1. 가비지 컬렉션
✍ 자바스크립트는 눈에 보이지 않는 곳에서 메모리 관리를 수행함, 이때 더는 쓸모 없어지게 된 것들은 어떻게 될까 ?
가비지 컬렉션 기준
✍ 자바스크립트는 도달가능성 : 어떻게든 접근하거나 사용할 수 있는 값이라는 개념으로 메모리 관리를 함.
✅ 도달가능성 : 어떻게든 접근하거나 사용할 수 있는 값
1) 그 태생부터 도달이 가능해서, 명백한 이유없이 삭제 되지 않는 것
- 현재 함수의 지역변수와 매개변수
- 중첩 함수의 체인에 있는 함수에서 사용되는 변수와 매개변수
- 전역 변수 등
-> 이런 값을 루트(root)라고 부름
2) 루트가 참조하는 값이나 체이닝으로 루트에서 참조할 수 있는 값 = 도달 가능한 값
let user = {
name : "john"
};
✏️ 위 그림에서 화살표는 객체 참조를 나타냄, "user" 는 {name : "Jhon"} 이라는 객체를 참조함
user 의 값을 다른 값으로 덮어쓰면 참조가 사라짐.
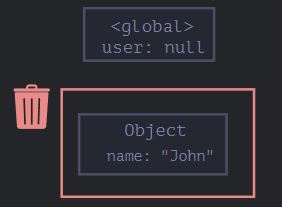
user = null ;
✏️ 이제 John에 저장된 데이터를 삭제하고, Jhon을 메모리에서 삭제함
2. 참조 두 개
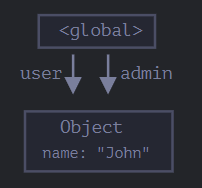
✍ 참조를 user에서 admin 으로 복사했다고 가정
let user = {
name : "Jhon"
};
let admin = user;
✏️ 다음, 위처럼 user 의 값을 다른 값으로 덮어써 봄.
user = null ; 전역변수 admin을 통하면 여전히 객체 Jhon에 접근할 수 있기 때문에 Jhon은 메모리에서 삭제되지 않음,
이 상태에서 admin을 다른 값으로 덮어쓰면 Jhon은 메모리에서 삭제가능.
3. 연결된 객체
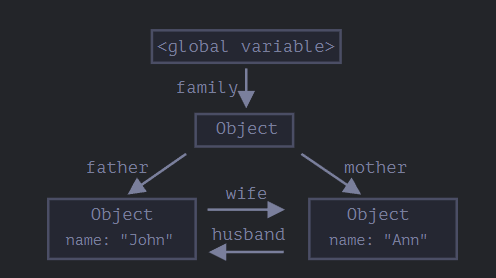
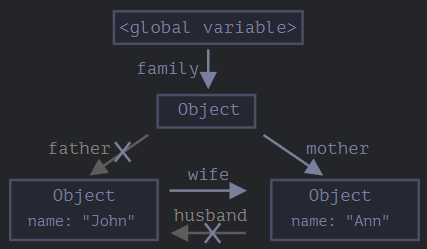
✍ marry 함수는 매개변수로 받은 두 객체를 서로 참조하게 하면서 결혼시키고, 두 객체를 포함하는 새로운 객체를 반환.
fuction marry (man, woman) {
woman.husband = man ;
man.wife = woman
return {
father : man,
mother : woman
}
}
let family = marry({
name : "Jhon",
}, {
name : "Ann"
})
✏️ 지금은 모든 객체가 도달 가능한 상태, 참조를 지워보겠음.
delete family.father;
delete family.mother.husband;
✏️ 참조 두개를 지우면 Jhon으로 돌아오는 참조는 모두 사라져 John은 도달 가능한 상태에서 벗어남.
외부로 나가는 참조는 도달가능한 상태에 영향을 주지 못 함 -> Jhon은 메모리에서 제거됨.
4. 도달할 수 없는 섬
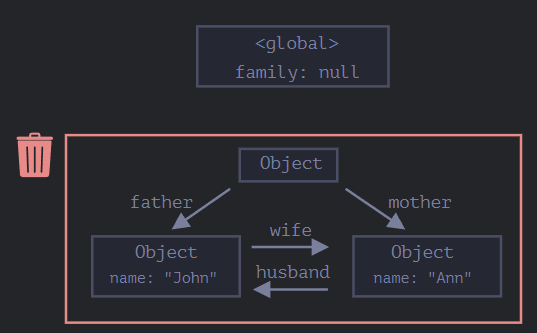
✍ 객체들이 연결되어 섬 같은 구조를 만듦, 이 섬에 도달 할 수 없을때는 그 섬을 삭제함.
그리고, 근원 객체 family가 아무것도 참조하지 않도록 함.
family = null ;그러면 
이제 메모리 상태는 다음과 같아짐.
✍ 최적화 기법
- 세대별 수집(객체를 새로운, 오래된 객체로 나눔), 점진적 수집, 유휴 시간 수집