📌 DOM
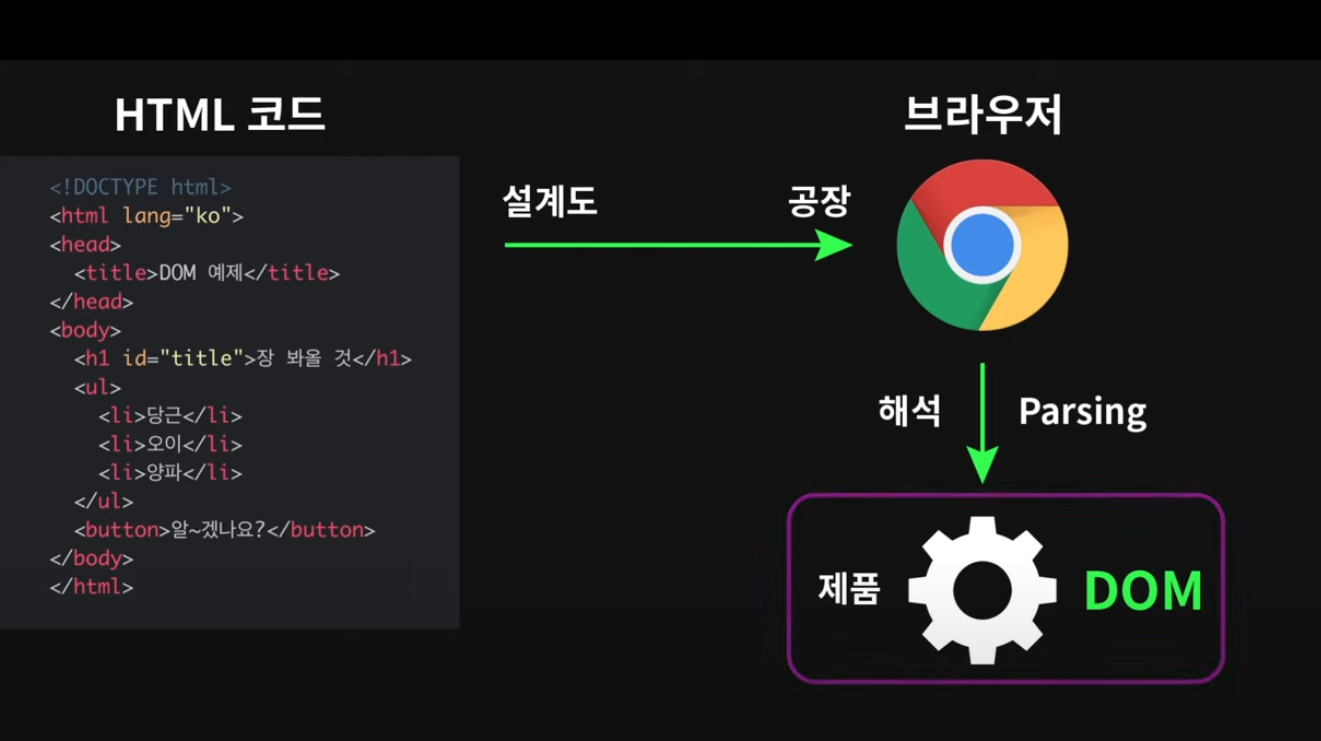
📍 DOM


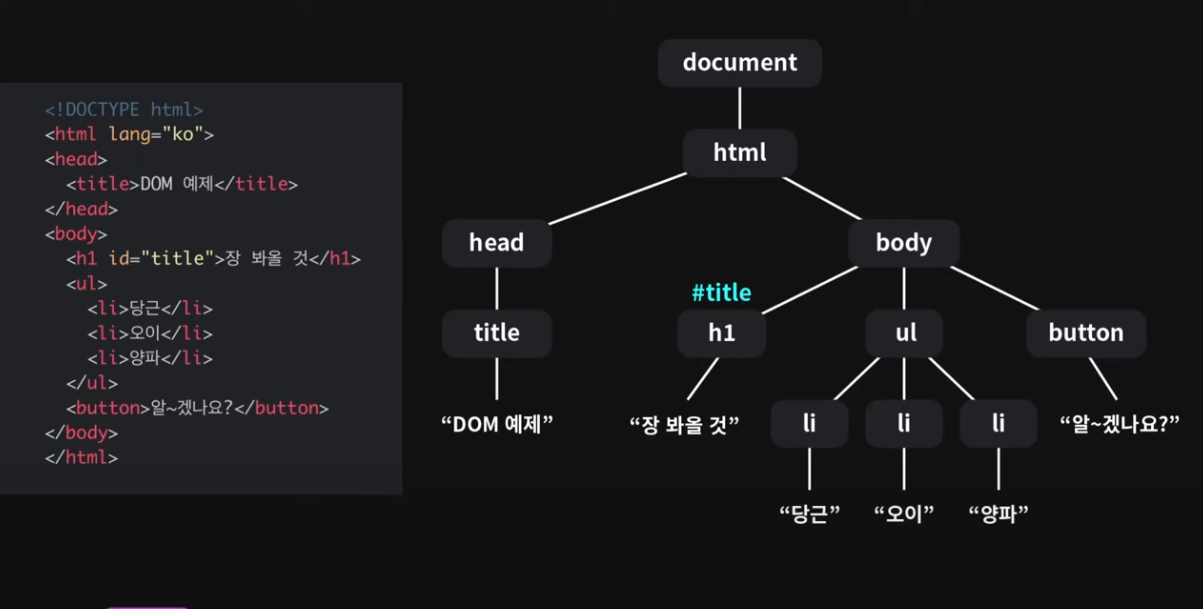
- DOM : 트리 전체
- Node : 트리를 구성하는 요소 하나하나
Node 하나하나가 API이기 때문에 자바스크립트로 제어 가능!- API : "너가 이렇게 주문하면 내가 이렇게 해줄게!"라고 메뉴판처럼 만들어 둔 것 즉, 콜라 버튼을 누르면 콜라가 나오는 자판기처럼 내가 할 수 있는 일에 대해 남이 시킬 수 있도록 버튼같은 것을 만들어둔 것)
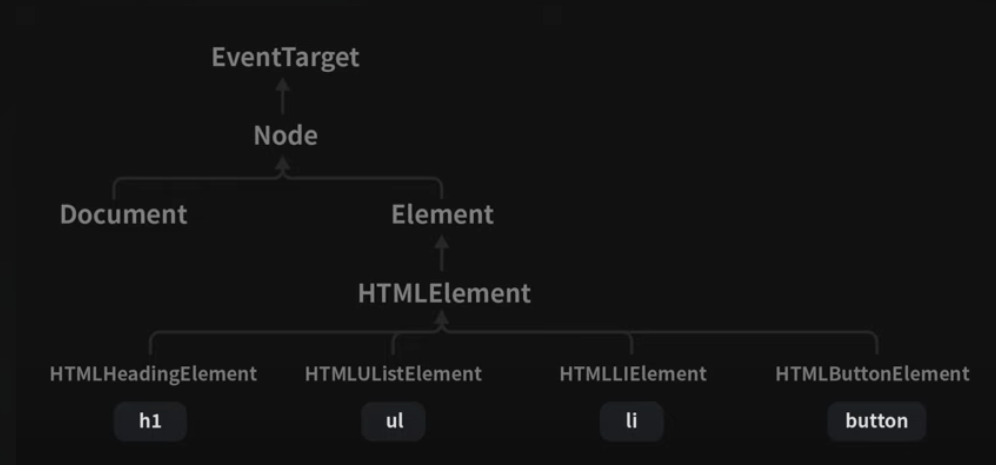
📍 각 요소가 어느 범주에 속하는지 보여주는 상속도

- 상속 : h1은 HTMLHeadingElement의 한 종류, HTMLHeadingElement는 HTMlElement의 한 종류인 것처럼 한 단계씩 속해지는 것
EventTarget이 가장 최상위에 있으므로 상단의 그림에 있는 요소들은 모두 EventTarget이란 공통범주에 속하는 것이다.

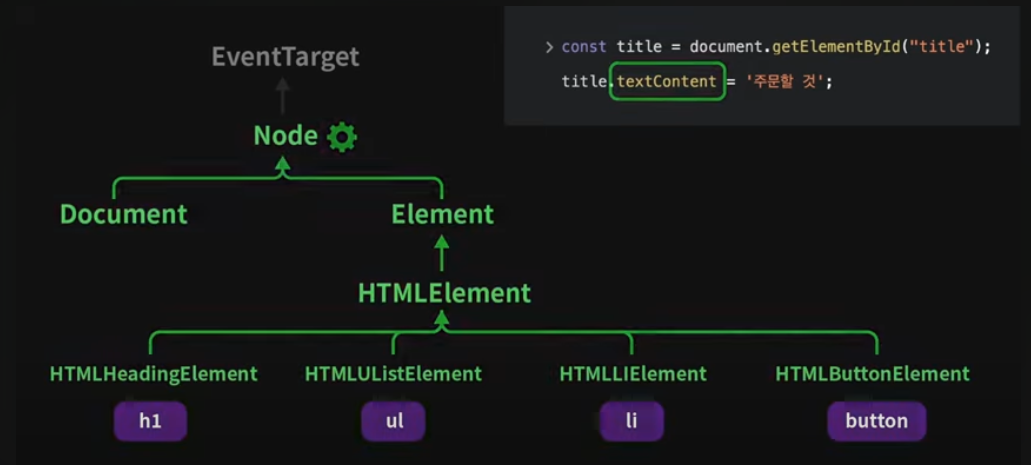
- getElementById : Document의 기능
- textContent : Node의 기능
- EventTarget : 클릭, 드래그, 키보드 입력, 요소 로드 등의 이벤트들을 말함
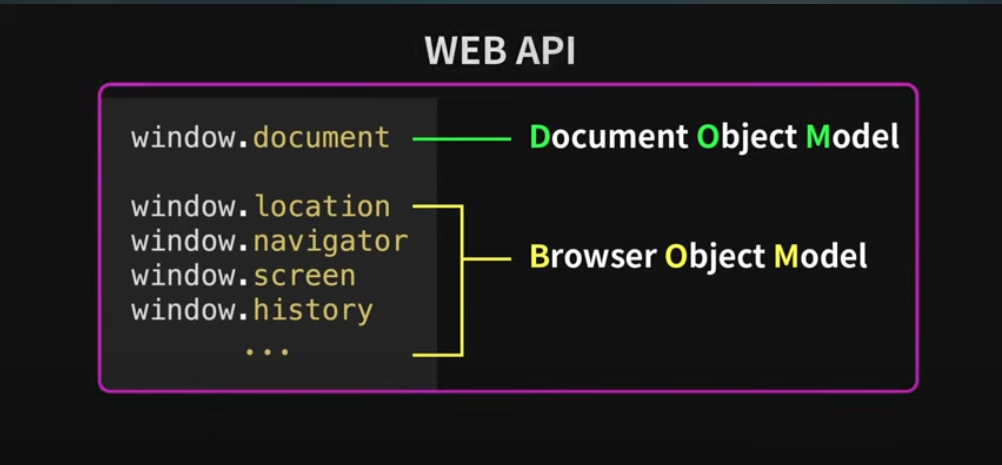
📍 BOM (Browser Object Model)

브라우저에서 제공하는 DOM, BOM을 통틀어서 WEB API라고 한다.
< 출처 : https://youtu.be/mFawNZz_Uu0 >
