1. 우리는 기본으로 웹소켓에 대한 implementation 을 가지고 있습니다.
- 아무것도 추가로 설치할 필요 없습니다.
- NodeJS, 브라우저에서 기본으로 지원됩니다.
2. 웹소켓은 http 와 완전히 같지는 않지만 비슷합니다. (백엔드)
- http -
addEventListner메서드 사용 : ex)btn.addEventListener("click", fn); - ws -
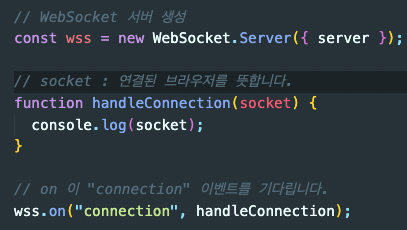
on메서드 사용 : ex)wss.on("connection", handleConnection); - 웹소켓도 마찬기지로 이벤트명과 이벤트함수로 이벤트(소켓)를 다룰 수 있습니다.
on 메서드
- 백엔드에게 연결된 사람의 정보를 제공해줍니다.
- socket 으로 전달해줍니다. http 에서 event 로 정보를 제공해줬던 것처럼.

- socket 으로 전달해줍니다. http 에서 event 로 정보를 제공해줬던 것처럼.
3. 웹소켓 서버를 프론트엔드와 연결하는 것은 간단합니다. (프론트엔드)
const socket = new WebSocket(`ws://${window.location.host}`);window.location.host: 일반적으로localhost:3000, 하지만 환경에 따라 달라질 수 있습니다.