목표
1. 컴포넌트 재사용을 통해서 컴포넌트 구조를 효율적으로 설계할 수 있다.
2. 컴포넌트가 프롭스 값에 따라 서로 다른 UI를 보여 줄 수 있다(조건부렌더링)
3. props.children 의 사용법에 대하여 이해한다.
* 컴포넌트 : 재사용 가능한 ui 단위
* 왜 써요 ? 가독성을 향상시키고 불필요한 코드를 줄여서 이를 조합해서 복잡한 ui를 만들기 위해서

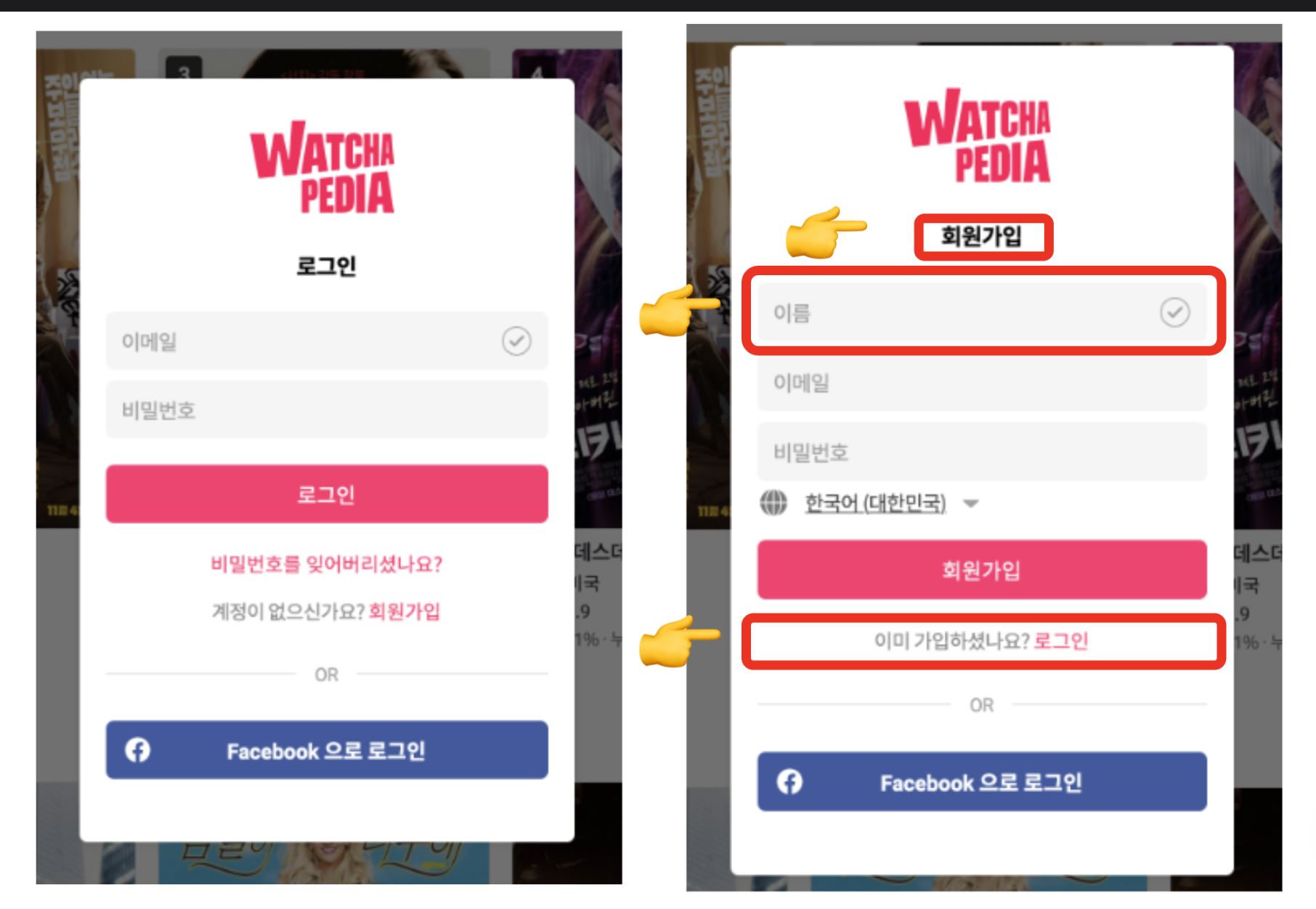
회원가입
- 폼 레이아웃
- 로고
- 타이틀 (로그인)
- Input 박스 (이메일, 비밀번호)
- 로그인 버튼
- 계정 찾기 / 회원가입 문구
- 소셜 로그인 버튼로그인
- 폼 레이아웃
- 로고
- 타이틀 (회원가입)
- Input 박스 (이름, 이메일, 비밀번호)
- 회원가입 버튼
- 로그인 문구
- 소셜 로그인 버튼-> 변화하는 부분이 있더라도 매번 다른 코드로 처리할 필요 없이 컴포넌트화 하여 사용할 수 있습니다.
