이번에 참조한 오픈소스는 다음과같다.
http://webjangi.com/design/freetemplate#cbp=/design/info_ft/232
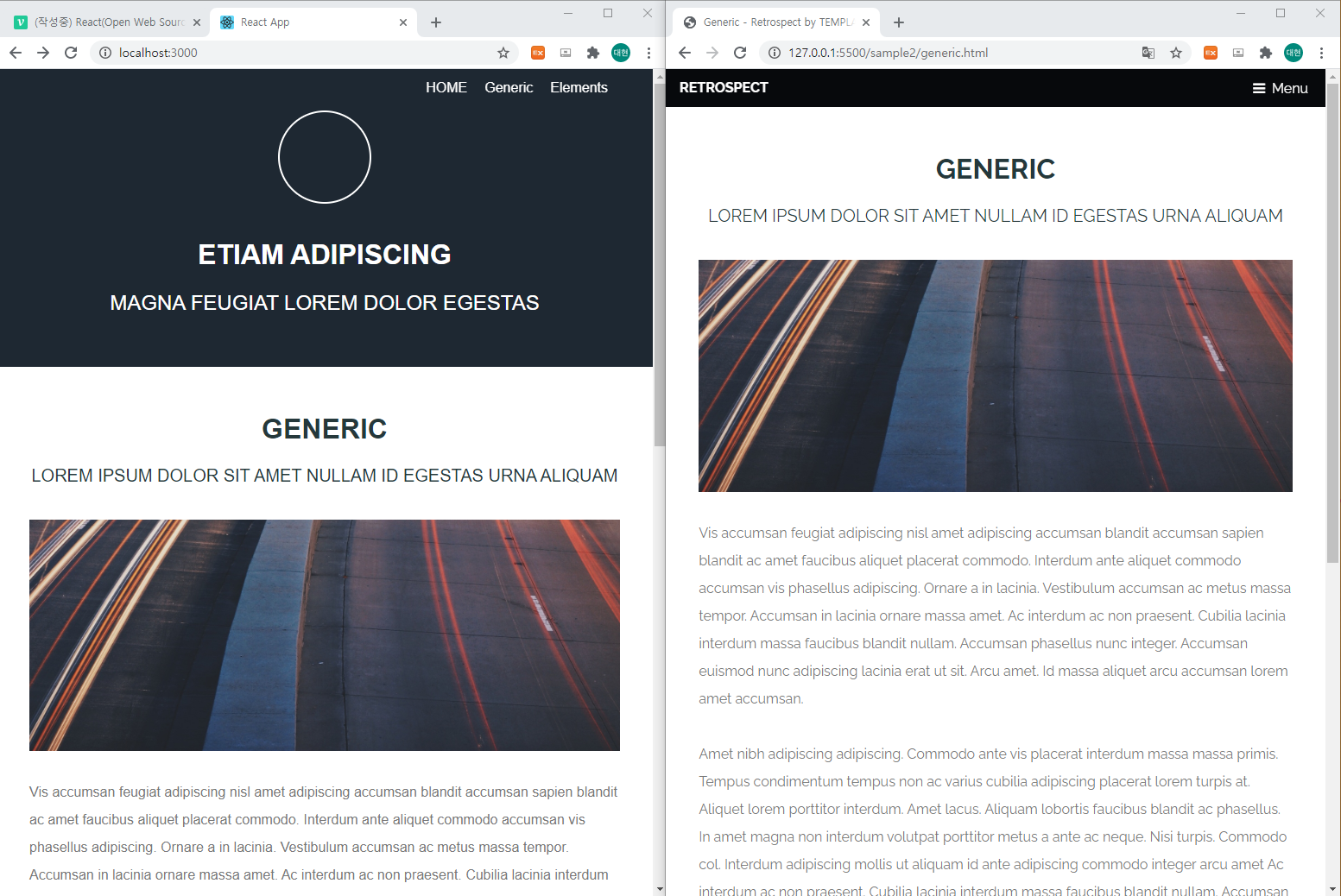
copy후 react로 다시만든 모습

최근 오픈소스에 상당한 양을차지하는 반응형웹인데 하루만에 copy를 목표로 하다보니 포기할 부분은 포기해버리고 수정할부분들은 수정하다보니 기존의 웹페이지와는 조금 다른모습이다.
기존의 소스에서 다른점은 ?




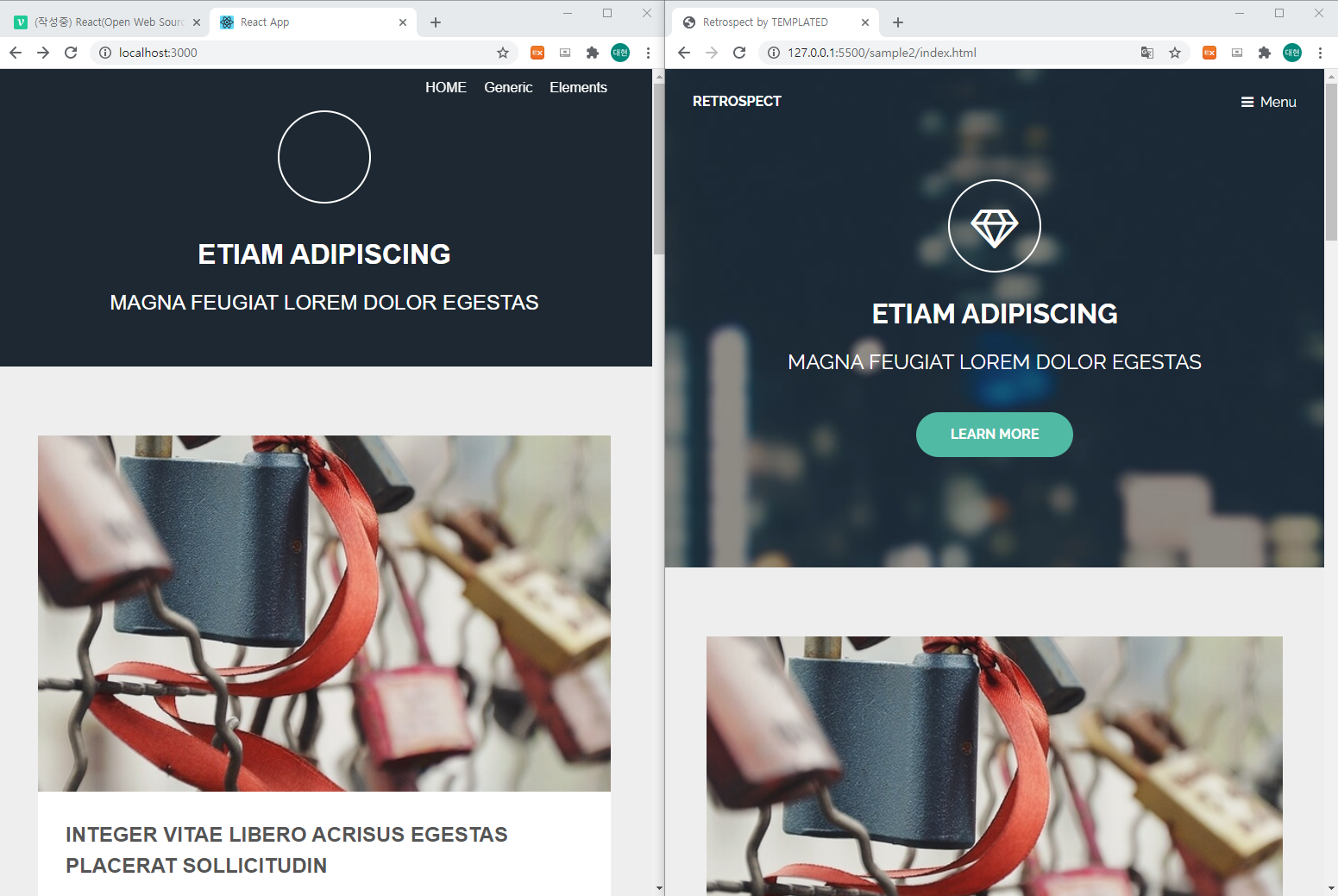
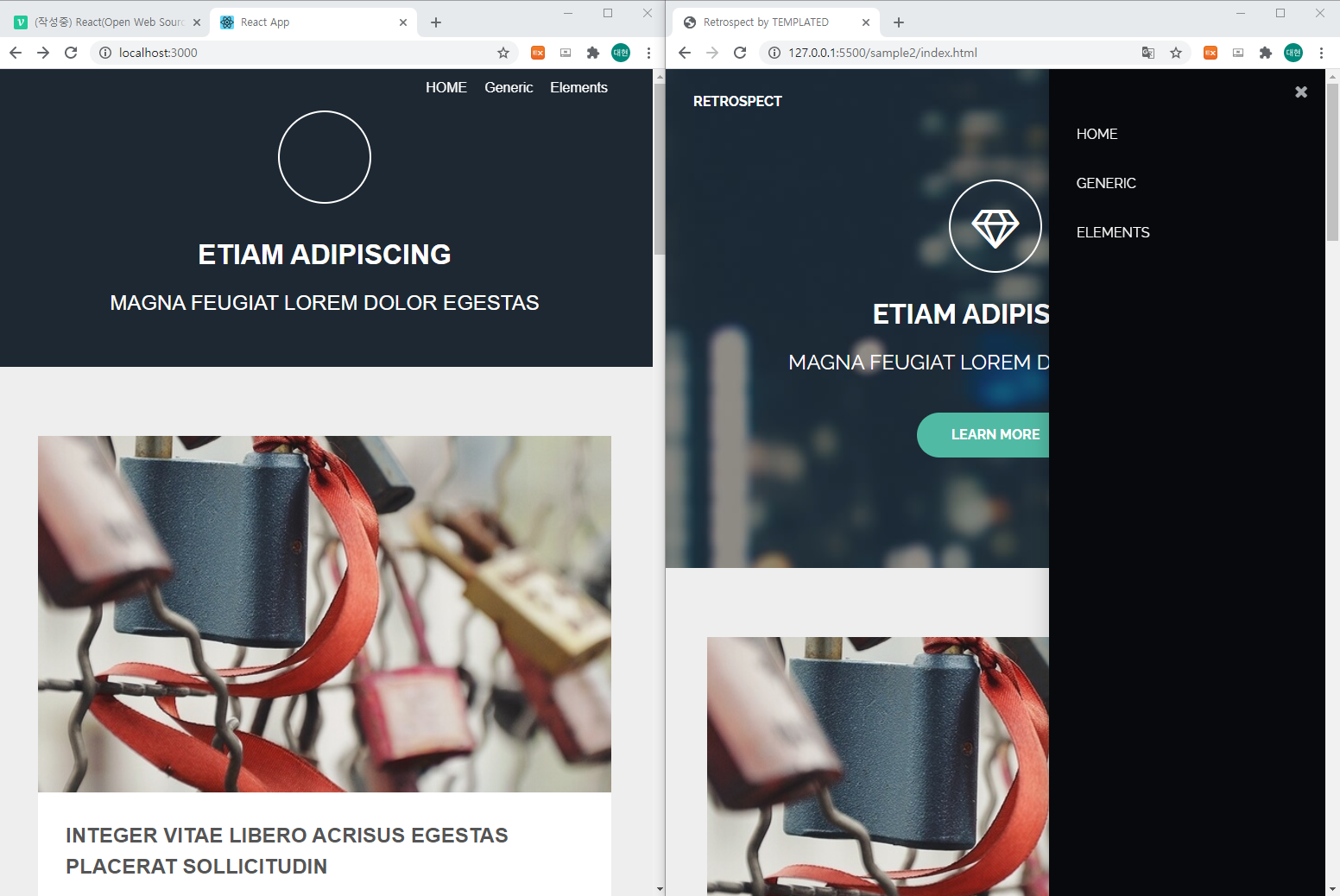
크게다른점은 이 기존소스의 모습 4장의 사진을보면 차이가난다.
메뉴바를 클릭하게되면 숨겨진 메뉴바가 나오는 기존js파일의 jQuery가 react에서 그대로 가져와서 쓰려고하니 에러가 나고 jQuery코드를 분석해서 직접 compile해서 쓰고싶었으나 . .
나는 원래 JS를 많이 배우지 않아 jQuery는 전혀 모르는상태라 분석에는 무리가있었다.
그래서 고민끝에 메뉴바를 수정하게되었다.
그에따라 스크롤을 내려도 고정된 메뉴바를 원했고 image로는 원하는 디자인을 수정하기가 어려워 color로 대체한 모습이다.
그리고 배너부분은 차지하는 비중을 줄이고 content가 바뀌더라도 배너부분은 유지되는 모습으로 바꿨다.
어려웠던 점 ?
최근 많이보이는 반응형웹으로 copy를 진행하다보니 전 포스팅의 copy와는 다르게 create와 Update를 추가하지않았는데도 불구하고 더 어렵게 느껴졌고 시간또한 더 오래 걸렸다 ..
엄청난 양의 css를 일일이 찾아서 수정하는 부분이 초보자인 나에겐 너무 어려웠고,
수정중 무너지는 레이아웃을 볼때면 내마음도 무너지는듯 했다.
차근차근 일부분 수정해보았고, 결국 완벽하지는않지만 나름 react로 copy해냈다.
왜 copy인가 ?
무언가 아무것도 없는상태에서 만드는 시도를 해본적있는데 정말 어려웠다.
막연했고.. 작업속도 또한 엄청 느렸는데 이는 곧 공부가 되지않았다.
그래서 따라적기식의 copy가 아닌 이런 기존웹의 소스를 react로 직접 바꿔가면서 copy를 해보니 점점 자신감이 붙게되더라 !
머리좋은 누군가에겐 알고있는내용을 또 공부하는 모습처럼 보일 수 있겠지만
나에게는 무척이나 유익한 공부였다.
마무리,,

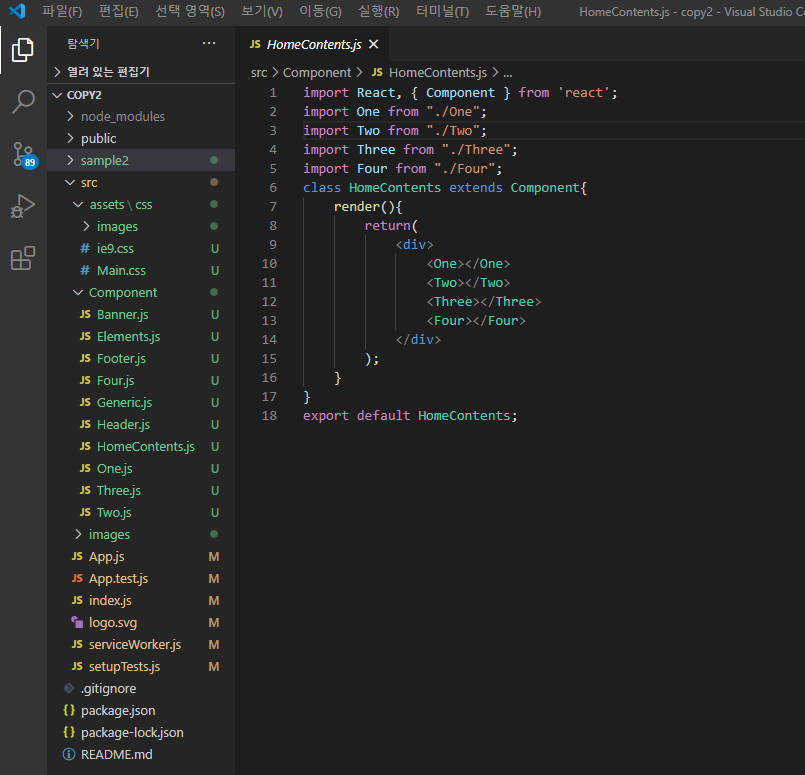
그리고 보이는거처럼 많은(내기준) component를 만들고 관리하다보니 이렇게 one, two component에 접근하기 위해서는 homeContents component에 접근을 해야하는 상황인데
그래서 REDUX에 자연스레 관심을 두게되었고 며칠간 REDUX에 대해서 공부해보려고한다!
