개요
- 이전 글에서 백엔드와, 각 프론트엔드가 서로 메세지를
WebSocket을 통해 주고받는 것을 학습했습니다. - 화면에 페인팅하지 않았고 콘솔에서만 확인했습니다.
- 이 글에서는 메세지 주고받는 것을 화면에 페인팅하는 법에 대해 학습하겠습니다.
DOM 활용
개요
- 사실 정말 간단하고 이전에 많이 하던 내용입니다.
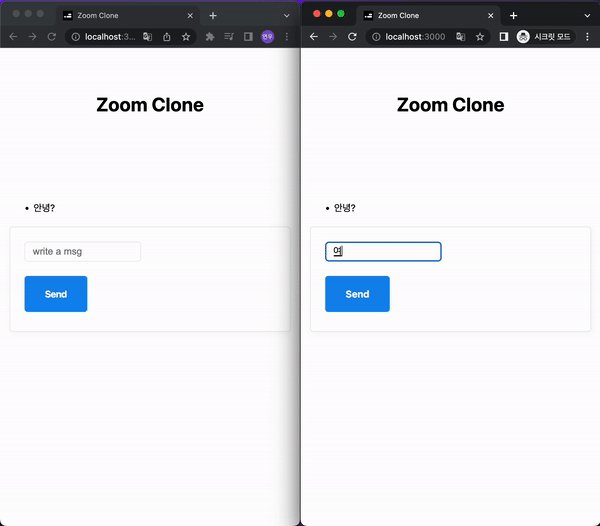
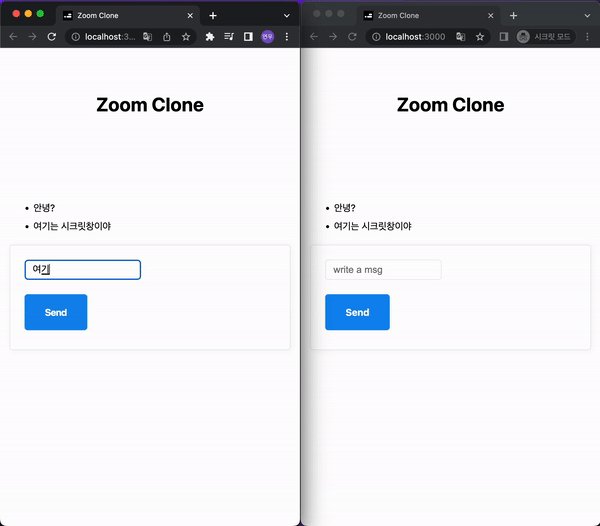
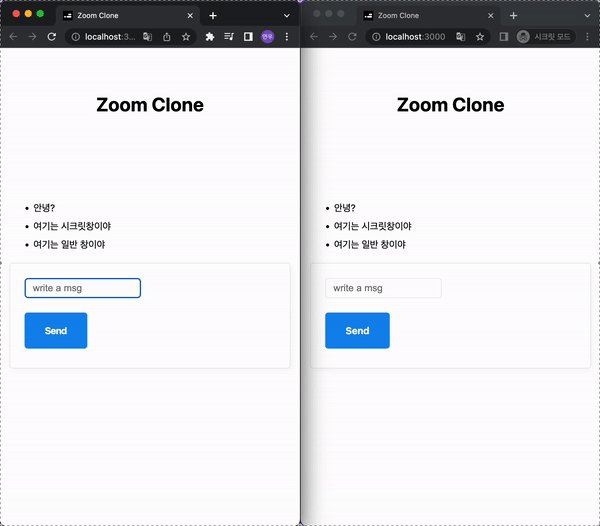
- HTML DOM 을 활용하여 페인팅해주면 됩니다.
코드
const messageList = document.querySelector("ul");
...(생략)
socket.addEventListener("message", (message) => {
const li = document.createElement("li);
li.innerText = message.data;
messageList.append(li);
})예시