
목적:
장고에서 form들을 일괄적으로 bootsrap의 디자인을 적용하여 더욱 깔끔한 UI를 제공하도록 해볼게요.
그러기 위해선 3rd party library를 이용 할 건데요.
아래 페이지에서 자세히 해당 라이브러리의 document가 있어서 활용하기 쉬워요.
https://django-bootstrap4.readthedocs.io/en/latest/quickstart.html
django-bootstrap4 라이브러리 설치
$ pip install django-bootstrap4django-bootstrap4 app설치
settings.py
INSTALLED_APPS = [
# built in django app
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 3rd pary app
'bootstrap4',
# local app
'accountapp',
]템플릿 설정 및 적용
{% load bootstrap4 %} 를 작성하여 설정을 우선하게 되는데요.
실제 적용을 위해서 기존 {{ form }} 을 --> {% bootstrap_form form %}으로 바꾸도록 할게요.
{% extends 'base.html' %}
{% load bootstrap4 %}
{% block content %}
<div style="text-align: center; max-width: 500px; margin: 4rem auto">
<div class="mb-4">
<h4>Sign Up</h4>
</div>
<form action="{% url 'accountapp:create' %}" method="post">
{% csrf_token %}
{% bootstrap_form form %}
<input type="submit" class="btn btn-dark rounded-pill col-6 mt-5">
</form>
</div>
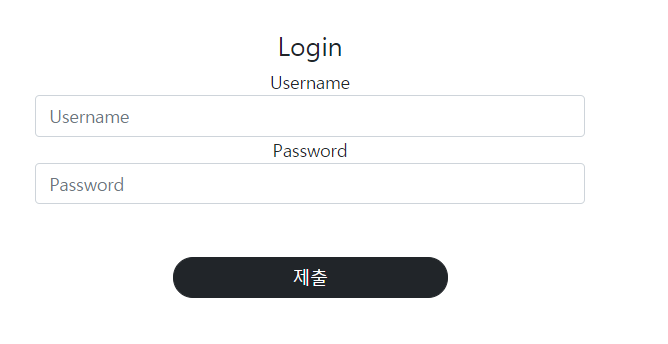
{% endblock %}로그인 화면 스타일링 결과

회원가입 템플릿 역시 동일하게 설정해주세요.
