어렵지 않은데 맨날 까먹는다.
보통 antd Form에서 initialValue라는 props를 통해 form item으로 초기값을 전달한다.
<Form initialValue={{content: "abc", check: true}}>
<Form.Item name="content">
<Input />
</Form.Item>
<Form.Item name="check" valuePropName="checked">
<Switch />
</Form.Item>
</Form>뭐 이런 식으로... 위의 코드대로라면 Input에 "abc"가 예쁘게 쏙 들어갈 것이고, Switch에는 true값이 들어가 switch가 체크될 것으로 예상할 것이다. 나도 그렇게 생각함.
실제로 Input에는 "abc"가 잘 들어간다. 그러나~ Switch에는 true값이 적용되지 않아서 체크되지 않는다.
이를 해결하는 방법은 아주 쉽다!
<Form initialValue={...}>
...
<Form.Item name="check" valuePropName="checked">
<Switch />
</Form.Item>
...
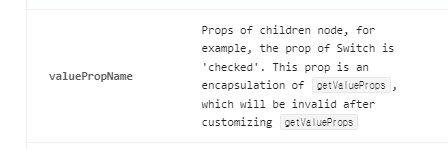
</Form>valuePropName라는 props를 사용하면 된다!

위의 코드처럼 valuePropName="checked"을 설정해주면, Form Item의 initialValue로 들어온 true값이 Switch의 checked props의 값으로 들어가서 Switch가 의도된 대로 체크되는 것 같다.
valuePropsName은 문서를 읽어도 잘 이해가 안된다. 좀 더 공부해야지~~