3월달에 처음으로 시작한 react 공부. 이론부터 천천히 다져야지! 라며 책부터 읽었는데 내 머리로는 너무 어려워서 포기하고, 공식페이지에서 튜토리얼만 읽고 냅다 실전부터 시작했다.
그렇게 만들게 된 mbti 테스트. 3월 달에 2~3주동안 만들었고 고수 개발자 친구의 도움을 받아가며 만들었다. 하나하나 다 회고하면 오래 걸릴 것 같으니 기억할 부분을 간단하게 씁니다. 또한 저는 야매로 코딩을 하고 있기 때문에 쓰는 단어가 정확하지 않을 수 있다는 점...

완성링크는 https://hyeon81.github.io/teamproject_test/
기획
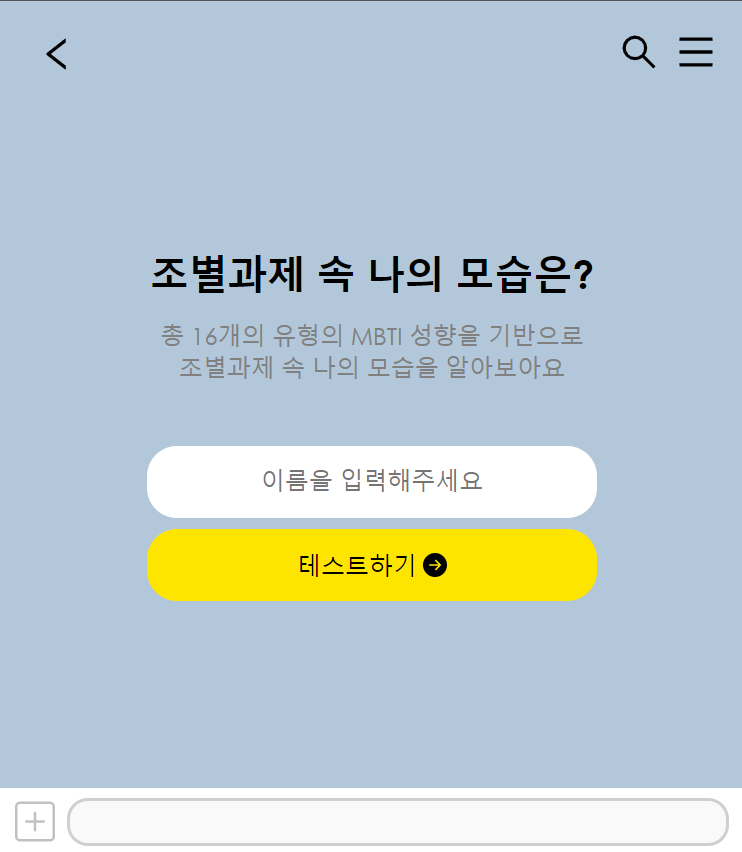
주제는 새 학기를 맞아 '조별과제 속 내 모습은?'으로 골랐다. 어차피 연습용으로 만드는 것이니 기획은 대강대강 짜집기하면서 했다. 질문은 총 12개로, I-E질문 3개, N-S 질문 3개, T-F 질문 3개, P-J 질문 3개로 구성했다. 각 문항에서 더 많이 나온 성향을 바탕으로 MBTI를 결정했다.
React Router dom
컴포넌트는 3개로 나누었다. 시작페이지 - 문항선택페이지 - 결과 페이지. React-router-dom으로 페이지를 이동할 수 있게 만들었다. 문항선택페이지와 결과 페이지는 12개의 문항과 16개의 결과를 보여줘야하기 때문에, json 데이터를 만들어서 불러오기로 했다. router-dom이 v6가 나오면서 문법이 좀 달라져서 힘들었다.
function App() {
return (
<BrowserRouter basename="/teamproject_test">
<Routes>
<Route exact path="/" element={<StartPage/>}/>
<Route path="/test" element={<TestPage/>}/>
<Route path="/result" element={<ResultPage/>}/>
</Routes>
</BrowserRouter>
);
}
Route는 Routes로 감싸야한다는 것 기억! 그리고 항상 공식페이지의 양식을 따라서 만들자.
다음 포스팅에서는 StartPage부터 천천히 써보겠습니다.