 수 있다.
- 보기의 모든 동작을 하나의 풀 다운에 넣지 말기
- 3개 이상 item 나열하기
1~2개의 item alternative components 고려.
너무 많은 것은 지양(찾는 데 많은 시간이 걸림) - 간결한 메뉴 제목 표시
- pull down 버튼의 메뉴 item이 파괴적(destructive)일 때(삭제 등) 해당 item은 강조를 위해 빨간색 텍스트를 사용하고, 선택을 확인(confirm)하거나 행동을 취소할 수 있는 action sheet(iOS) 또는 popover(iPadOS)를 표시합니다. action sheet는 메뉴와 다른 위치에 표시되고 의도적인 해제(deliberate dismissal)가 필요하기 때문에 사람들이 실수로 데이터를 잃지 않도록 도울 수 있습니다.
- interface icon 사용하기
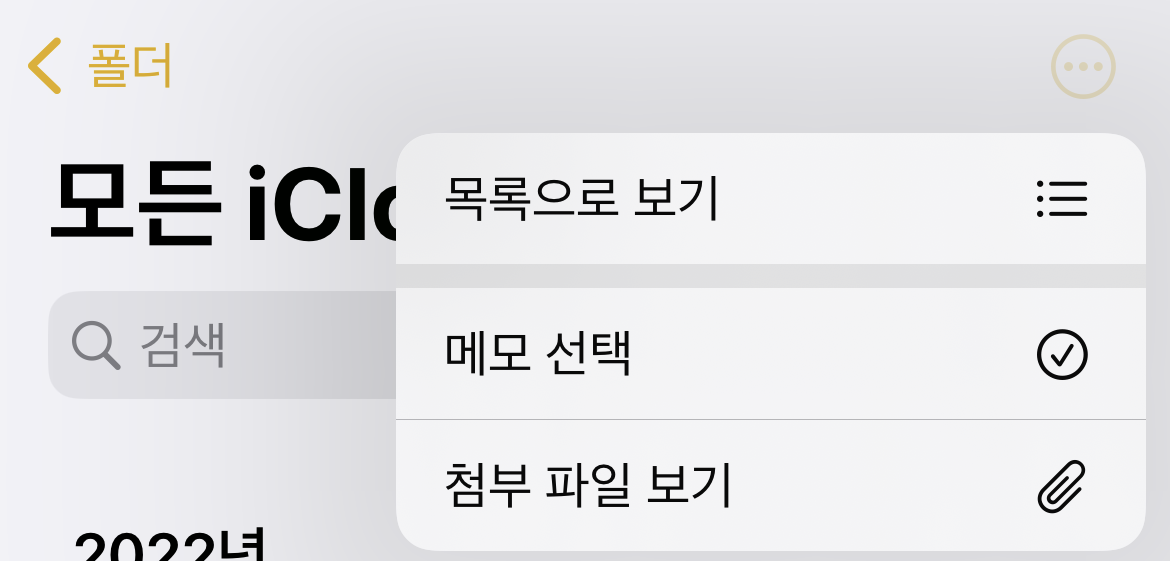
- 기본 인터페이스에서 눈에 띄는 위치가 필요하지 않은 항목을 표시하려면 자세히 풀다운 버튼을 사용하는 것이 좋습니다. ellipsis.circle 기호사용
예시 찾아보기

Pop Up Button
A pop-up button displays a menu of mutually exclusive options.
상호배타적인 옵션
한 사건이 발생하면 다른 사건이 일어날 수 없을 때 이 두 사건을 상호배타적이라고 한다. 한 사건이 발생하면 다른 사건이 일어날 수 없을 때 이 두 사건을 상호배타적이라고 한다.
- 사람들이 선택하기 전이라면, 지정된 기본 항목을 보여준다.
- 팝업 버튼의 옵션을 열지 않고 예측할 수 있게 소개 라벨이나 버튼라벨을 제공
- 항상 모든 옵션을 보여줄 필요가 없다면 팝업 버튼을 사용해보자
예시 찾아보기

pop up button 사용 예시
