이것 저것 다시 배우고 만드는 과정 중,
부족했던 부분들을 채우기 위해 복습 또는 기본기를 다시 정리하는 메모장,,
ES6
var, let, const
var >> let , const
var의 전역변수 남발, 중복선언 가능, 변수 호이스팅의 문제 등 해결위해
재할당 가능한 let,
constant의 상수개념의 const,
하지만 객체와 배열은 const로 선언하더라도 요소 수정가능 !
String Literal 또는 Template literal
+연산자를 사용하지 않더라도 문자 또는 변수를 추가 할 수있는 표기법.
const val01 = 'Dan';
const val02 = 'Kim';ES5
console.log('My name is ' + val01 + ' ' + val02 + '.');
"My name is Dan Kim."ES6
console.log(
My name is ${val01} ${val02}.);
"My name is Dan Kim."
Spread Operator
객체 또는 배열을 병합, 복사하는 과정에서 '...'의 형태의 문법,
let arr1 = [1,2,3];
let arr2 = [4,5,6];
의 조건에서 각각의 배열을 병합하는 문법으로는
let arr = arr1.concat(arr2);
// arr = [ 1, 2, 3, 4, 5, 6 ] let arr = arr1.push(...arr2)
// arr = [ 1, 2, 3, 4, 5, 6 ] let arr = [...arr1, ...arr2];
// arr = [ 1, 2, 3, 4, 5, 6 ]배열을 복사하는 문법으로는
let arr1 = [1, 2, 3];
let arr2 = arr1;
arr2.push(4);
//arr2 = [1,2,3,4]
//arr1 = [1,2,3,4]해당 경우는 arr1이라는 배열의 원본까지 바꿔버렸는데 ES6문법이 나오기 전에는
let arr2 = arr1.slice();
arr2.push(4);
//arr2 = [1,2,3,4]
//arr1 = [1,2,3] let arr2 = arr1.map(( a )=> a );
arr2.push(4);
//arr2 = [1,2,3,4]
//arr1 = [1,2,3]Spread Operator는
let arr2 = [...arr1];
arr2.push(4)
//arr2 = [1,2,3,4]
//arr1 = [1,2,3]라고 간단하게 쓸 수 있다.
실제 회원가입이나 여러개의 input에서 흔하게 쓰이는데
객체의 프로퍼티를 오버라이드 함으로써 객체가 업데이트되는 원리로
(리액트 code)
let [joinInfo, setJoinInfo] = useState({
email : "",
username : "",
password : ""
});
const SetJoinOnChange = (e)=>{
let arr = { ...joinInfo, [e.target.name] : e.target.value }
setJoinInfo(arr)
}이라는 onChange함수를 간단하게 하나만 작성하더라도
<input type="email" name="email" onChange={(e)=>{SetJoinOnChange(e)}}/>
<input type="text" name="username" onChange={(e)=>{SetJoinOnChange(e)}}/>
<input type="password" name="password onChange={(e)=>{SetJoinOnChange(e)}}/>각각의 input의 onChange이벤트 핸들러로서 SetJoinOnChange이 재사용되며, key값에 해당하는 value값 변경의 setState를 알맞게 할 수 있게 된다.
불변성을 지키며 Spread Operator를 쓰는이유는 메모리낭비 등이 있는데
const test1 = { b : 'c' }
const test2 = { a : test1 }
const test3 = { ...test2 }
test2.a === test3.a //true
test2 === test3 //false
결과의 이유로 새로운 객체 생성시 다른객체로 인식한다는 점
= 메모리할당
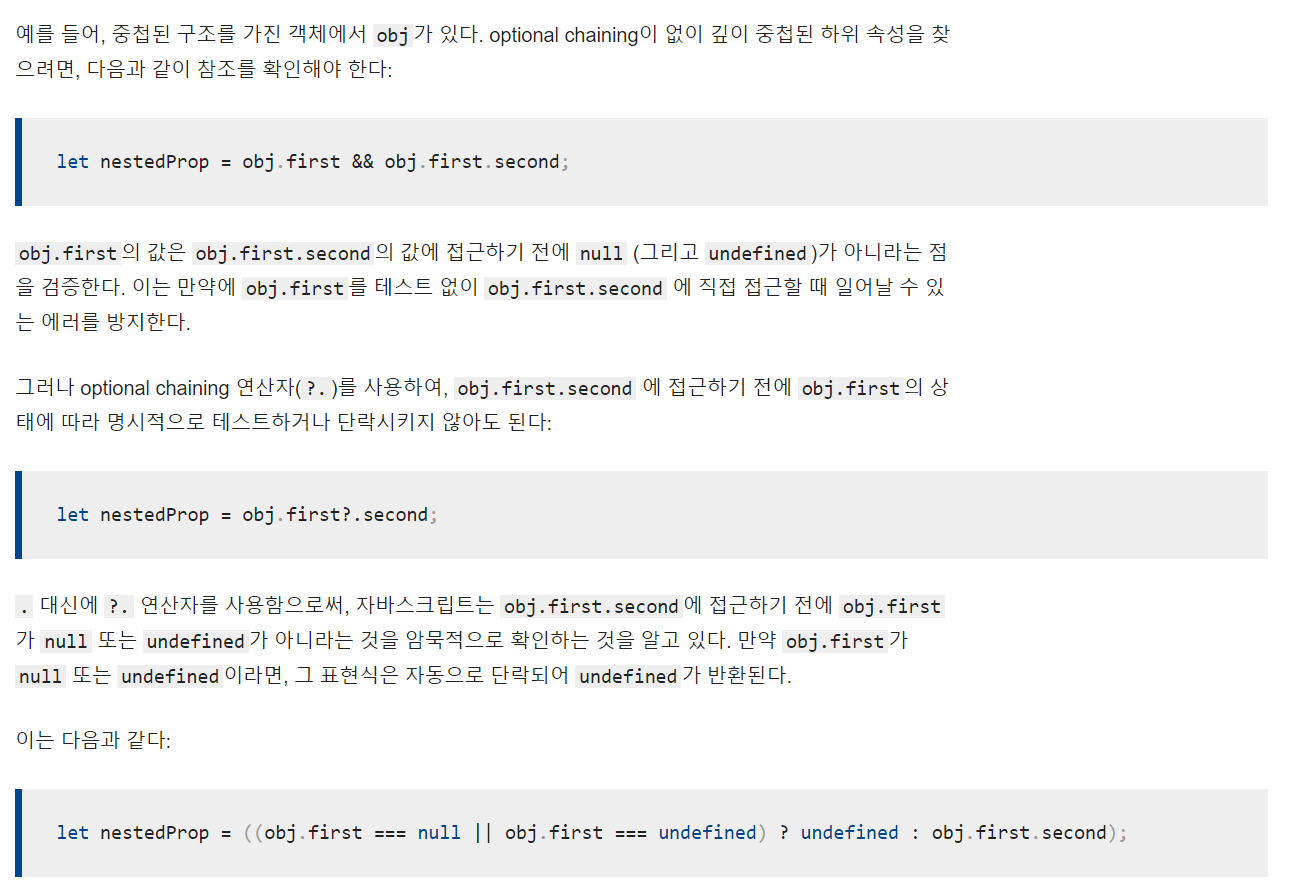
optional chaining

가끔 useEffect 등과같이 정보를 받아온 뒤에 state를 변경
다시 render를 거치는 과정 중, 초기 state값이
1. 객체가 아니거나,
2. 배열이 아니라 map등을 실행할 수 없거나
등 상황이 나왔을 때 이제
if()문을 집어넣는 찌질한 코드가 되지 않아도 된다 ! ㅠ
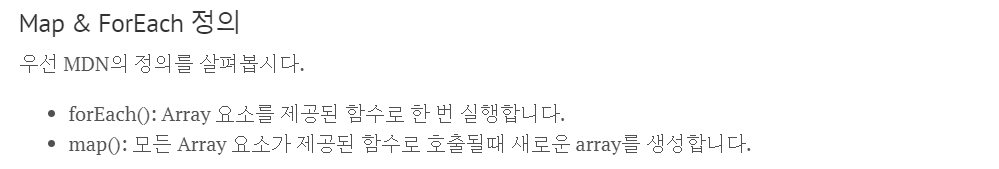
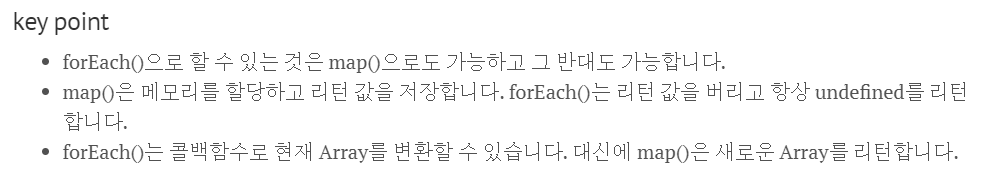
forEach VS map


결론 : 단순 반복이라면 for( ),
배열을 순회하려면 forEach( ),
배열을 순회 후 새 배열을 얻고 싶다면 map( )
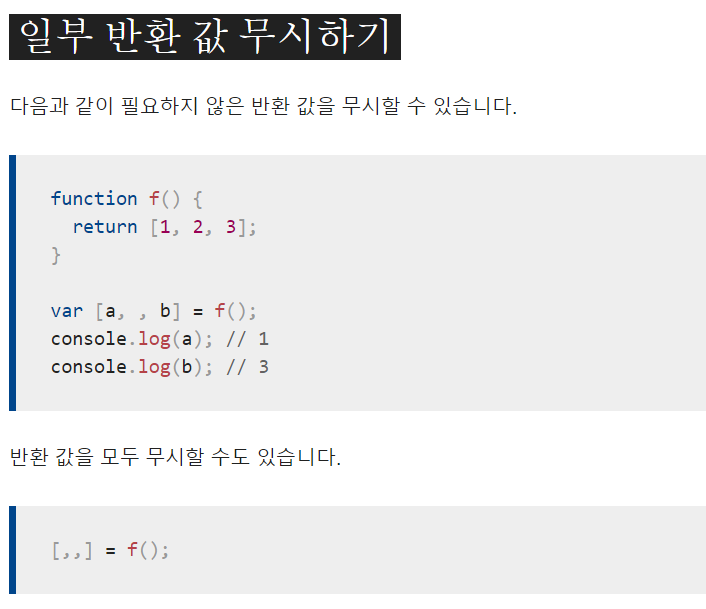
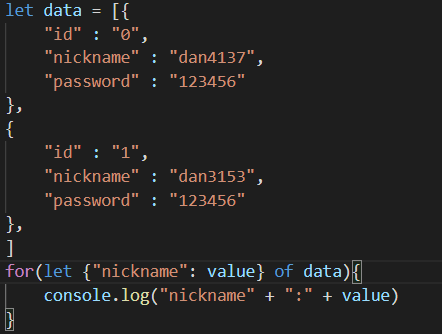
구조분해할당

for of 등 key value 를 뽑아내는 구조분해할당이 뭔지도 모른채 썼던,,
나아가 객체 구조분해할당


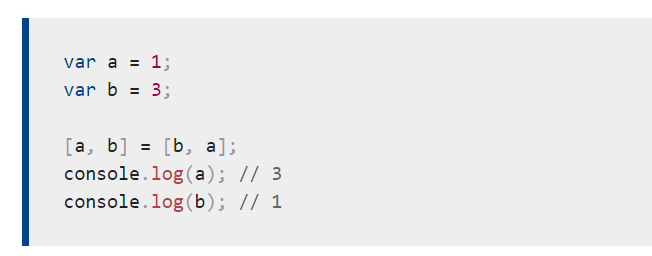
또

하나의 구조 분해 표현식만으로 두 변수의 값을 교환할 수 있음!!
