
https://chrome.google.com/webstore/detail/highlighter/dabclgamcklajjplnkipfibgdcbogcnj?utm_source=chrome-ntp-icon
이름은 Highlighter 라고 지었다.
개발하게된 이유 ?
문제를 풀거나 포스팅을 읽거나
여러가지의 경우로 읽었던 글을 다시 읽어야하는 상황이 자주 생겼다.
그럴때마다 필요한 부분을 다시 찾아서 읽는다는 행위에서
쓸데없는 시간을 줄여보고싶어서 개발하게되었다.
어떻게 쓰는가 ?
shift + V -> On/Off,
shift + X -> 모두 지우기,
shift + Z -> 행동취소(이전 상태로 되돌리기)
@ 단어에 특화,
@ 문장과 문단의 하이라이팅은 기대하기 힘듬.

배경색과 글자색 사용자가 원하는 색상 선택가능
무엇으로 개발했나 ?
순수JS와 html, css 밖에 들어가지 않았는데
알아보니 typescript, react까지 사용 가능하다하여,
한두 달 정도 사용해보고
개선사항을 포함하여 지금 배우고있는 typescript+react로
리뉴얼을 생각중이다.
배운것 ?
selection과 Range
가장 많은 부분의 코드를 차지했고, 가장 생소하며 헷갈렸던 부분인데
selection은 getSelection() 메서드의 호출로 생성되는 객체인데
이때 selection은 사용자가 드래그나 클릭 등으로 선택된 범위를 나타낸다.
그리고 그 객체의 문자열 영역을 정의하는 것이 Range객체 라고한다.
뭐 말고도 각각의 브라우저마다
하나의 selection은 하나의 range만을 가지도록,
또 다른 브라우저는
하나의 Selection 안에 여러개의 Range 객체를 가질 수 있는 경우도 존재한다고 한다.
Container ,Anchor, Focus, Range 의 개념과
사용자가 onmouseup이나 onkey~ 따위로 range를 가지는것이 아닌
createRange()를 통하여 직접적으로 영역을 제어하는 등
배우고 익힐것은 차고 넘쳤다.
inject javascript into page
사실 이 개념때문에 개발 초기단계에서 조금 헤맸는데, 나는 이 부분이 좀 더 생소하고 오히려 좋은 경험이 되었다.
activeTab 권한이나 content_scripts를 설정해주면 사용자가 방문한 페이지를 조작할 수 있도록 페이지에 스크립트를 주입한다는 개념이다.
처음엔 내장객체라던지 스크립트 주입을 위해 기능이 있을 줄 알고 검색을 했었는데,
따로 기능이 아닌 권한설정과 작성한 js파일 및 방문하려는 페이지 url등을 명시해주는 것이 방법이었다.
(같은 결과라도 수많은 방법이 존재하듯 다른 방법이 있을 수도 있다!)
개선사항
input과 textarea에서는 기능이 실행되지 않도록 하는 등의
까다로운 작업은 많았지만 완벽하게 해결하지 못한 부분이 한가지 존재한다.
페이지마다 다른 마크업으로 하나의 문단에 적게는 하나의 태그로
많게는 10가지가 넘는 태그들도 비일비재한다.

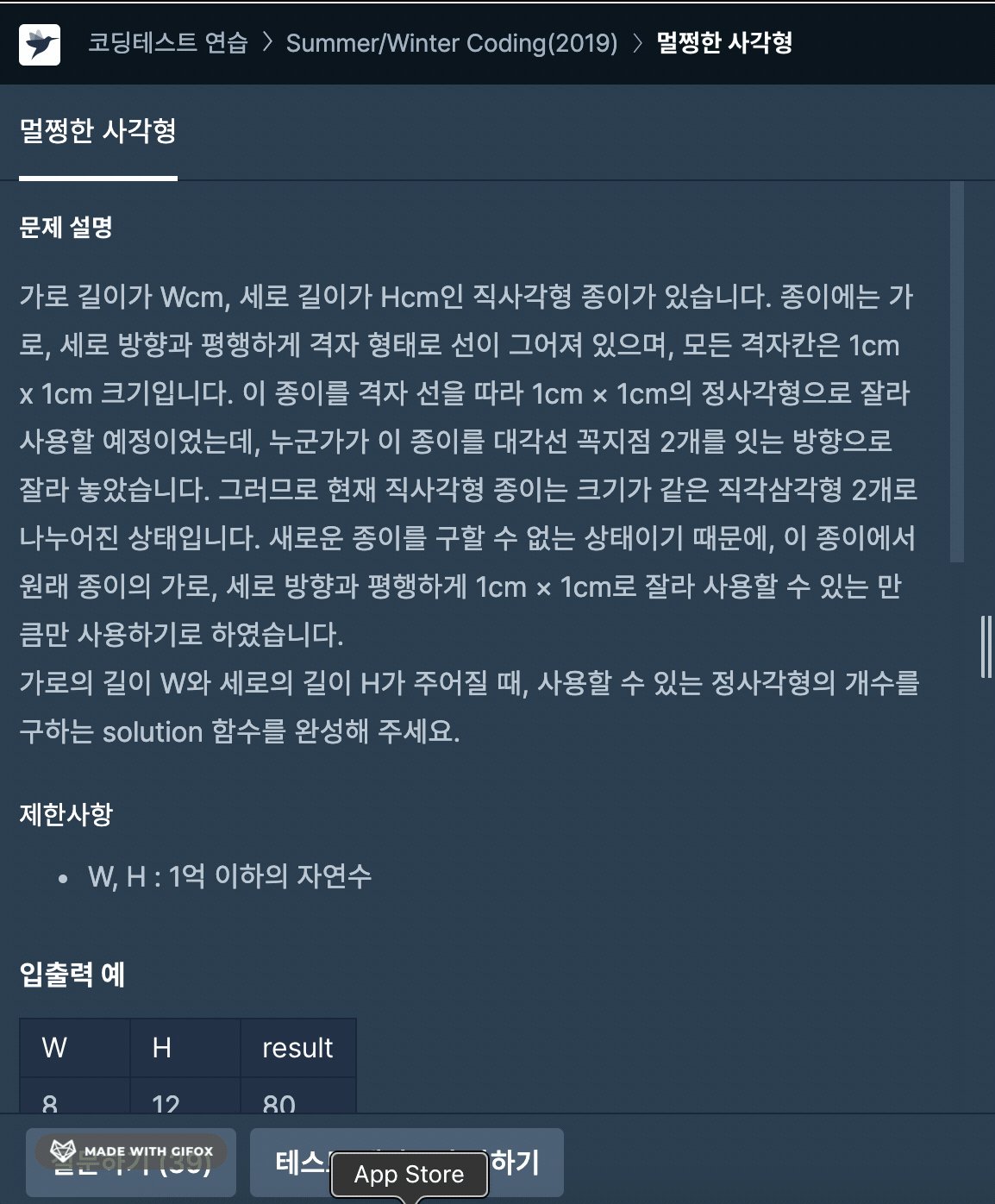
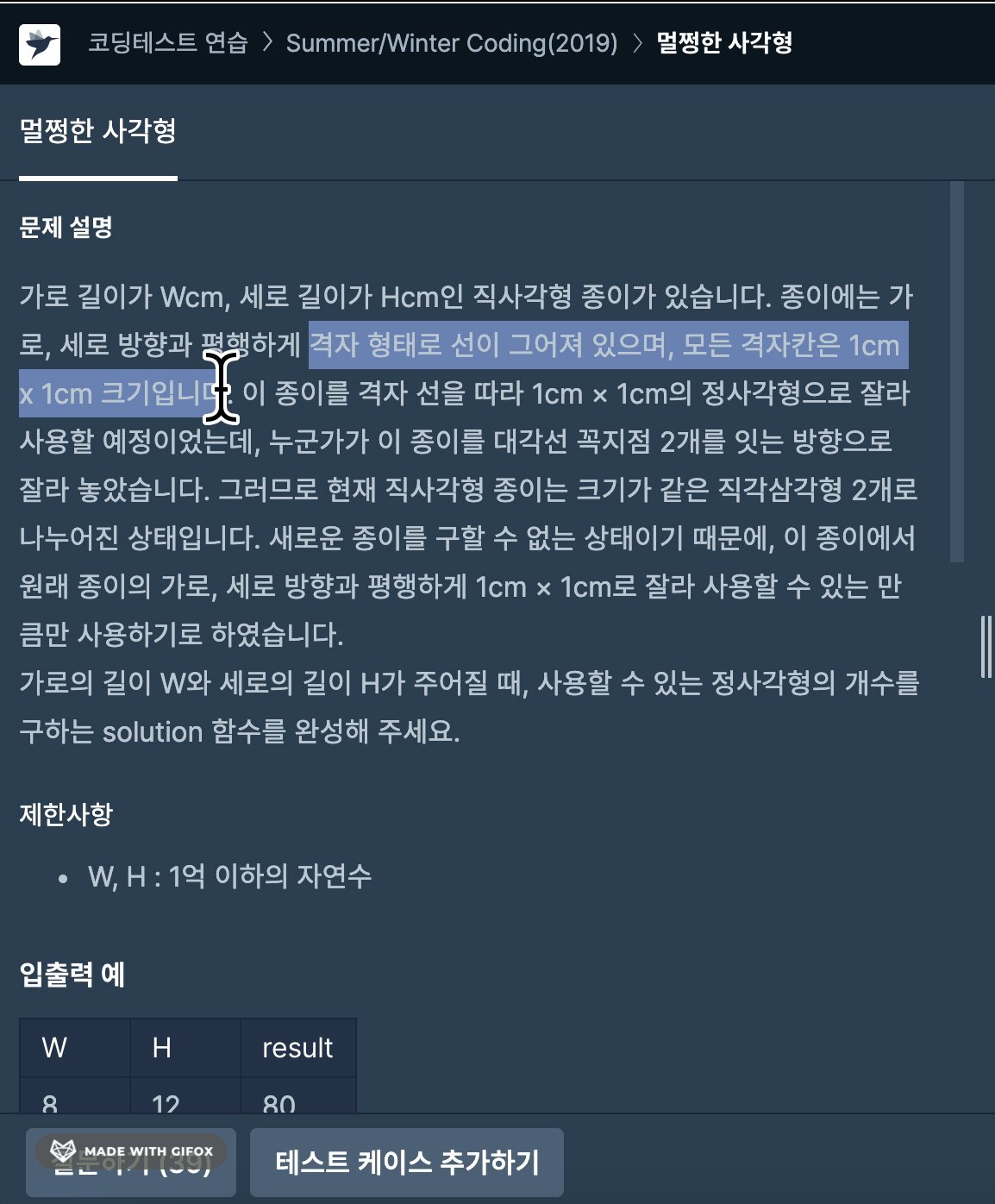
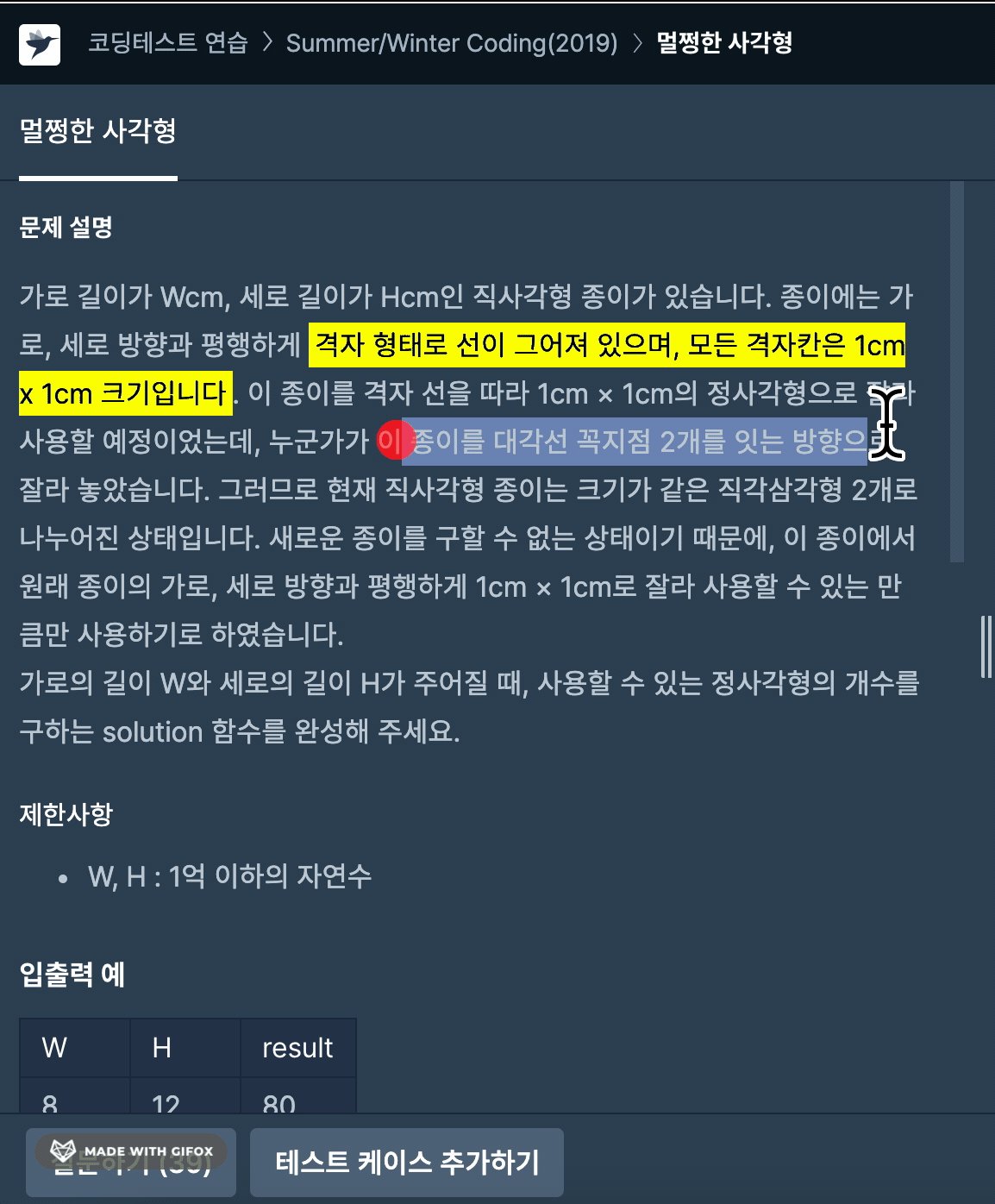
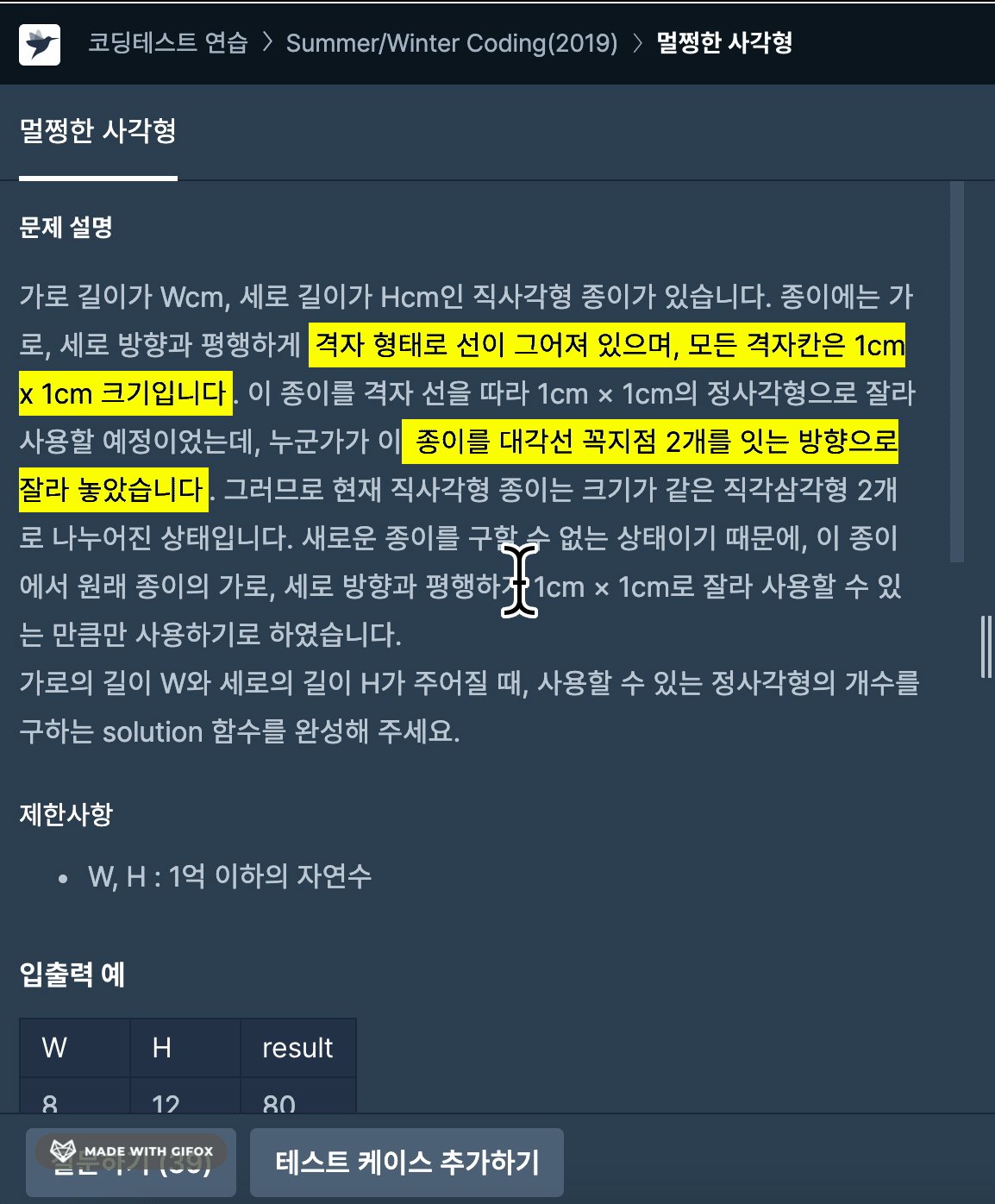
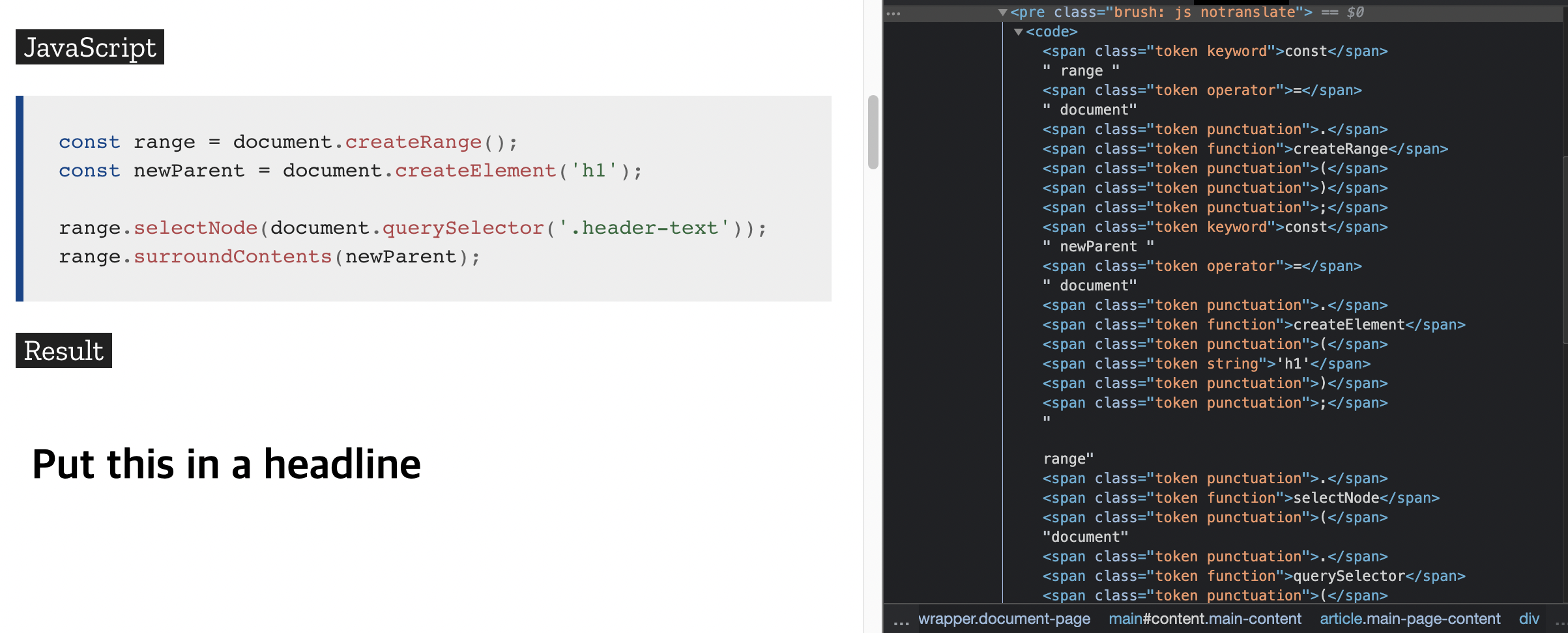
하이라이팅을 위해 mark라는 태그를 생성 한 후 드래그한 range에 mark를 surroundContents() 하는 기능인데
비교적 위 사진의 예는 오류가 나지않고 하이라이팅이 정상적으로 실행되기 쉽다.
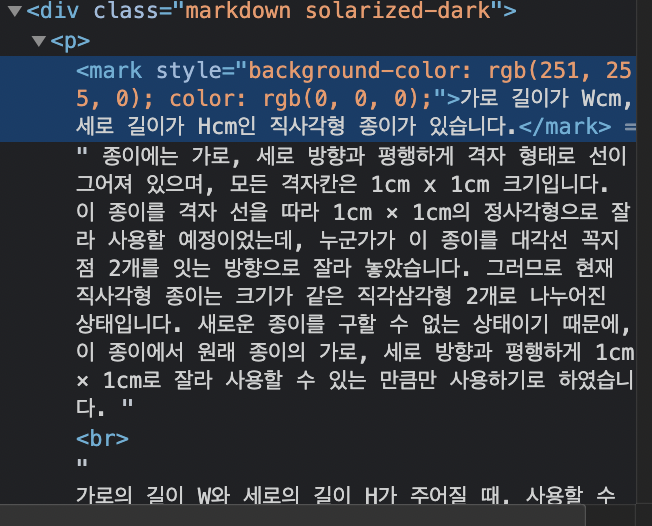
하지만 밑의 사진을 한번 보자.

코딩할 때 항상 켜두는 모질라인데.. 여긴 대응하기가 엄청 어렵더라..
대응을 위해 선택한 방법은 사용자가 드래그한 영역을 다시 3가지 영역으로
createRange()를 이용해
startRange, middleRange, endRange 각각 3분할 시키는데
시작지점과 끝지점인 startNode의 startOffset, endNode의 endOffset을 통해
처음과 끝지점을 정확하게 파악하여 하이라이팅시키고,
middleRange에 속한 node의 개수만큼 반복문을 통해
모든 node를 하이라이팅 시킴으로써 기능을 완성하려고했다.
하지만,, 조금만 복잡한 마크업들은 모두 대응이 안되더라 !!
어쨌거나 "핵심단어들을 하이라이팅 시켜 가독성을 높이자"라는 취지로 시작하여
조금만 더,, 조금만 더,, 하면서 자꾸 기능을 넣다보니
이렇게 된건데.. 이쯤 마무리하고, 좋은 생각이 번뜩 들거나
차곡차곡 학습을 하다가 좋은 해결책을 접하게 된다면
더 나은 기능과 완성도 높은 UI로 업데이트 한 뒤 다시 찾아뵙겠다.
+개발기간 : 약 5일,
