
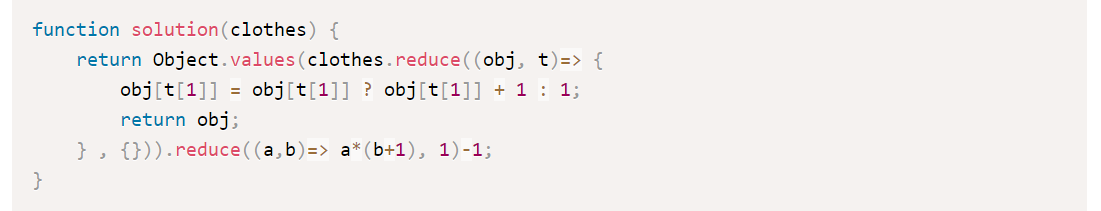
물론 다른사람 풀이다.
참고로 내 코드는 93줄이었다.
조합이라는 문제해결에대한 해결책은 논외로 치더라도
https://developer.mozilla.org/
for of, map 등의 기본서를 참고하면서 알게되었던 기본지식을 다시 정리하고
알게된 내용으로 93줄이나 되는 내코드를 어떻게 더 효율적으로 줄이는지
천천히 정리하면서 복습해보자 !
제일 큰 문제점은
- 매개변수 자체가 이미 key값과 value값으로 이루어진 객체였다.
라는 사실을 알지 못했다는 점이다.

내가 생각한 key값과 value값으로 이루어진 객체는 분명히

이렇게 알고있었는데 매개변수인 clothes를
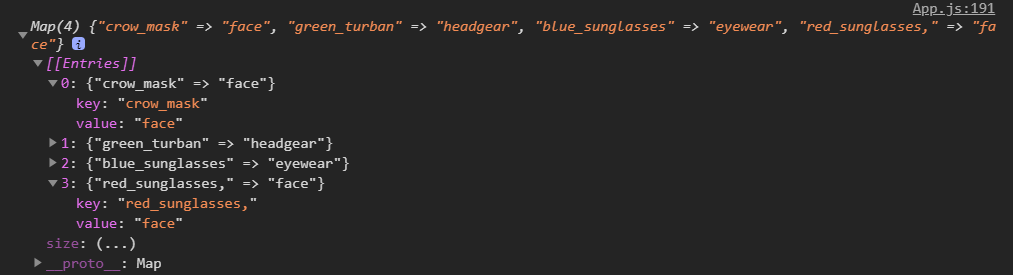
let iterable = new Map(clothes);
를 통해 iterable을 찍어보고

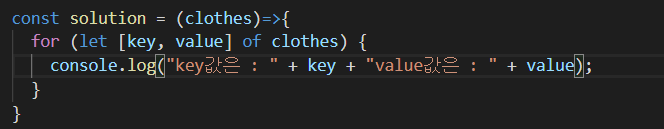
또한 new Map을 생성하지 않고

이렇게만 log를 찍어봐도

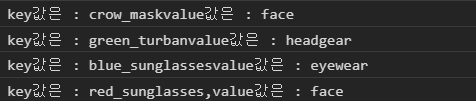
정상적으로 key값과 value값이 잘 들어가는 모습
다시보니 key값과 value값이 모두 반대로 들어가있는 모습이다..
아무튼 key와 value자리를 바꿔주기만하면 정상적인 모습.
은연중에 REST API를 통해 JSON형태의 객체를 주고받으면서
key값 value값으로 이루어진 객체는 늘 JSON형태여야 한다는 선입견을 가지고있었다.
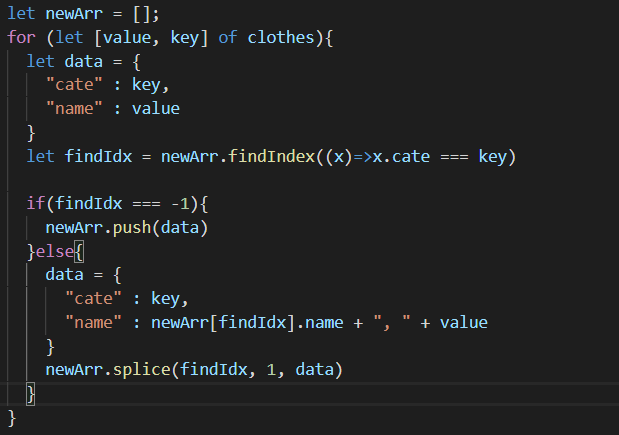
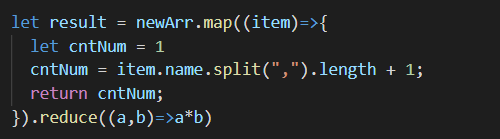
그렇게 수정된 코드는 다음과 같다.

진짜 훨~씬 가독성이 좋아졌다..
사실 맨위의 다른사람의 풀이과정을 참고하면 이렇게 JSON형태로 바꾸는 것 자체가 굉장히 의미없는 일이.. 맞다 !
결국 이런 과정또한 풀이과정을 참고하면

이렇게 newArr또한 바로 해결하여 result를 return하면 문제해결이 완료되기도 한다. return하기전 아무것도 없는 조합의 경우 -1 을 해줘야 100점이 나옴!
(시간초과 이슈도 바로 해결되더라 !)
사실 포스팅을 작성할 때 자극받는 풀이라던지
풀이를 보고 떠오른 방법이라던지 이것저것 시도하고 작성하려고했는데
테스트 해보던 코드 전부 85~95점 사이로 런타임에러 또는 시간초과 등으로 다른 100점을 찾기가 힘들어서.. 급 마무리 !
보완되기 전 코드
function solution(clothes) {
const getCombinations = (newArr, selectNumber) => {
const results = [];
if (selectNumber === 1) return newArr.map((value) => [value]);
newArr.forEach((fixed, index, origin) => {
const rest = origin.slice(index + 1);
const combinations = getCombinations(rest, selectNumber - 1);
const attached = combinations.map((combination) => [fixed, ...combination]);
results.push(...attached);
});
return results;
}
let countNum = 0;
let newArr = [];
let redupCheck = "";
clothes.forEach((item)=>{
let bool = false;
redupCheck.split(",").forEach((x)=>{
if(x === item[1]){
bool = true;
}
})
redupCheck = redupCheck + item[1] + ",";
if(bool){
let findIdx = newArr.findIndex((_)=>_[0].cate === item[1]);
newArr[findIdx].push({
cate : item[1],
name : item[0]
})
}else{
newArr.push([{
cate : item[1],
name : item[0]
}])
}
})
console.log(newArr)
let check = new Array(newArr.length).fill(0);
if(newArr.filter((x)=>x.length > 1).length === 0){
for(let a = newArr.length; a > 0; a--){
countNum = countNum + getCombinations(newArr, a).length
}
return countNum;
}else{
newArr.forEach((item, idx)=>
check.splice(idx, 1, new Array(item.length).fill(0))
)
}
let res = [];
let len = [];
check.forEach((_,$)=>{
len.push($+1);
})
len.forEach((x)=>{
res.push(getCombinations(check, x))
})
res.forEach((arr)=>{
arr.forEach((item)=>{
if(item.map((a)=>Array.isArray(a)).indexOf(true) === -1){
countNum = countNum + 1;
}else{
let sum = item.map((x)=>{
let result = 1;
if(x === 0){
result = 1;
}else{
result = result * x.length;
}
return result;
});
countNum = countNum + sum.reduce((a,b)=>a*b);
}
})
})
return countNum;
}보완 되고나서 코드
const solution = (clothes)=>{
let newArr = [];
for (let [value, key] of clothes){
let data = {
"cate" : key,
"name" : value
}
let findIdx = newArr.findIndex((x)=>x.cate === key);
if(findIdx === -1){
newArr.push(data);
}else{
data = {
"cate" : key,
"name" : newArr[findIdx].name + ", " + value
};
newArr.splice(findIdx, 1, data);
}
}
let result = newArr.map((item)=>item.name.split(",").length + 1).reduce((a,b)=>a*b);
return result-1;
}