지금 하고 있는 프로젝트에서는 인증 방식으로 jwt를 사용하고 있다.
jwt는 JSON Web Tokens으로, JSON 객체를 사용하여 사용자에 대한 인증 정보를 전달한다.
보통 jwt를 사용할 때 accessToken과 refreshToken을 사용한다.
accessToekn은 사용자의 인증을 확인하는데 사용되는 짧은 수명을 가진 토큰이고, refreshToken은 accessToken을 새로 고칠 수 있는 권한을 부여하고, accessToken보다는 긴 수명을 가지는 토큰이다.
진행중인 프로젝트에서는 accessToken을 login 시 서버에서 받아와 로컬 스토리지에 저장하고 refreshToken을 서버에서 httpOnly 쿠키로 세팅해준다.
근데 이렇게 되면 NextJs에서 SSR을 위해 server side로 데이터를 가져올 때 문제가 생긴다. NextJs의 서버는 localStorage의 존재를 모르기 때문이다.
이 부분을 나중에 깨닫게 되어, Next 서버를 위해서 accessToken을 cookie에 저장해주기로 했다
이를 위해 cookies-next라는 라이브러리를 사용했다.
https://www.npmjs.com/package/cookies-next
위 라이브러리를 사용하면 쉽게 클라이언트에서도 서버에서도 쿠키를 가져올 수 있다.
로그인 함수에서 localStorage에 accessToken을 담아주는 로직 아래에 cookie를 세팅하는 코드를 적었다. 클라이언트도 로컬스토리지 말고 쿠키를 사용하는 방식을 생각하고는 있지만, 로그인 로직을 내가 짠 게 아니라서 나중에 수정하는 걸로.
[client]
import { deleteCookie, setCookie } from 'cookies-next'
//로그인 시
setCookie('accessToken', accessToken)
//로그아웃 시
deleteCookie('accessToken')
이렇게 로그인 시 쿠키를 세팅하고 로그아웃 시 쿠키를 지워주는 작업을 넣었다.
[next server component]
import { getCookies } from 'cookies-next'
import { cookies } from 'next/headers'
export default async function Home() {
const cookie = getCookies({ cookies })
console.log('cookie', cookie)
let data
try {
const response = await axios.get(url,
{
headers: {
'Cache-Control': 'no-store',
Authorization: cookie?.accessToken
? `Bearer ${cookie.accessToken}`
: undefined,
},
},
)
data = response.data
} catch (err) {
console.error('데이터를 불러오는데 실패했습니다.')
}
return ...
}이렇게 getCookies에 next/cookies에서 가져온 cookies를 넣어주면 알아서 cookie를 가져온다.
아주 잘 담긴 쿠키 🍪


애초에 브라우저에 저장된 쿠키라 next/cookies로도 가져올 수 있긴 하다.
클라이언트에서 이 쿠키를 가져오려면
const accessToken = getCookie('accessToken')이렇게만 해주면 된다.

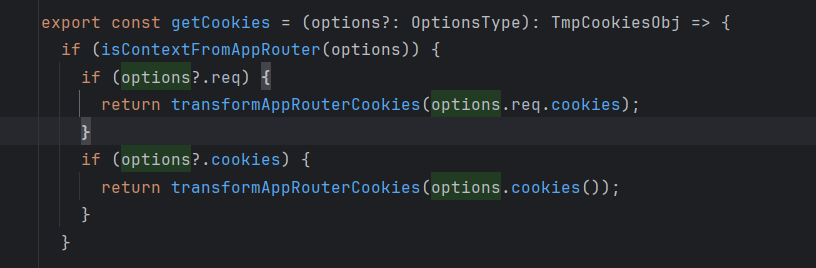
라이브러리 내부 코드를 보니 App Router일때는 next값을 가져와서 따로 처리하나보다.

💡 앞으로 공부할 것
accessToken 쿠키에 httpOnly 옵션 등 보안적인 부분 공부하기 (사실 setCookie 할 때 httpOnly: true 이렇게 넣어줬는데 next/cookies에서 값을 못 읽어서 띠용 상태)